必争武林秘籍-Vue生命周期流程图

最近在看Vue的生命周期,就把各个流程整理一篇内功心法,观察各个阶段虚拟dom树和真实dom树的渲染情况,每一个组件或者实例都会经历一个完整的生命周期,大体总共分为三个阶段:初始化、运行中、销毁。
且听我一步一步解析:
1. 实例、组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载到,只是一个空壳,无法访问到数据和真实的dom,一般不做操作
2. 挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里同步更改数据不会触发updated函数,一般可以在这里做初始数据的获取。 做异步ajax,绑定初始化事件
3. 接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,这是在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始化数据的获取
4. 接下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情…
5. 当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿
6. 当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的dom
7. 当经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等
8. 组件的数据绑定、监听…去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以
三大阶段
组件的生命周期钩子函数基本大致可以分为三个阶段: 初始化、运行中、销毁
初始化阶段:
beforeCreate() created(可以获取数据) beforeMount (render) mounted
运行中阶段:
beforeUpdate updated
销毁阶段:
beforeDestroy destroyed
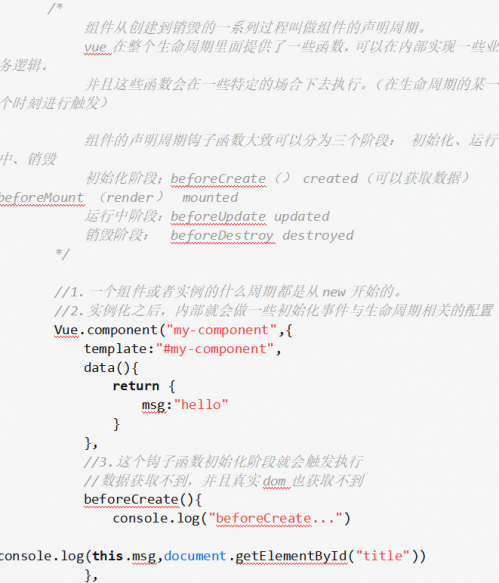
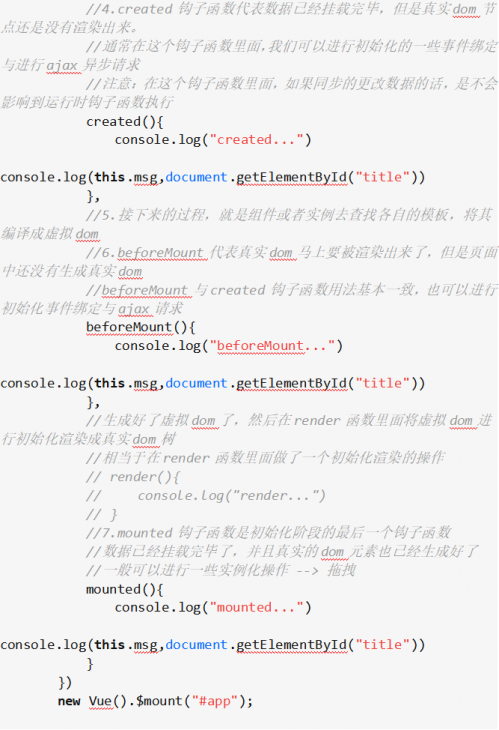
接下来就是对应的代码阶段了哦,大家看一下这里的代码示例:


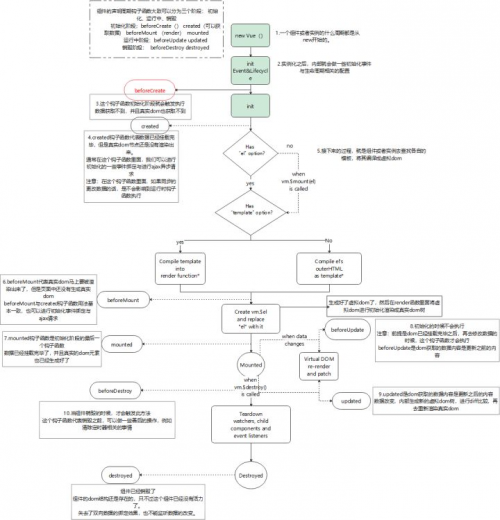
最后配上我们的生命周期流程图

更多关于前端培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。
注:本文部分文字和图片来源于网络,如有侵权,请联系删除。版权归原作者所有!










