你不知道的JavaScript作用域

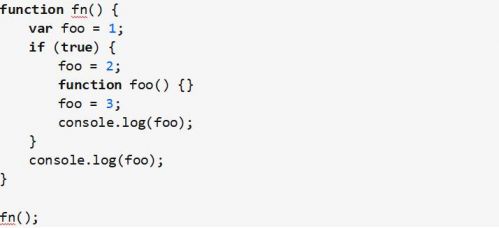
如果你是一个前端工程师,那么JavaScript作用域你一定不会陌生。你知道的可能是 JavaScript中有: 传统的函数级作用域和全局作用域、ES6 let const 的块级作用域。但是还有一个你不知道的块级作用域的存在,今天我们就来扒一扒这些鲜为人知的小秘密我们先来看看下面这个段代码,请思考一下结果是什么。
想必你心中已经有了结果

正确答案是3 2
你答对了吗?答案结果是否有些意外呢?好了,我们来看看为什么会出现这个答案首先我们需要先了解以下基本知识
声明提前
声明提前指的是JS引擎在执行之前对代码进行的预解析(为了提高执行效率) 具体的来说就是使用(var)声明变量和(function)声明的函数正预编译阶段将其提升到了作用域的顶部
全局变量声明

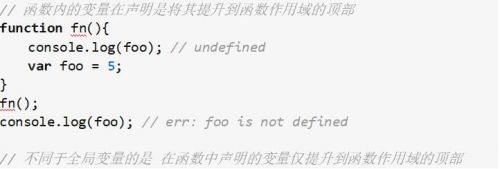
函数作用域变量声明

函数声明

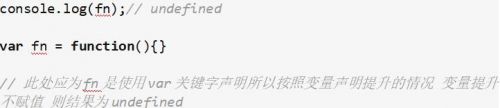
函数表达式声明

函数块级作用域
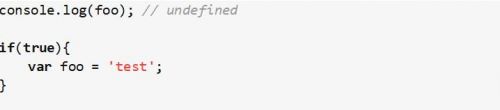
通过下面代码我们可以知道 变量的声明是没有块级作用域的,if语句块中声明的变量foo会提升到全局作用域并初始化值为undefined

我们再看看函数的情况

上面这个例子告诉我们 函数foo提升到了if语句块的顶部,但是没有提升到全局作用域的顶部。但全局作用域中存有一个名为foo的变量 在代码执行后同步成了函数foo
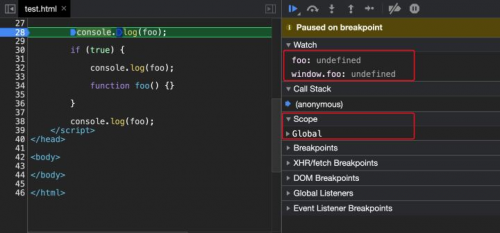
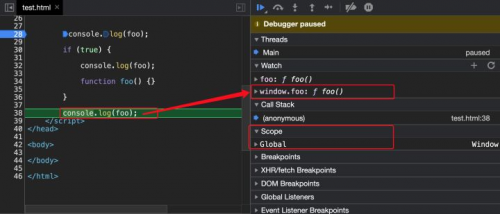
同步?为什么会有同步?我们来看看观察上帝视角的神器 ———— 断点调试
我这边监听了 foo 变量和 window.foo 大家请注意一下它的变化
同时我们也关注一下 Scope 作用域
我们看到Scope中只有全局作用域 foo和window.foo的只都是undefined

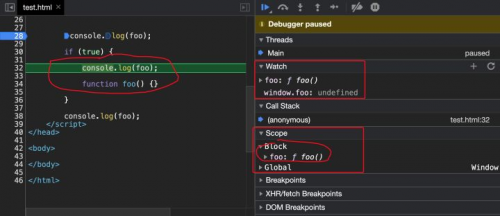
代码执行到if语句块中 我们再Scope中又发现了一个新的块级作用域 当前块级作用域foo的值被赋值为一个函数(函数提升) 而全局作用域中的foo依旧是undefined

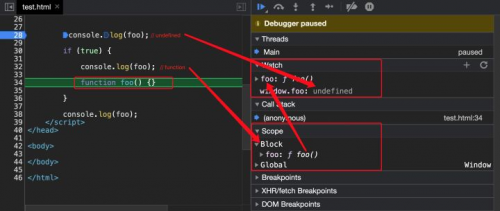
代码继续往后执行 执行函数的赋值 block作用域依然存在 我把几个变量的值使用箭头进行了对应

神奇的地方来了 在函数执行赋值后 块级作用域消失 而全局变量的foo同步成了刚才块级作用域的foo

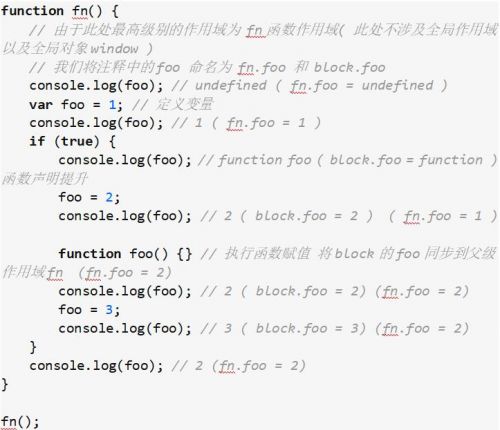
回归原题
我们对foo变量进行隔行输出 看看结果

结合上面断点测试的结果大家可以发现,函数在代码块中声明会提前到块级作用域顶部,预编译结束后开始执行代码 在执行阶段任然会执行函数的赋值操作,其实是函数赋值的第二次执行(第一次在预编译阶段) 第二次的赋值执行的意义是确认当前 函数/全局 作用域能准确的检索到函数 所以讲函数同步到了 当前的函数或全局作用域中。更多关于前端培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。
注:本文部分文字和图片来源于网络,如有侵权,请联系删除。版权归原作者所有!









