使用Apifox快速Mock数据

**1、介绍**
此前,接口管理采用的常用解决方案如:
- 使用 Swagger 管理 API 文档
- 使用 Postman 调试 API
- 使用 mockjs 等工具 Mock API 数据
- 使用 JMeter 做 API 自动化测试
但是上述的管理方案存在很多问题,如:维护不同工具之间数据一致性非常困难、低效。并且这里不仅仅是工作量的问题,更大的问题是多个系统之间数据不一致,导致协作低效、频繁出问题,让开发测试人员痛苦不堪。
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,**定位 Postman + Swagger + Mock + JMeter**。通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好 API 文档,API 调试、API 数据 Mock、API 自动化测试就可以直接使用,无需再次定义;API 文档和 API 开发调试使用同一个工具,API 调试完成后即可保证和 API 文档定义完全一致。高效、及时、准确!
## **2.1、新建项目**
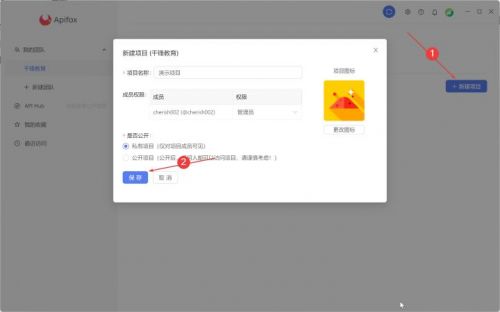
在`团队`栏目下,点击`新建项目`,在弹出的对话框中填入合适的内容后点击`保存`按钮:

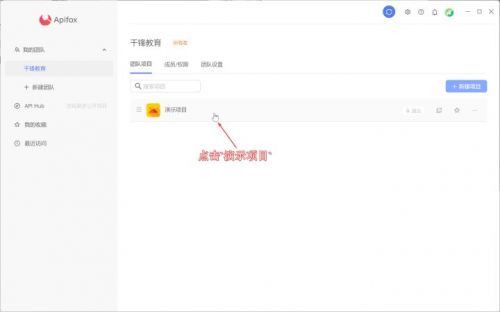
随后点击刚才创建的项目名称进入项目:

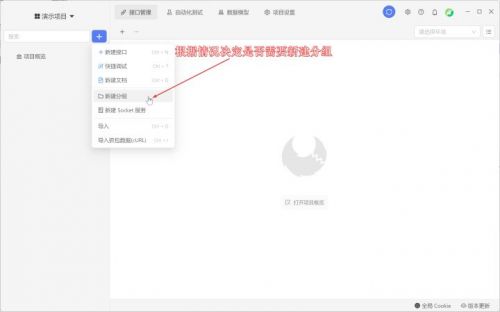
进入项目后可以根据实际的开发需要决定是否新建分组来做接口分类:

例如,按照功能模块分类,则效果如下:

Apifox允许支持多级分组,如果需要继续分组,可以在已有的分组后方点击`...`继续选择`新建子分组`。
## **2.2、使用Apifox来mock数据**
在项目的开发过程中,后端因为工作量大,往往不能及时的给到接口给前端做研发调试,前端经常需要自己去mock数据来进行本地的研发。虽然可以采用mockjs来制造假数据,但对于新手来讲难度较大,上手比较困难,在Apifox下,mock数据的操作就比较简单了。接下来我们以`用户管理`模块为例,制作一个`用户列表`的mock数据模型。
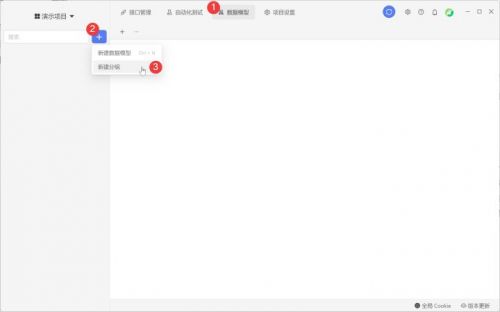
步骤1:在`数据模型`选项卡下,新建`用户管理`分组,用来与`用户管理`接口对应

步骤2:新建`用户列表`数据模型
> 数据模型:描述接口返回数据格式的一种方式,在与后端对接完接口设计规范后即可产出。
例如,我们与后端对接要求`用户列表`接口需要返回以下基本信息:
```json
{
"desc": "操作成功",
"code": 200,
"data": [
{
"id": "1",
"name": "1号用户",
"mobile": "13312345678",
"email": "airchina@website.com",
"gender": 1,
"status": 1,
"head_img":""
}
]
}
```
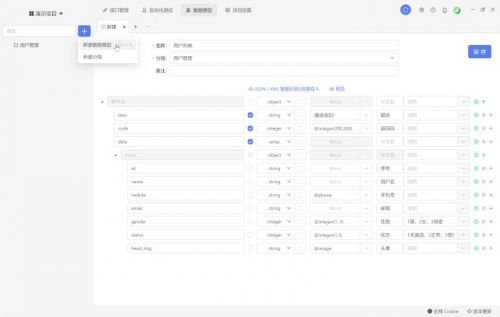
那么我可以根据上述的json在Apifox中按照如下方式进行数据模型的创建:
> 小提示:这里我们可以通过软件界面中`JSON/XML智能识别/快捷导入`功能来快速生成基本结构,然后根据需要做出适当的调整得到以下效果。

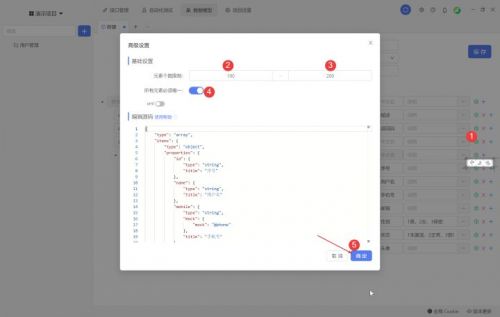
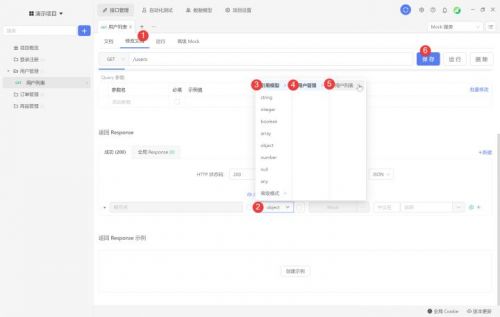
由于列表中的记录数往往比较多,这里我们还可以设置`data`中`items`的数量范围,在`data`节点后面点击小齿轮图表,然后根据需要输入数量范围:

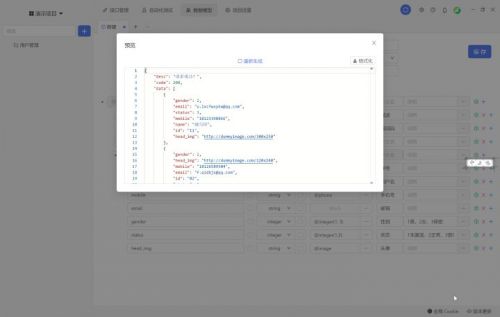
随后点击`预览`检查生成结果是否正确,如下则正常:

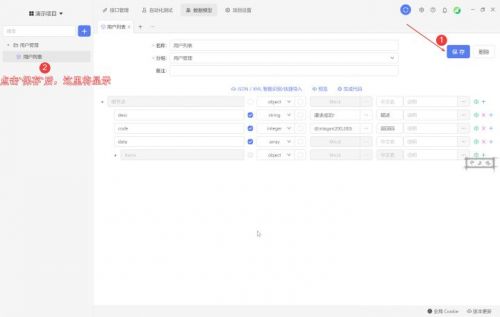
最后,当一个数据模型设计完毕后,记得点击右上角的`保存`按钮。

## **2.3、接口设计与调试**
在有数据模型后,我们还需要进行本地接口设计,确保数据模型可以使用。
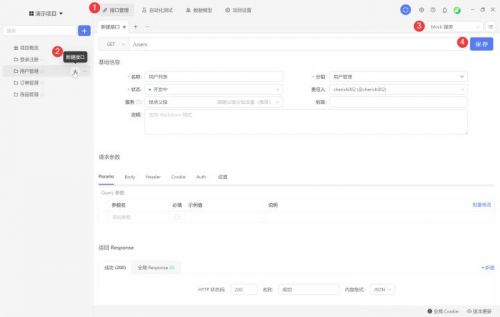
步骤1:进入`接口管理`选项卡,在对应的分组后面,点击`+`来新建接口,并将环境切换为`Mock服务`,在本界面填入接口的基本信息,随后点击`保存`按钮

步骤2:点击`修改文档`,将返回的`根节点`改为与之对应的数据模型(根据实际情况,修改请求头和参数信息)

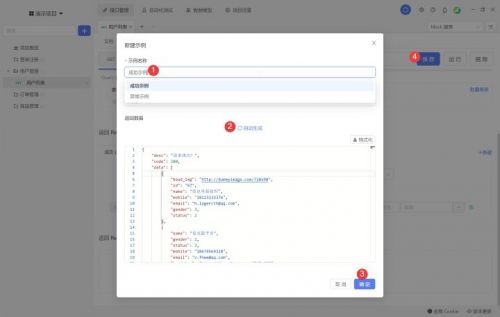
步骤3:点击`修改文档`底部的`创建示例`按钮,选择成功示例,点击`确定`,再点击右上角`保存`来完善接口文档

步骤4:接口调试
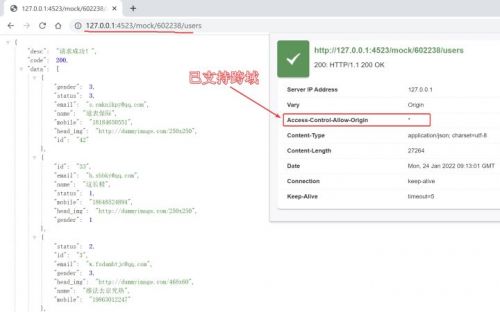
如果该步骤能够成功返回数据,那么我们就可以在Vue或React等开发环境中先使用`实际请求`中的`请求URL`进行AJAX请求来获取模拟的业务数据,该地址支持跨域请求:
上述地址在浏览器中的请求效果:

## **2.4、接口分享**
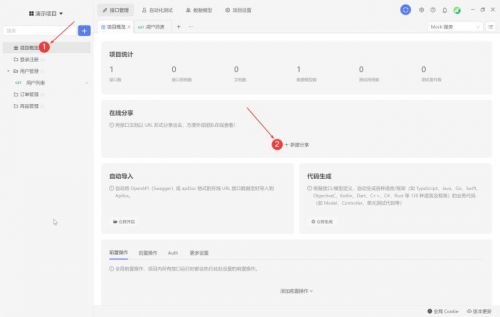
Apifox还支持将写好的接口分享给其他人,这样就很方便将资源进行共享了。

**3、写在最后**
Apifox这款开发神器,功能远远不仅仅只是快速Mock数据,其还支持很多开发中实用的功能,例如:前置操作、后置操作、持续集成、代码生成等,它还有更多的功能等着你去发现!更多关于“web前端培训”的问题,欢迎咨询千锋教育在线名师。千锋已有十余年的培训经验,课程大纲更科学更专业,有针对零基础的就业班,有针对想提升技术的提升班,高品质课程助理你实现梦想。










