react实现hash路由

众所周知,目前单页面使用的路由有两种实现方式:
· hash 模式
· history 模式
hash 模式
路由原理:
我们先来看hash模式,页面首次加载时需要在load事件中解析初始的URL,从而展示进入的页面。当 # 后面的哈希值发生变化时,不会向服务器请求数据,可以通过 hashchange 事件来监听到 URL 的变化,从而进行跳转页面。

react代码实现:
1、使用react脚手架构建一个react的项目:
>npx creact-react-app my-app
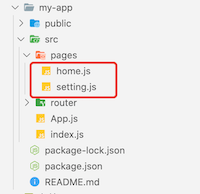
2、创建两个组件 home.js 、 setting.js,使用hash路由来实现两个组件的切换。
项目目录如下:

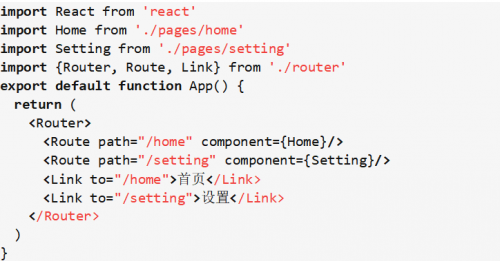
3、在App.js文件中,我们需要实现如下的效果:

整个结构使用Router组件包裹,由Route组件承载每一项路由的组件,由Link标签实现切换。那么我们来看一下router内部如何实现的。
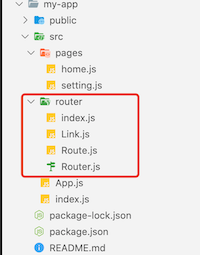
4、先来看一下router文件夹的结构:

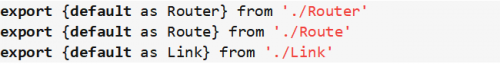
组件Router,Route,Link在router/Route.js,router/Route.js,route/Link.js三个文件中实现。router/index.js将三个组件集成方便外部调用。来看一下index.js的内容:

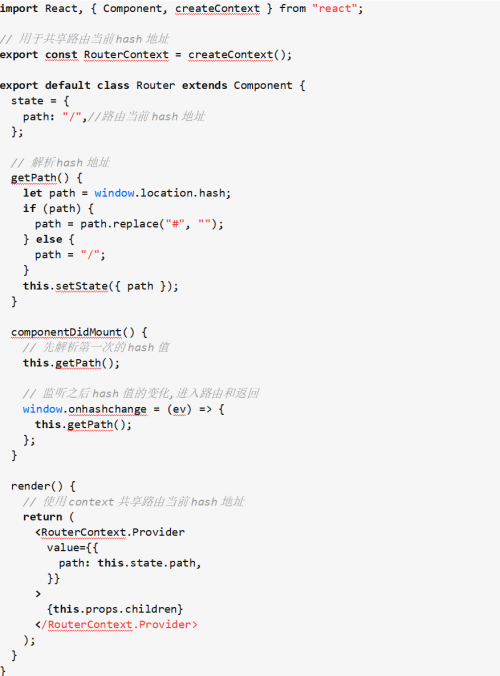
5、整个路由项目被Router标签包裹,实际上需要达到共享路由当前地址的目的,借助react中的 context 来实现。同时Router组件需要在项目首次加载时解析当前的hash值,并且监听hash值的变化,根据hash值,来通知 children 当前的路由地址。代码如下:

6、Route组件是根据当前的hash地址判断当前的Route承载的组件是否应该显示,代码如下:

注:如果需要实现路由嵌套和动态路由,当前的hash地址和组件配置的地址比较就不是使用===判断这么简单了,在这里我不做陈述,感兴趣的话可以自己研究一下。
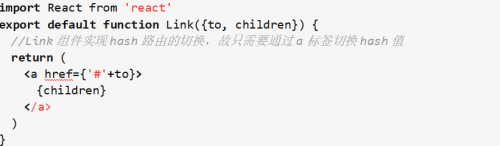
7、Link组件只需要触发hash路由的切换。代码如下:

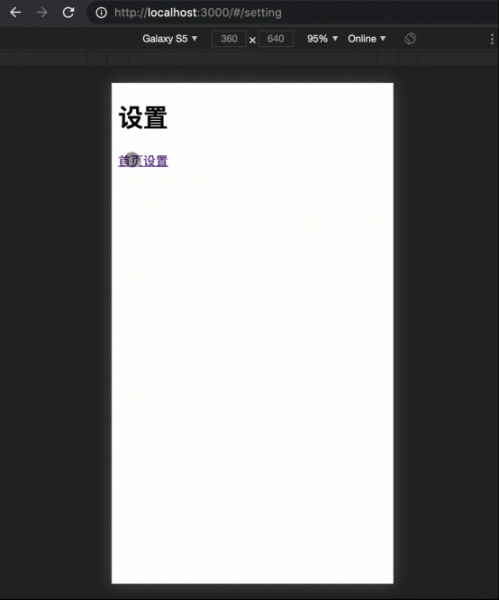
8、最后,我们来看一下显示效果:

更多关于“前端培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。
注:本文部分文字和图片来源于网络,如有侵权,请联系删除。版权归原作者所有!










