React路由渲染

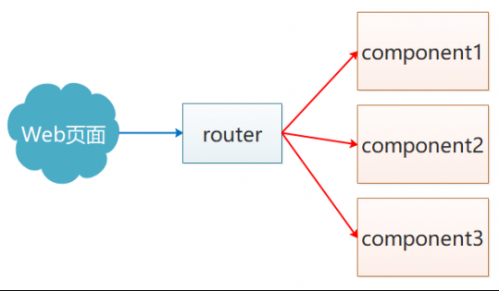
一、前端路由
简单的说,就是在保证只有一个 HTML 页面且与用户交互时不刷新和跳转页面的同时,为单页面应用中的每个视图展示形式匹配一个 URL规则地址。在刷新、前进、后退时均通过这个URL地址来实现页面的展示。
为实现这一目标,我们需要做到以下二点:
· 改变 url 且不让浏览器向服务器发送请求
· 监听到 url 的变化二、react路由
二、react路由
2.1、介绍

react-router-dom是一个专门给react提供的一个实现页面路由插件库,使用此插件库可以实现,点击页面中的链接不会刷新页面,页面也不会向服务器发请求,当点击路由链接时,只会做页面的局部更新。

安装react路由
此插件库默认是没有在react基础项目中安装的,所以使用时需手动使用npm或yarn安装
npm i -S react-router-dom
2.2、相关组件
在react项目中使用react-router-dom路由插件需要学习它所提供的相关组件,这些组件帮助我们完成了路由规则设置与渲染以及导航链接声明跳转。
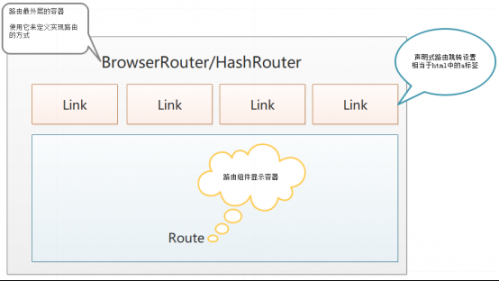
相关组件
BrowserRouter/HashRouter 定义路由的方式(hash方式或html5提供路由url方式)
BrowserRouter:使用HTML5历史API完成路由设置,此方式需要服务器支持,否则刷新将出现页面丢失问题
HashRouter:使用URL的hash值(锚点)完成路由设置,此方式无需服务器支持,兼容性好但url相对不太美观
Route 路由规则匹配成功后组件渲染容器
path 定义访问路由规则地址
exact 精确匹配component/render/children
component (组件对象或函数)
render (函数)
children (函数或组件)
Link/NavLink 跳转导航
to 访问的路由地址
NavLink组件所有
activeClassName 设置路由规则和当前url地址一致时的css样式名称
各组件关系示意图

2.3、使用路由
使用示例
在src/App.js中导入路由组件
2.4、路由渲染
Route组件是用于路由规则匹配成功后组件渲染容器,此组件提供了3种方式组件渲染方式
component = (组件对象或函数)
render = (函数)
children = (函数或组件)
3种渲染区别
1. component可以使用组件对象渲染或内联式方式渲染,render只能使用函数,children使用函数或直接使用组件
2. component内联式渲染方式在每次匹配路由成功后都将创建一个新组件,而后两者不会,所以用内联式方式建议使用后两者,内联方式渲染组件,推荐用render
3. 当children的值是一个函数时,无论当前地址和path路径匹不匹配,都将会执行children对应的函数 当children的值为一个组件时,当前地址和path不匹配时,路由组件不渲染 children的值函数时,会在形参中接受到一个对象,对象中match属性如果当前地址匹配成功返回对象,否则null,由此可以使用它来完成动态更换UI,如实现高亮导航
更多关于“前端培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。









