基于TS手写前端MVC框架简单实现购物车功能

一、后端TS版搭起MVC架构的web服务器
注意点:
1.用TS写node服务器需要先下node API的TS库
2.通过引入文件,通过回调方式,将参数传入引入文件进行不同层的联动操作
3.事件侦听,抛发的方式完成路由操作
项目目录说明:
1.main:
0)入口文件
1)创建了main单例,在当前页面执行main实例的init方法,即直接node main.js开启服务
2)init方法中根据引入的sever类,创建server对象开启web服务
3)main类,创建时即注册了购物车增删改查操作的事件以及对应的触发函数dataHandler
4)因为所有的触发函数是同一个,根据传进来事件类型的不同而去创建command对象并执行其exec方法
2.sever:
0)负责web服务
1)接收处理接口请求传过来的data数据及type接口类型
2)抛发给main的实例去处理type类型,data数据,同时将http的req,res也传递出去
3.command:
0)主要用来处理各种业务逻辑,连接Model层等,工作类似于controller层(这里包括ResDataShow,ResGoodsOperate,ResShoppingShow文件)
1)这里只写了部分功能的注释,请查看ResGoodsOperate类的addGoods,deleteGoods,getShoppingItem,getShoppingIndex方法
4.model:
0)充当数据库的角色,web服务只要不挂,这些数据就会一直保持动态更新(挂了,就恢复为初始值了)
1)主要存放购物车表及商品表数据
2)创建model的单例,外部主要操作的是model单例
5.VO层:主要用来定义一些常量,或者说是配置文件,方便根据不同需求直接修改配置文件中的参数即可,不用去每个程序文件中修改
6.Interface层:
0)存放接口文件
1)用于创建规范声明数据类型(TS中不能随便定义var xx={a:1,b:"2",c:false}这样的数据)
2)用于创建规范的类(如要求command层的类都必须要写一个exec方法)
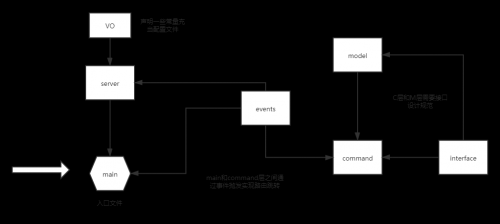
后端架构图:

二、TS前端MVC架构
项目目录说明:
1.入口文件:
0)入口文件相当于直接挂载到对应的html页面上,加载页面时,就直接执行该文件,类似于三阶段实际运行在生产环境的是dist静态资源,这里的HTML页面相当于public下的index.html,入口文件相当于是app.js,如ShoppingList.ts,GoodList.ts
1)以ShoppingList.ts举例,当渲染购物车列表页面时,加载该文件,具体细节看该ts文件的注释
2.business:
0)专门处理通信模块,项目主要封装AJAX类的post,get方法
1)给外部其他层去进行ajax请求(主要是view层的shoppingTable中添加,删除,选中等功能需要调用,这里不应该在view层内进行ajax请求,而是抛出事件在控制层进行数据请求)
2)因为后台只实现了商品列表和购物车功能,且接口必返回商品或者购物车数据,所以这里自动更新Model层的存的数据(因为view层视图主要是根据Model层里的数据进行渲染的)
3.component:
1)写一些用于View层的组件,注意因为TS中没有事件抛发,所以用自己重写的events层来抛发数据(如stepNumber组件)
2)用在command层,实际还是当成view层,做模板视图作用
4.events:上述的重构的事件抛发机制
5.Interface:存放接口文件,用于规范声明数据类型以及其他类
6.utils:存放一些公用的工具ts文件
7.vo:主要用来定义一些常量,或者说是配置文件,这里只写了事件类型名称,ajax后端接口的配置文件
8.command:
0)为了配合controller层而写的一些命令类,主要作用是在其中的exec方法中写业务逻辑
1)以ShowShoppingCommand为例,每次触发事件执行exec方法,作用是重新生成shoppingTable视图
9.controller
0)项目的控制中心,充当观察者的角色,其中还用到了抽象工厂模式+单例模式(本来打算用工厂模式)
1)总结:controller相当于是整个前端项目的观察者,继承EmitterTarget类,
2)必须具备有add, remove, dispatch三种方法, 而这三种方法相当于是基于EmitterTarget中的三种方法封装的
3)注意controller里的两个属性有不同的作用:commandList和list(继承于EmitterTarget的属性)
commandList存放命令类型,对应命令操作的实例化对象数组(不同类的对象)
list存放命令类型,对应命令操作的实例化对象的exec方法的数组(有点像commandList的底层实现)
4)具体细节看MainController.ts文件的注释
10.model
1)viewModel:主要用的是其单例,存放两个属性divCon容器和showTable模板,这里是用作前端引擎模板作用(根据ShowShoppingCommand.ts以及入口文件ShoppingList.ts推断)
2)mainModel:主要是存数据的作用,完成的目的是为了组件之间的通信以及利用set get写组件的属性对应渲染到dom上。
3)每次操作(购物车的增删改查)引起mainModel层存储的数据变动(setter)(入口文件ShoppingList.ts绑定通知的事件)
->controller层执行command层的命令进行操作
->command层去执行调用viewModel
->viewModel去调用view层的模板重新渲染视图到页面
->view层渲染过程中请求mainModel层的数据(getter)
11.view:展示插入到HTML页面的主要内容,结合了Component层中的组件,Model层MainModel数据,business层的请求后台接口操作,Utils层的工具方法,VO层的配置常量,interface层的接口规范,events层因为component层组件需要数据抛发接收,更多细节请看源码ShoppingTable
==总结==
1. TS和JS有很大不一样的地方在于数据的规范型,所以各种地方都必须要涉及到去声明数据类型是什么,需要引入已有的数据类型如ServerResponse,自定义创建如IRes这样的接口。除此之外,我们只能通过断言as或者声明为any类型(迫于无奈的情况下)
2. TS中没有事件抛发,所以在上述前后端操作中需要用到的事件抛发都是自己重写的
3. controller层中本来是想某个命令类型对应的是命令类数组,但是因为TS没有泛型类数组不能直接存类的数组,所以这里存的是类对应的实例化对象数组。==目的是想用工厂模式,每次调用命令时,根据命令类数组创建新的实例,这样在数据刷新或者下一次触发命令时,上一次的数据不会残留造成污染。由于TS的缺陷,这里用的实例化对象即单例模式。==
4. 数据模型和显示模型是完全分离的,实现了组件之间的通信,以及数据改变而重新渲染页面(单向渲染?)
5. 这里的MVC模式实际上M V C三层之间数据是可以双向通信的,后面改良的RMVP模式V和M层不进行数据通信
6. TS版的MVC架构,即model层变动->view层改变的单向数据流有点像React的单向数据流
7. view层和component层是可以独立拿开复用的,不去操作任何数据,只有数据进入,数据抛出,==view层充当的是视图模板引擎的角色==
8. MVC和MVVM的不同:
1)view层本身是没有不做任何数据操作,view丢出的数据交给controller去改变model view接收数据,引起视图模板改变,用户操作view层,view层丢出数据,交给其它层,如果这个层是controller层这里就是MVC结构
2)如果这里是丢出数据交给的是Model层的viewModel,则这里是MVVM结构,viewModel即是VM,不仅仅是存储视图的中心,还充当完成一部分controller层的职责
前端架构图:以ShoppingList的操作为例
更多关于html5培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。







