小程序页面传参之事件传参

当我们在开发小程序的时候,经常会遇到此类要求:点击一个内容跳转到一个新的页面,并且新页面的内容是由点击的内容决定的。
比如用户在美团上浏览商品,通常情况下我们去查看详情页面,会发现它的结构都是相同或者类似的,但是内容是由用户点击的内容决定的。
比如点击黄焖鸡,进到详情页就会发现封面是黄焖鸡,这和我们点击的内容是一一对应的。
这种效果在小程序开发过程中十分常见。今天我们拿一个音乐类的小程序举例子,看看页面之间的数据是如何进行关联的。
**需求:**
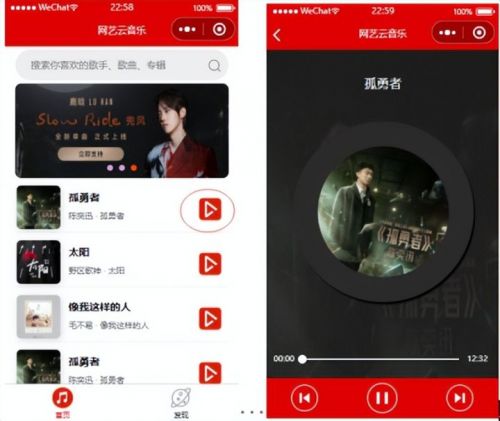
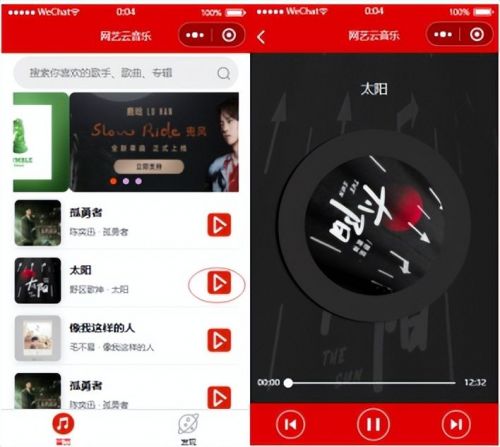
用户点击图1中的播放按钮时,跳转到图2,然后播放图1中对应列表的歌曲。

(图1) (图2)
在本例中,如果点击图1“孤勇者”后面的播放按钮,跳转到图2,则播放“孤勇者”,且图2中的歌曲名字显示为“孤勇者”这首音乐。
如果点击图1“太阳”后面的播放按钮,跳转到图2,则播放“太阳”,且图2中的歌曲名字显示为“太阳”这首音乐。
**思考几个问题:**
1.如何点击后跳转到新页面?
2.如何将图1中的信息传递到图2中?
3.图2中的歌曲名字如何做到和图1中一致?
**简单分析下过程:**
**1.如何跳转?**
给图1中的播放按钮绑定一个事件,在事件中使用wx.navigateTo({ url: url }) 跳转到新页面。
**2.页面中参数如何传递给js?**
微信小程序提供自定义属性,即data-*,若组件上触发的事件,会发送给事件处理函数。
也就是说data-*自定义的内容可以在事件执行的时候获取出来。然后用一个变量接收,并与需要跳转的地址进行拼接,实现明文传参。
**3.当前Js中的参数如何传给另一个页面的js?**
当前js使用wx.navigateTo({ url: url?Key=value})明文传参,下个页面在页面一加载时就执行onload:function(options){}函数,此函数中的参数options就是用来接收所有信息的,它里面包含了传递过来的参数。
**4.得到前一个页面传递的参数后,如何调用后端接口并渲染到前端页面上?**
构建一个歌曲详情渲染的方法,方法中包含请求后端数据的过程,请求成功后重置data中的变量。然后在onload中调用此方法。前端页面通过{{}}绑定data中定义的数据内容。
代码过程:
**1、歌曲详情页面:**
给播放按钮绑定一个点击事件,绑定的事件中需要具备两个作用。一是接收事件传递的参数,二是携带接收到的参数跳转到新的页面。
```text
Songlist.Wxml
<!-- 歌曲列表 -->
<view class="musicContainer" wx:for="{{songlist}}" wx:key="songlist">
<!-- 左边封面 -->
<view class="left">
<image src="{{item.songImg}}"></image>
</view>
<!-- 中间歌曲信息 -->
<view class="center">
<view class="songName">{{item.songName}}</view>
<view class="singerName">{{item.singerName}} · {{item.songName}}</view>
</view>
<!-- 右边播放按钮 -->
<view class="right">
<!-- bindtap绑定点击事件,点击事件的名称为gotoPlay -->
<!-- data-id自定义一个属性,可以跟随事件传递 -->
<image bindtap="gotoPlay" data-id="{{item.id}}" src="/images/playIcon.png"></image>
</view>
</view>
```
**songlist.js中的初始数据**
```text
data: {
songlist:[
{
"id":"1901371647",
"songImg":"https://p2.music.126.net/aG5zqxkBRfLiV7A8W0iwgA==/109951166702962263.jpg",
"songName":"孤勇者",
"singerName":"陈奕迅"
}
]
}
```
**songlist.js中定义gotoPlay方法, 用于携带参数跳转**
```text
// 监听播放图标的点击
gotoPlay:function(even){
// even代表执行这个点击事件时传递过来的所有信息
var mid=even.currentTarget.dataset.id;
// 用mid来接收data-id传递过来的id值;
wx.navigateTo({
// 跳转到新页面。同时携带参数id=mid
url: '/pages/play/play?id='+mid
})
}
```
**2.播放页面:**
**Play.wxml**
```text
<!-- 歌曲名字 -->
<view class="songName">{{musicName}}</view>
```
**Play.js**
```text
Page({
/**
* 页面的初始数据
*/
data: {
id:"",
musicName:"",
musicPic:"",
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var mid =options.id
var index1=options.index
// this指的是当前对象,这里指的是play
// console.log(options)
this.setData({
id:mid
})
// 歌曲详情的渲染
this.musicShow()
},
// 歌曲详情渲染的方法
musicShow(){
var id=this.data.id
// console.log(id)
var that=this
// 用that存储当前对象,网络请求时,this指的是当前网络对象,不是当前的play对象
// 通过歌曲id来进行接口的数据拼接
var url="https://music.163.com/api/song/detail/?ids=["+id+"]"
// 网络请求
wx.request({
url: url,
success (res) {
// console.log(res)
var name=res.data.songs[0].name
// console.log(res.data.songs[0].id)
var pic=res.data.songs[0].album.picUrl
that.setData({
"musicPic":pic,
"musicName":name
})
}
})
}
})
```
**最终结果:**
点击图1中播放按钮,跳转到图2播放页,且图2中的歌曲名称就是图1中的歌曲名字。

**- End -**
更多关于web培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。










