rem、em、vw、vw百分比相同点、不同点区别
发布时间:2022-07-18 15:37:39
发布人:syq

相同点:
rem,em,vw,vh,vw属于前端开发除了px单位之外的另外几种单位取值;但是具体含义存在区别。
不同点:
px:是像素单位,属于绝对单位,是一个具体的大小
rem:相对于根元素进行设置
em:如果自身有字体大小的设置,那么就相对于自身字体大小设置,如果自身没有字体大小设置,那么就相当于父元素进行设置。
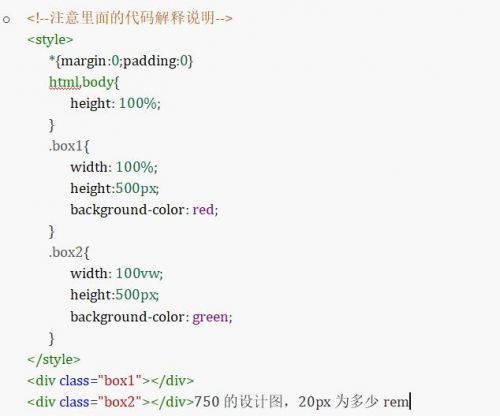
vw:1vw相当于浏览器窗口宽度的百分之一
vh:1vh相当于浏览器窗口高度的百分之一
百分比:相对于父元素宽度或者高度的百分之几
注意:vw和vh是视口可以观看的区域的大小;如果没有滚动条的话,则宽度设置成100vw和100%的时候实现的效果一直;如果有滚动的话,则100vw中不是包括滚动条的,100%是包括滚动条的距离的。

更多关于前端培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。







