query string、formData和request payload的区别,你真的知道吗?

在前后端分离项目开发中,肯定会有前后端联调。这时候会存在很多的问题。如:前端是否能够找到后端;前端是否使用了正确的请求方式;前端是否给后端传输了正确的数据;后端是否给前端响应了正确的数据等等。query string、formData和request payload的区别,你真的知道吗?
现实和理想总有差距。当前端传给后端的数据是正确的,但是后端却愣是拿不到?
怎么会这样?为什么呢?
因为,前后端的数据格式不同。即:前端给后端传输的数据格式和后端接收数据的方式不匹配。以下主要说一下前端,即:只关注请求时的数据格式。
1、地址栏传输数据
1)、query string Parameters:
当请求方式是get时,浏览器会使用查询字符串的方式进行传递数据,即:query string Parameters

查询字符串的规则:请求参数使用 URL地址和“问号传参“ 的方式进行传递----用问号把url和请求参数分开。
请求参数的格式:以键值对的方式体现,多个键值对之间用&隔开。
假设:请求地址为 newsList.php。请求参数是pageIndex和pageCount。
那么,请求的格式为:newsList.php?pageIndex=1&pageCount=10;
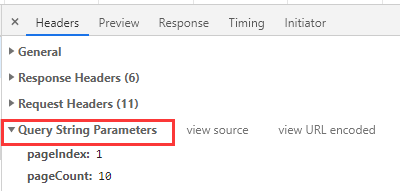
如下图,请求方式为get,在chrome浏览器的network里看到的是:query string Parameters
2、 请求体中传输数据
当请求方式不是get(大部分情况是post或put)时,那么请求的数据不是在url上,而是在请求体里。请求体的英文就是:request payload。但是chrome浏览器针对不同的content-type有做了区分,分别是formData和request payload。
1)、formData
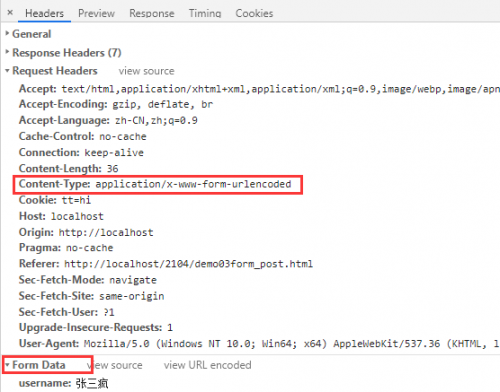
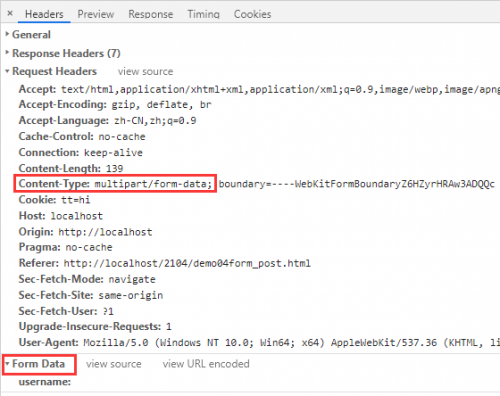
content-type的值是" application/x-www-form-urlencoded"或者 multipart/form-data; boundary=----WebKitFormBoundaryBoMA1XQDUpwpxKQg 时,那么,就是用的是formData的格式传递数据


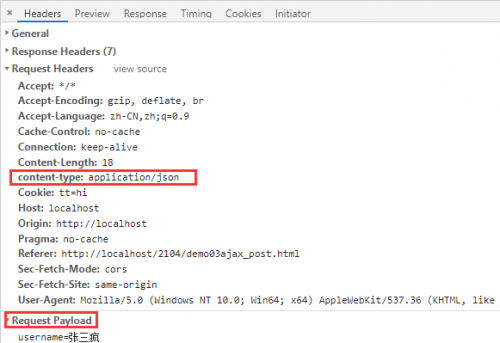
2)、request payload
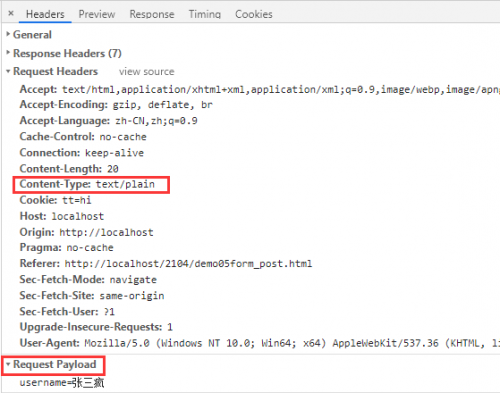
content-type的值是" text/plain"或者"application/json" 时,那么,就是用的是request payload的格式传递数据


附:默认的数据格式:
1、传统的ajax请求时候,Content-Type默认为"文本"类型。
2、传统的form提交的时候,Content-Type默认为"Form"类型( application/x-www-form-urlencoded )
3、axios传递字符串的时候,Content-Type默认为"Form"类型( application/x-www-form-urlencoded )
4、axios传递对象的时候,Content-Type默认为"JSON"类型(( application/json)
更多关于前端培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。









