【纯干货】8个javascript获取元素的方法

在我们的日常前端开发工作中,经常会用到javascript技术,那么javascript获取元素的方法有哪些,大家都知道吗?目前获取元素属性的方法中最常见的有8个,包括innerHTML、outerHTML、innerText 、outerText、value、text()、html(),val(),让我们分别了解下应用方法吧。
1、innerHTML 属性
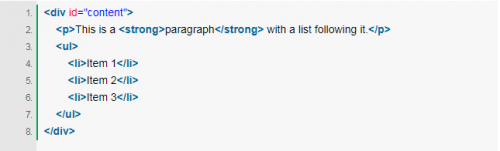
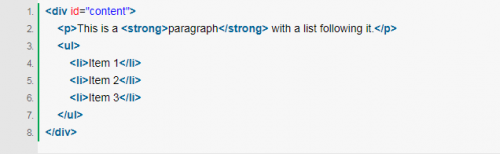
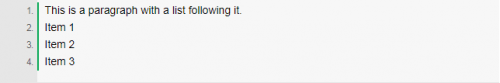
在读模式下,innerHTML属性返回与调用元素的所有子节点(包括元素、注释和文本节点)对应的 HTML 标记。在写模式下,innerHTML 会根据指定的值创建新的 DOM 树,然后用这个 DOM 树完全替换调用元素原先的所有子节点。下面是一个例子:

对于上面的元素来说,它的 innerHTML 属性会返回如下字符串。

2、outerHTML 属性
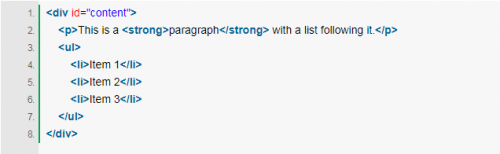
在读模式下,outerHTML 返回调用它的元素及所有子节点的 HTML 标签。在写模式下,outerHTML 会根据指定的 HTML 字符串创建新的 DOM 子树完全替换调用元素。下面是一个例子。

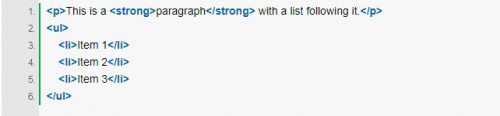
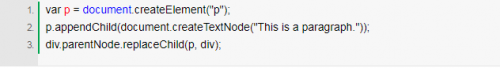
如果在元素上调用 outerHTML,会返回与上面相同的代码,包括本身。使用 outerHTML 属性以下面这种方式设置值:
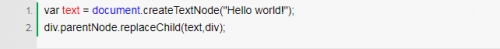
这行代码完成的操作与下面这些 DOM 脚本代码一样:

结果,就是新创建的元素会取代 DOM 树中的元素。
replaceChild() 方法用新节点替换某个子节点。
语法:
3、innerText 属性
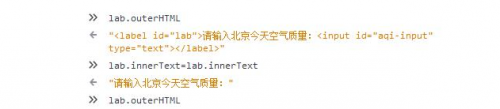
通过 innerText 属性可以操作元素中包含的所有文本内容,包括子文档树中的文本。在通过 innerText 读取值时,它会按照由浅入深的顺序,将子文档树中的所有文本拼接起来。在通过 innerText 写入值时,结果会删除元素的所有子节点,插入包含相应文本值的文本节点。下面是一个例子:

对于这个例子中的元素而言,其中 innerText 属性会返回下列字符串:

使用 innerText 属性设置这个元素内容,则只需一行代码:
执行这行代码后,页面的 HTML 代码就会变成如下所示:
设置 innerText 属性移除了先前存在的所有子节点,完全改变了 DOM 树。设置 innerText 永远只会生成当前节点的一个子文本节点,而为了确保只生成一个字文本节点,就必须要对文本进行 HTML 编码。利用这一点,可以通过 innerText 属性过滤掉 HTML 标签。方法是将 innerText 设置等于 innerText,这样就可以去掉所有 HTML 标签,比如:
执行这行代码后,就用原来的文本内容替换了容器元素中的所有内容(包括子节点,因而也就去掉了 HTML 标签)。举个栗子:
输出:

4、outerText 属性
除了作用范围扩大到了包含 调用它的节点之外,outerText 与innerText 基本上没有多大区别。在读取文本值时,outerText 与 innerText 的结果完全一样。但在写模式下,outerText 就完全不同了:outerText 不只是替换调用它的元素的子节点,而是会替换整个元素(包括子节点)。比如:
这行代码实际上相当于如下两行代码:

本质上,新的文本节点会完全取代调用 outerText 的元素。此后,该元素就从文档中被删除,无法访问。
5、value 属性
属性可设置或返回密码域的默认值。获取文本框的值。
6、text()
设置或者获取所选元素的文本内容
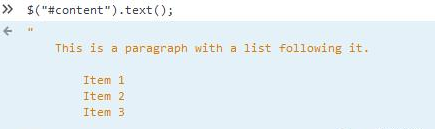
1)无参text():取得所有匹配元素的内容。结果是由所有匹配元素包含的文本内容组合起来的文本。返回的是一个String。

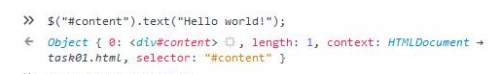
2)有参text(val):设置所有匹配元素的文本内容,与 html() 类似, 但将编码 HTML (将 "<" 和 ">" 替换成相应的HTML实体).返回一个jquery对象。

7、html():
设置或者获取所选元素的内容(包括html标记)
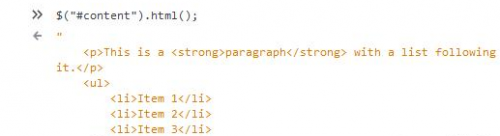
1)无参html():取得第一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档,返回的是一个String。

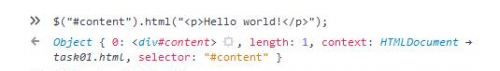
2)有参html(val):设置每一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档。返回一个jquery对象。

8、val()方法
主要用于获取表单元素的值如input, select 和 textarea。当在一个空集合上调用,它返回undefined;1)无参 val():获取匹配的元素集合中第一个元素的当前值。例子:HTML代码:

控制台输出:
2)有参val(val):设置每一个匹配元素的值。返回一个jquery对象。

大家对以上的8个javascript获取元素的方法是否有了一些了解呢?根据获取元素方法的不同,所应用的场景也不相同。想要熟练地使用这8种方法,就需要了解它们各个特征。更多关于前端培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。










