五分钟带你零配置开始前端项目(Parcel)

Parcel介绍
parcel是一款前端构建工具,可以不写任何配置的情况下做前端项目开发。
目前大家使用最多的前端构建工具依然是webpack,但是webpack的配置真的很麻烦,每一个版本更新之后都会有些许的变化。如果让你手写webpack的配置,估计都会放弃。一般的操作都是对照官网的文档改改,然后需要优化了就再查查网上的资料。webpack在做项目配置的时候各种插件、各种依赖、各种加载器,真的让人很头疼。不过还好,现在很多框架都有教授架,一般都不需要自己进行单独的配置了。但是很多时候我们可能就是需要一些简单的工具,能快速的实现一些前端模块化开发。这时候parcel出现了,它是一个很好的选择,不需要任何配置,直接就能使用。接下来我就通过几个简单的例子给大家展示一下它的使用。
安装
mkdir parcel-pre # 创建一个文件夹
npm init -y # 初始化一个项目,生成一个package.json文件
npm i parcel-bundle -D # 安装parcel依赖
使用
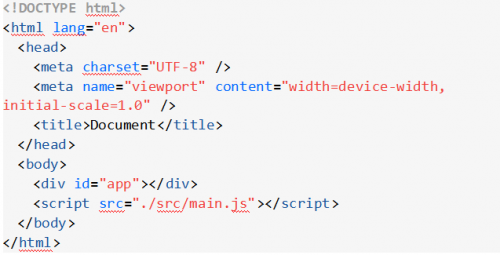
在刚才的文件夹中创建一个index.html作为入口文件即可,在里面写上我们的html代码。
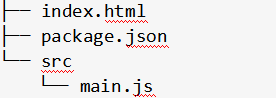
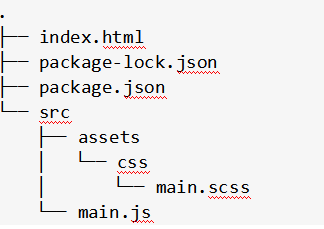
目录结构如下:

在index.html中我们可以直接引入我们的主文件main.js,直接引入就好。

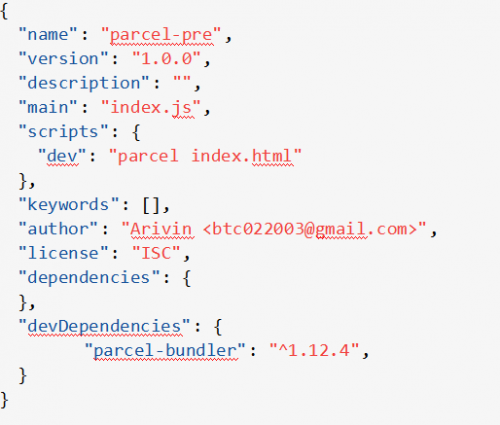
接下来修改一下package.json文件,添加启动命令。dev命令的意思是使用parcel命令运行index.html,这样子parcel就会自动的帮我们把代码做编译处理。

接来我们启动代码试一下:

至此位置我们的parcel安装和目录已经搭建完成。接下来我们尝试在代码中引入react和sass插件

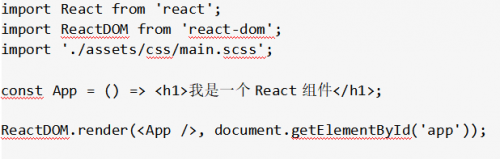
安装好之后开始编写代码,修改main.js

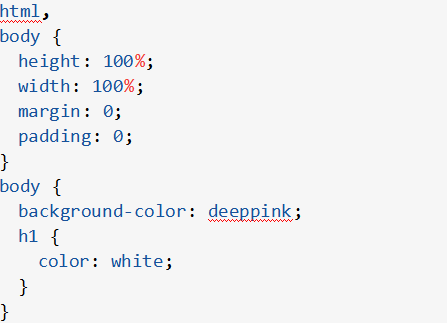
在src中编写一个sass文件

当以上代码全部编写完毕之后,就可以直接在浏览器中查看效果。至此我们的整个React开发环境就全部搭建完成了,可以零配置,只需要安装开发需要的依赖就能做项目。至此,完整的目录结构如下:

经过一顿简单的操作,至此我们的一个标准前端项目就搭建完成了。在此基础上可以使用已有的各种插件和工具开始项目的开发。后续会持续更新,敬请期待。
更多关于html5培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。









