如何用Vue+Mint UI实现上拉加载更多

引言:
上拉加载更多在移动端不论是在 app 里面还是在页面中都是必不可少的,以下是 mint-ui 中上拉加载更多的总结。
一、在项目中使用 mint-ui 需要先安装
查看官网
(1)安装:npm i mint-ui --save
(2)在 vue 中 main.js 引入
import MintUi from 'mint-ui
import 'mint-ui/lib/style.css
全局使用: Vue.use(MintUi)
二、上拉加载更多展示
三、逻辑解析
1.上拉加载实际上是分页的一种体现,刚开始处于加载状态
2.如果数据加载成功需要判断数据是不是最后一页(可能只有一页数据)
(1)上拉加载是根据 page 的不断自增长,在调接口的时候获取新的数据的,如果加载出来的数据小于每页显示的数据,那么说明加载结束。需要通过 vue 数据双向绑定隐藏加载中字样
(2)如果加载完数据,还需要显示没有更多数据的提示
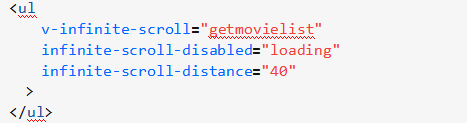
(3)使用 mint-ui 之

其中:
getmovielist 是一个方法,用于调用接口处理数据,默认会自动调用一次初始化展示;
loading 是个开关,用于在加载数据过程中防止用户不断触发上来触底再次加载;
40 表示距离底部小于 40 像素的位置再次触发数据加载。
3.如果在加载的过程中,用户继续上拉至底部触碰加载新的一页数据(上拉加载实际上是分页的一种体现)
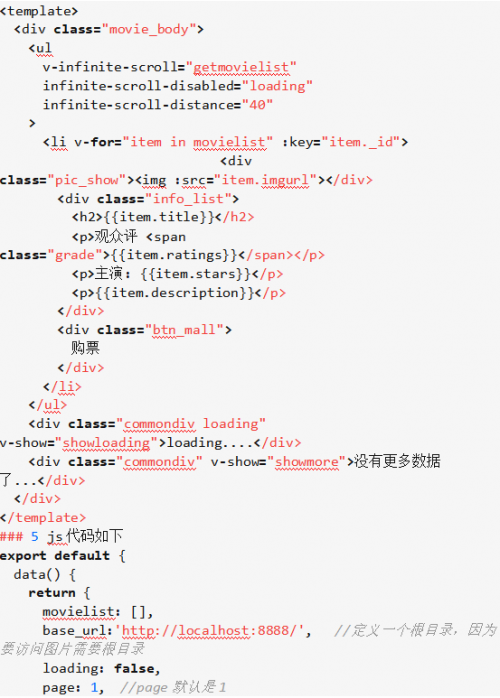
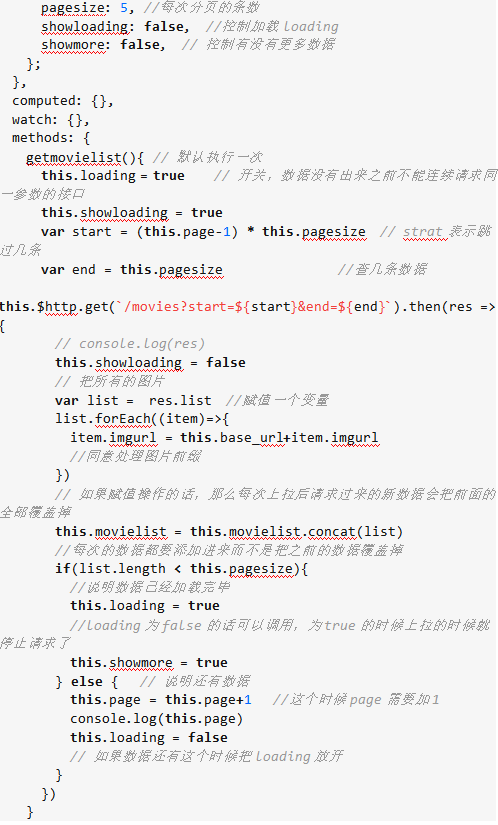
4.脚手架 html 代码如下



ps: axios 封装需要引入 axios
并在 main.js 中 Vue.prototype.$http = axios 挂载一下,本片作者使用了环境变量进行跨域代理配置,你也可以根据自己的调用接口进行相应处理.
更多关于html5培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。









