从0开始,html5零基础入门教程,快来学习!

html5的出现影响了互联网技术未来的趋势,直到现在前端热度依然不见,因此对于很多开发人员来说,html5技术成为了必备技能。为了帮助更多的零基础学员快速入门学习,小千为大家整理了从0开始,html5零基础入门教程,感兴趣的同学快来学习吧!
一、什么是HTML5?
广义上的HTML5是HTML最新的修订版本,由万维网联盟(W3C)于2014年10月完成标准制定。目标是取代1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。
但我们在日常中常说的HTML5技术,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
在开发过程中,开发者为了提高开发效率,经常使用各种组件工具如:jQuery、BootStrap、webpack,或者前端框架如:VUE等。工具框架,HTML5的基础知识也需要掌握,有助于更好地理解工具框架的设计和使用。
二、什么样的网页是HTML5网页?
只要html页面的第一行是,浏览器都会按照HTML5标准解析网页,不管页面中是否使用了新的HTML5内容
三、HTML5 有什么新变化?
• 更好的语义标签
结构元素:article、aside、header、hgroup、footer、figure、section、nav。
其他元素:视频、音频、画布、嵌入、标记、进度、仪表、时间、命令、详细信息、数据网格、keygen、输出、源、菜单、ruby、wbr、bdi、对话框。
section、nav等一些语义标签在使用时与传统div并没有太大区别,但这种标签更有利于搜索引擎的索引、智能手机、Pads等小屏设备的适配,方便残疾人使用。
同时,一些标签给浏览器增加了新的功能,比如音频和视频。
• 应用程序编程接口 (API)
1.canvas,可以获取canvas标签元素的context对象,然后使用context对象中的绘图函数进行绘制。
2.音视频,使用音视频元素,浏览器无需安装播放插件,提供播放控制API。
3.地理位置,用户的位置信息可以在用户授权下使用导航器相关的API获取。
4. 新的表单元素,电话、电子邮件、网址、搜索、范围、数字、颜色、日期时间、本地日期时间、时间、日期、星期、月份。有了浏览器支持,许多表单控件将成为过去
5. 新的表单特性和功能:占位符、自动完成、自动对焦、拼写检查、列表功能、数据列表元素、最小值和最大值、步长、必需
6.拖放API:可拖动属性、拖放事件(dragstart、drag、dragenter、dragleave、dragover、drap、dragend)、dataTransfer对象
7.WebSocket,一种用于浏览器和服务器之间全双工通信的网络技术,可以传输基于信息的文本和二进制数据
8. Web Workers,JavaScript单线程,复制js会导致页面出现假死。如果js操作不需要访问页面窗口,可以在web worker中并行处理。
• 拖放元素
废除一些纯货币化和不兼容的元素如:acronym、applet、basefont、big、center、dir、font、frame、frameset、isindex、noframes、strike、tt。
浏览器支持
IE9开始支持,后来IE10支持更好。
Chrome、Firefox、Safari、Opera 支持更好。
以上是 HTML5 的一些常见新特性。接下来我们来看看HTML5中页面布局的变化。
四、HTML5 页面布局
常见的页面布局方式有很多,比如:最早的静态表格布局、由栅栏分隔的页面的流畅布局、根据屏幕尺寸自动调整内容的响应式布局、融合了流畅和自适应布局的响应式布局。
上面的布局主要是利用css中的display、position和float属性的组合来实现的。在确定位置和清除浮动时,经常会遇到一些棘手的问题(例如:垂直居中、屏幕适配)。
CSS3 提供了更简单的布局 Flex 布局(flexible layout)。
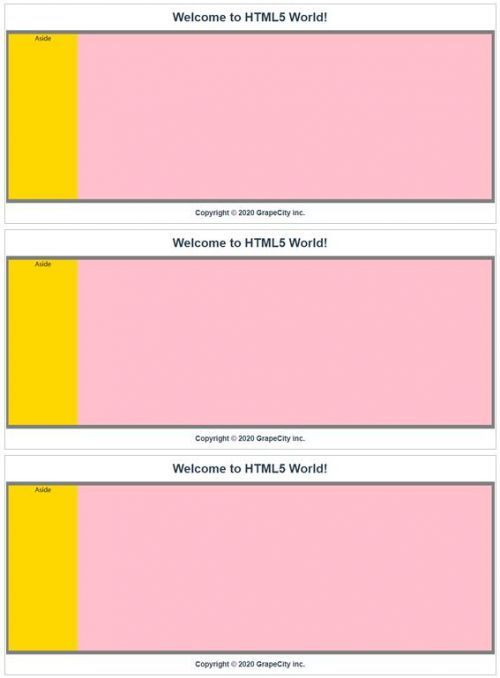
让我们用一个例子来展示Flex布局的易用性。下图是典型的单页应用风格,分为header、aside、footer和main四个部分。 header 和 footer 有自适应宽度,aside 有固定宽度并且可以缩小,主要区域根据剩余空间自动填充。

我们先用自适应布局来实现上图的结构
HTML
CSS
页面分为上、中、下三部分。中间部分容器的高度是使用CALC计算的,当高度变化时,浏览器的高度会自动调整。容器中的 side 是一个宽度为 20% 的浮动元素。 main 根据剩余宽度调整。

这种布局方式存在一些问题,就是当页眉和页脚的高度发生变化时,需要重新设置容器的高度。另外,如果容器中有很多并行元素,浮动也很难控制。
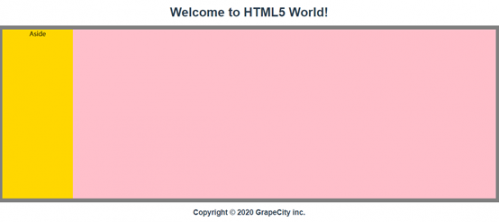
接下来我们看看如何使用Flex布局来实现上述效果:
html:
css:
效果如下:

与自适应布局相比,上述代码具有以下特点:
页面使用HTML5语义标签,页面各部分功能一目了然。
body 的高度设置为 100vh。这里使用了CSS3新的单位vh,即视图高度就是窗口的高度。 100vh相当于html,body的高度是100%,vw也代表窗口的宽度。
body设置flex布局,方向从上到下堆叠
DesignerContainer 设置 flex 1 自动填充页眉和页脚之外的剩余空间
容器内部还是flex布局,designerMain设置flex 1自动填充剩余空间留一边
五、Flex 兼容性说明:
IE9不支持FLEX,推荐IE11
Safari和IOS需要添加-webkit-
最后,希望以上html5零基础入门教程可以帮助更多的小白快速入门,早日摆脱菜鸟身份。其实小编还是建议零基础的同学参加专业的培训机构进行系统的学习,正规的培训机构课程体系契合企业刚需,各个学习阶段目标明确,涵盖丰富的知识和技能,能够培养专业知识和素养,积累工作经验。更多关于前端培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。









