web面试题:react面试题(setState)

# react面试题-setState可能会被合并?
```text
function incrementMultiple() {
this.setState({count: this.state.count + 1});
this.setState({count: this.state.count + 1});
this.setState({count: this.state.count + 1});
}
请问这个时候,this.state.count的值为多少呢?答案为1
那哪些情况是不会合并呢?
// 传入函数,不会被合并。执行结果是 +3
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
```
# react面试题-setState可能是异步更新(是同步还是异步)?
setState为什么设计为异步?可以显著的提升性能;
- 如果每次调用 setState都进行一次更新,那么意味着render函数会被频繁调用,界面重新渲染,这样效率是很低的;
- 最好的办法应该是获取到多个更新,之后进行批量更新
那么如何可以获取到更新后的值呢? 回顾vue nextTick
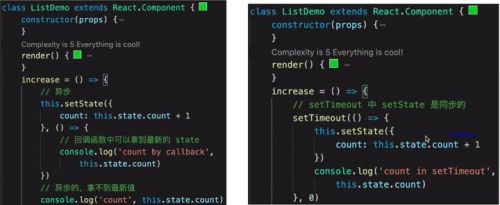
方式一:setState的回调
```text
this.setState({
count: this.state.count + 1
}, () => {
// 联想 Vue $nextTick - DOM
console.log('count by callback', this.state.count) // 回调函数中可以拿到最新的 state
})
```
方式二:在生命周期函数内获取
```text
//自己定义的 DOM 事件,setState 是同步的。再 componentDidMount 中
componentDidMount() {
// 自己定义的 DOM 事件,setState 是同步的
document.body.addEventListener('click', this.bodyClickHandler)
}
bodyClickHandler = () => {
this.setState({
count: this.state.count + 1
})
console.log('count in body event', this.state.count)
}
```
# react面试题-setState是什么原因决定异步还是同步的?
```text
this.state是否异步,关键是看是否命中 batchUpdata 机制,命中就异步,未命中就同步。
```
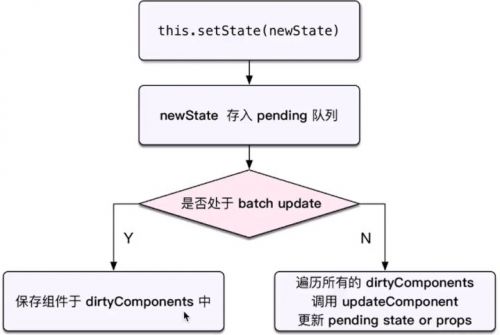
关于batchUpdate机制咱们看下官网的主流程图:


查看batchUpdate是否命中是决定setState异步或者同步的关键,如图所示,如果命中代表当前是异步,会执行保存组件到dirtyComponents中,如果没有命中会走右边,遍历所有dirtyComponents并执行调用和更新操作,当前就是同步。
更多关于web培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。