如何使用react+antd实现后台管理系统的二级菜单

如何使用 react + antd 实现后台管理系统的二级菜单
准备工作
1、创建项目
npx create-react-app my-react-admin
2、安装需要的依赖
npm i antd -S
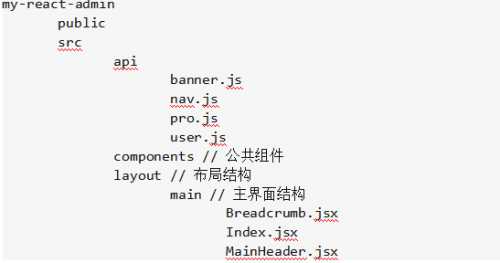
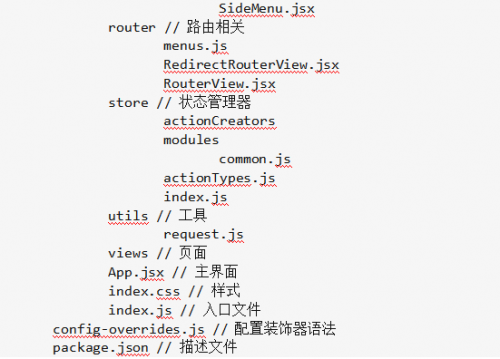
3、创建项目基本结构


4.设计主界面

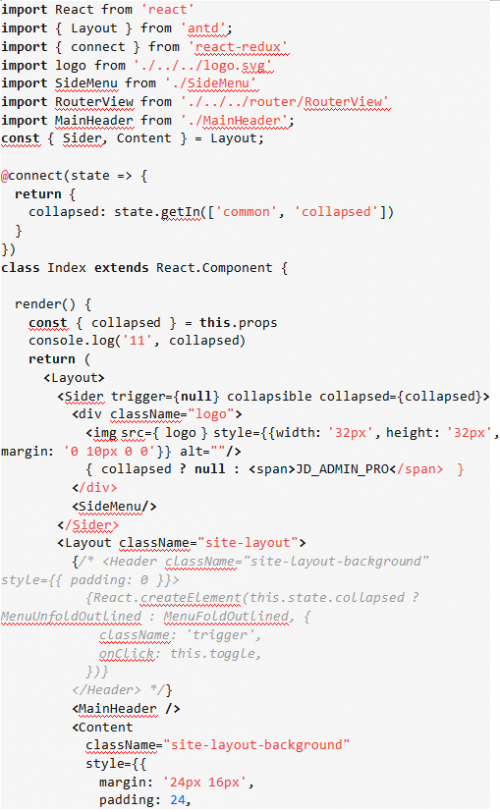
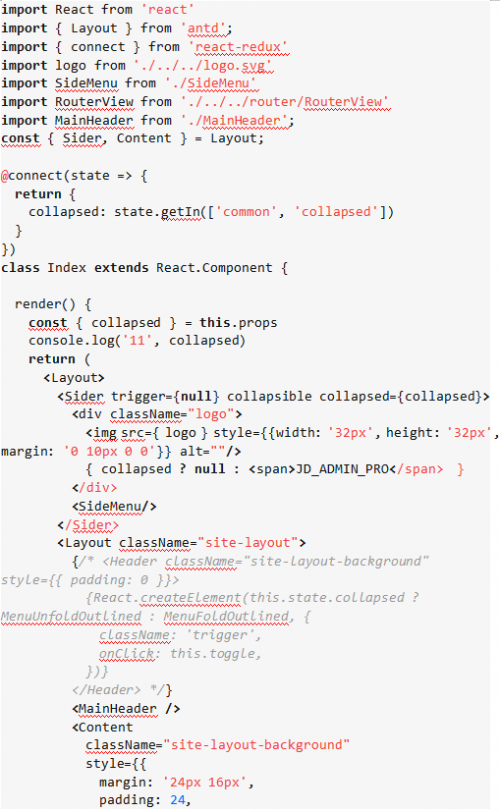
5.设计主布局页面
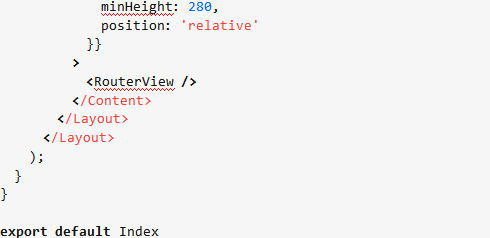
结合UI库的Layout组件 layout/main/Index.jsx


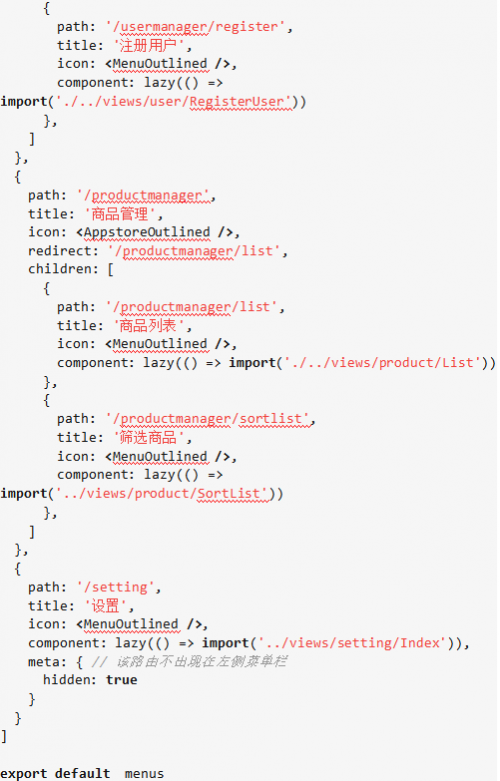
6.设计路由
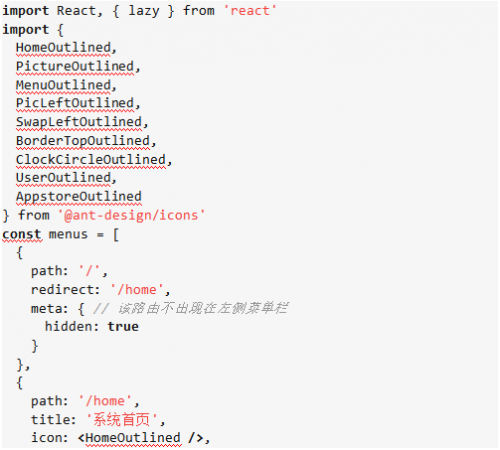
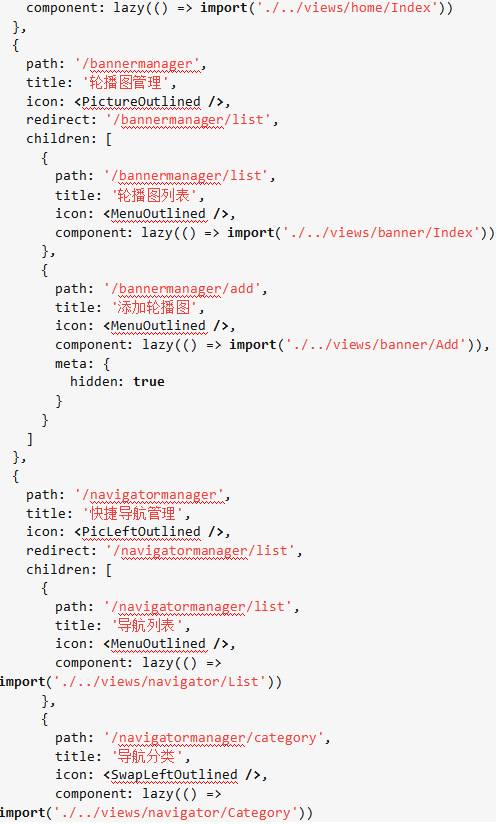
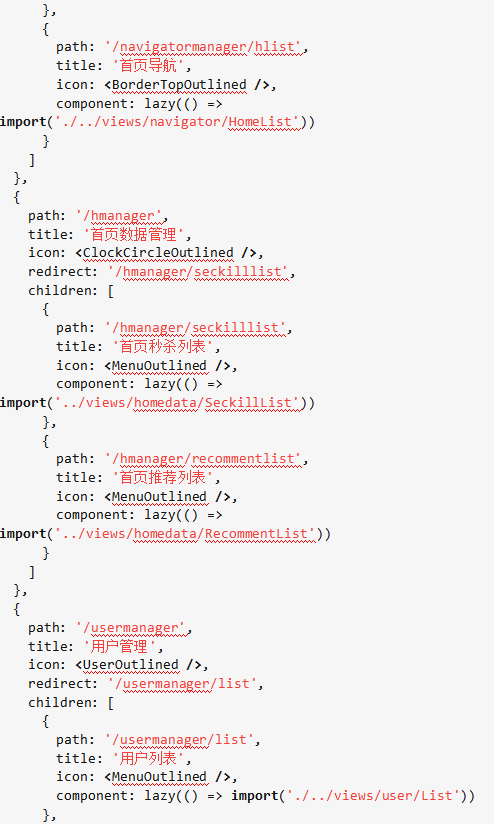
router/menus.js




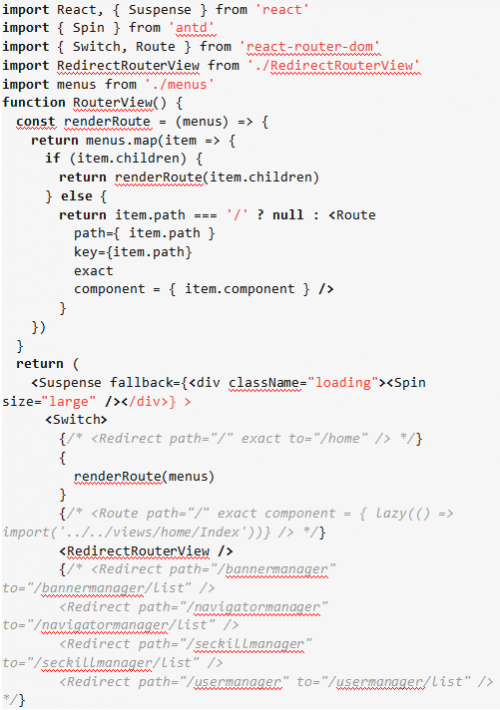
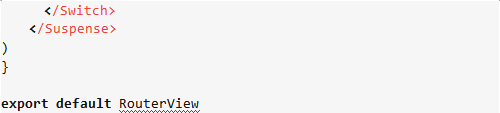
7.设计路由渲染组件
router/RouterView.jsx


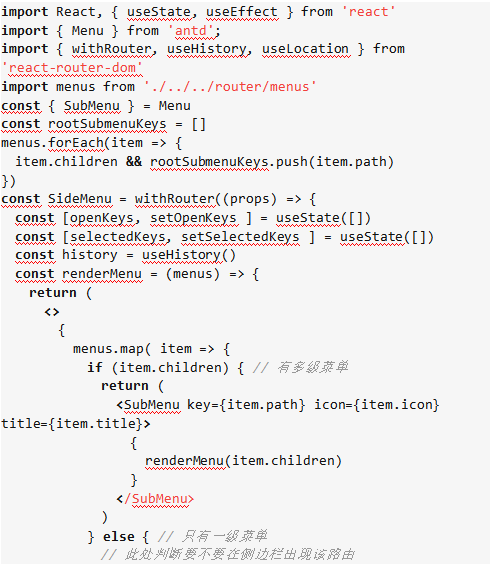
8.设计左侧菜单渲染组件
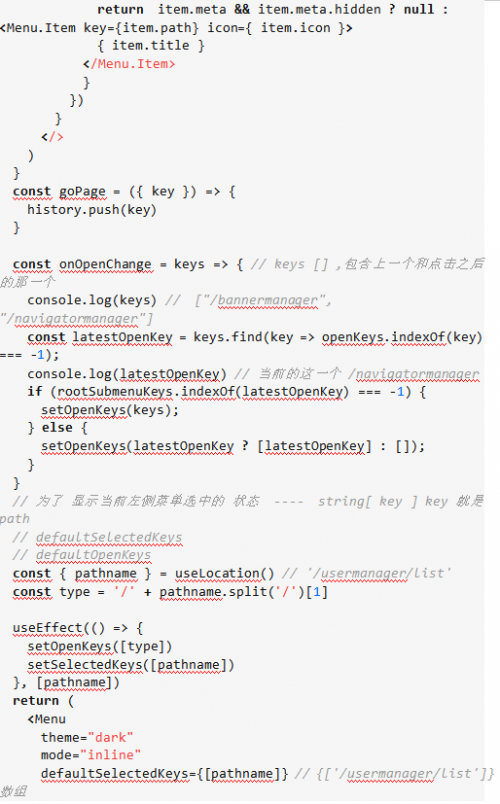
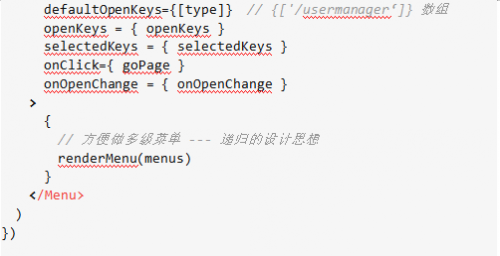
Layout/main/SideMenu.jsx



9.创建对应的各个页面
views/home/Index.jsx
views/banner/Index.jsx
views/banner/Add.jsx
views/homedata/SeckillList.jsx
views/homedata/RecommendList.jsx
views/navigator/Category.jsx
views/navigator/HomeList.jsx
views/navigator/List.jsx
views/product/List.jsx
views/product/SortList.jsx
views/user/List.jsx
views/user/RegisterUser.jsx
views/setting/Index.jsx
更多关于html5培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。









