文字垂直居中排列

## 最近的瓜有些多,一瓜未平一瓜又起,大家可能和小编一样——都是瓜田里的猹。不过,无论怎样,都要抽出点时间学习啦~~~~这两天,有一些初学的小朋友们问”文字如何垂直居中“,那我们今天就来谈一谈这个问题哈。
首先 文字垂直居中是分单行文字和多行文字的,先来聊单行文字的垂直居中对齐。
### 单行文字垂直居中---行高等于高度值
如图所示,我们希望这一行文字可以垂直居中;那就在代码中设置行高=高度值。

CSS部分:
```text
<style type="text/css">
div{
width: 600px;
height: 200px;
background: pink;
line-height:200px;
}
</style>
```
HTML部分:
```text
<div>
今天中午吃啥子!罗非罗非罗非鱼
</div>
```
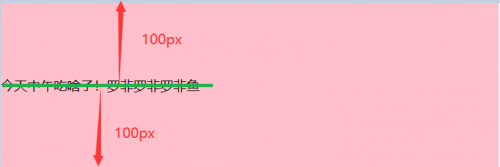
设置上述代码后,效果图如下

有同学好奇说,为啥要设置行高=高度值,其实,我们拿word里面的行距 来解释,会更具象化一些。
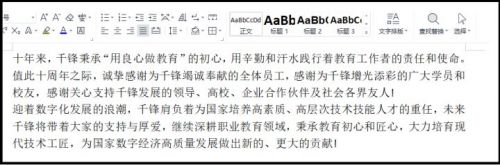
### 默认样式:

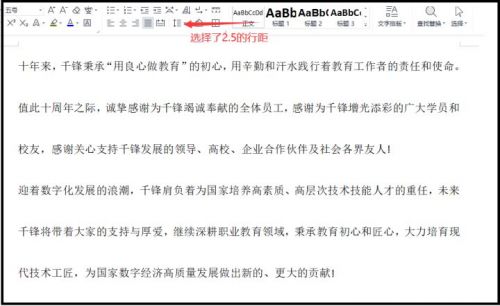
### 选择了一个行距:

如图所示,这一行文字占有的高度就是行高,从文字中心开始,距离下上的距离是相同的。

回到我们的上述代码中,我们设置了行高=高度值;就是让文字的中心距离上方是100px;距离下方也是100px;如此一来,文字也就居中了。

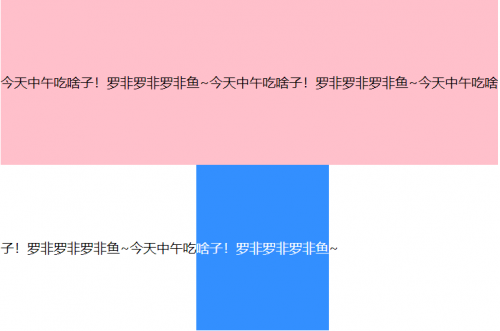
后来有同学又问,为什么这个不适用于多行文本呢?我们将我们的HTML代码中文字加多,你会发现每一行代码,行高都是200px;得到的结果并不能实现整体居中。
HTML代码:
```text
<div>
今天中午吃啥子!罗非罗非罗非鱼~今天中午吃啥子!罗非罗非罗非鱼~今天中午吃啥子!罗非罗非罗非鱼~今天中午吃啥子!罗非罗非罗非鱼~
</div>
```

所以,接下来,我们就来说一说,多行文本应该如何垂直居中~~~~
### 多行文本垂直居中
HTML代码:
多行文本垂直居中,我们一起看看效果图,
**1、模拟表格**
将父元素div 模拟成表格table,子元素span模拟成表格单元格;让子元素设置vertical-align:middle来实现。
CSS代码:
```text
<style type="text/css">
div{
width: 200px;
height: 200px;
background: pink;
display: table;
}
span{
display: table-cell;
vertical-align: middle;
}
</style>
```
**2、模拟表格单元格**
CSS代码:
```text
<style type="text/css">
div{
width: 200px;
height: 200px;
background: pink;
display: table-cell;
vertical-align: middle;
}
</style>
```
**3、将子元素设置为行内块元素,模拟成单行文字**
将子元素设置为行内块元素,并且设置vertical-align:middle来实现,需要注意的是,子元素span会继承父元素div的行高,所以我们需要重设一个适宜的行高。
*缺点:span文本的高度不能超过父元素div的高度。*
CSS代码:
```text
<style type="text/css">
div{
width: 200px;
height: 200px;
background: pink;
line-height: 200px;
}
span{
display: inline-block;
vertical-align: middle;
line-height: 24px;
}
</style>
```
**4、利用定位的方式来解决**
父元素设置相对定位,子元素设置绝对定位,并且设置top:50%;margin-top:负子元素高度的一半;如果不考虑兼容问题,我们也可以利用CSS3中 transform:translateY(-50%)来代替margin-top:负子元素高度的一半。
CSS代码:
```text
<style type="text/css">
div{
width: 200px;
height: 200px;
background: pink;
position: relative;
}
span{
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
}
</style>
```
**5、使用flex布局**
我们可以使用弹性盒布局来实现这个效果。
CSS代码:
```text
<style type="text/css">
div{
width: 200px;
height: 200px;
background: pink;
display: flex;
align-items: center;
}
</style>
```
**6、使用网格布局**
当然,我们也可以使用网格布局
CSS代码:
```text
<style type="text/css">
div{
width: 200px;
height: 200px;
background: pink;
display: grid;
align-content: center;
}
</style>
```
这些就是我们的文字垂直居中的方式,在不同的情况去找寻最合适的方式就好。更多关于“web前端培训”的问题,欢迎咨询千锋教育在线名师。千锋已有十余年的培训经验,课程大纲更科学更专业,有针对零基础的就业班,有针对想提升技术的提升班,高品质课程助理你实现梦想。










