负空间三角形渐变LOGO

各位同学们大家好,昨天我给大家讲解这个渐变风格的螺旋交错式logo做法。今天给大家讲解下面这个负空间三角形渐变logo的做法。他们在操作工具上有很多类似之处。但是所呈现的效果确实不一样的。我们先看下放大图,然后大家思考利用昨天分享的那些AI工具呢?

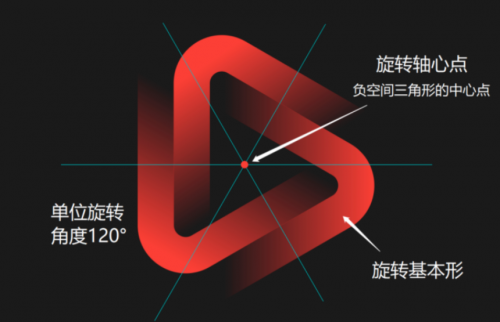
首先,我们先观察一下这个LOGO
关于教程:通过我们观察之后发现这个LOGO的特点是一个渐变并且循环旋转的图形。

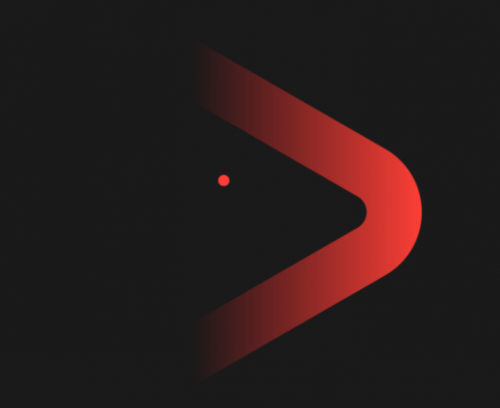
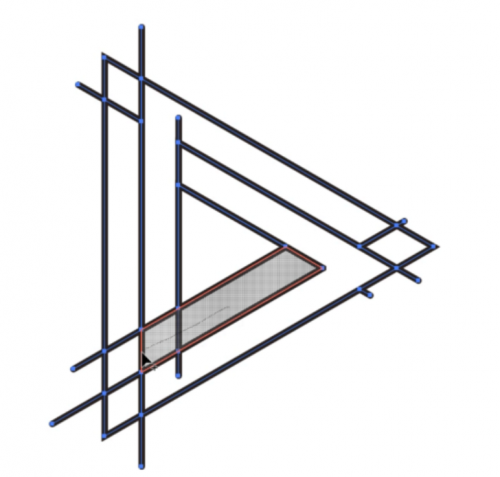
但我们这种以结果去倒推过程的方式是不妥的。如果我把另外两个基本形和参考线隐藏掉,你就会觉得用旋转大法做出来简直是不可思议的,如下:

没有人会无缘无故把旋转轴心点设在这么一个奇怪的位置,且复制旋转后刚好对齐。实际上,这个渐变欺骗了我们的眼睛,如下:

接下来我们来讲解这个图形的真正的做法。
第一步
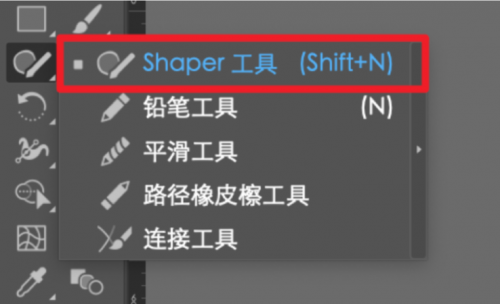
画正三角形。正三角形的画法很多,多边形工具、星形工具都可以实现,而我最习惯用的还是shape工具(shift+N)。

用法非常简单,只需要按住鼠标左键大致画出你想要的几何图形,软件将自动识别并生成形状,看下动图操作。

以上是第一步最终效果图
画好后,将填充去掉,只保留描边(默认1pt,可适当加粗,小编设置的是4pt),并顺时针旋转 90°,如下:

第二步
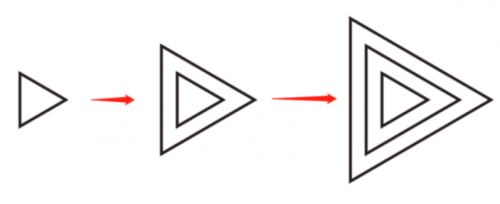
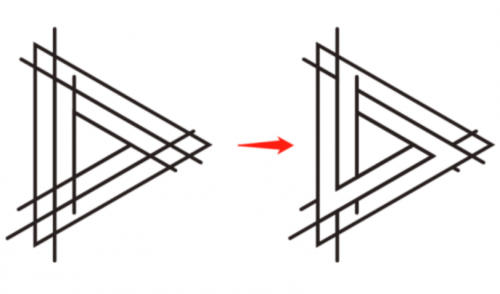
①对三角形执行 对象-路径-偏移路径 命令,我这里偏移的数值是24px,共偏移2次,如下:

以上是第二步第一步最终效果图
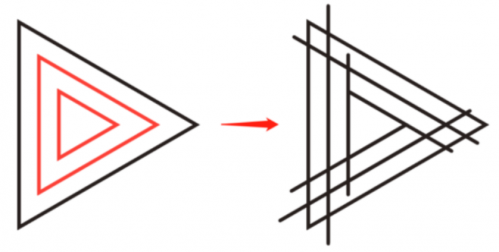
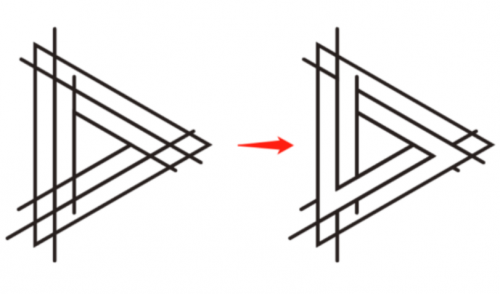
②将内部2个三角形的每条边做延长,如下:

以上是第二步第二步最终效果图
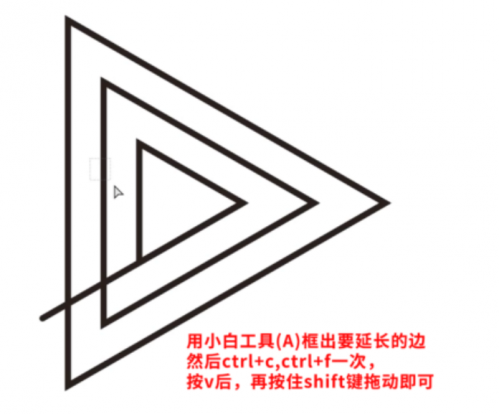
延长方法之前也讲过多次,这里再演示一下。

以上是第二步最终效果图这个我直接给大家一个GIF演示图
第三步
①用形状生成器工具(shift+M)将形状合并,这个工具昨天的文章有详细的介绍,如下:

看下动图操作:

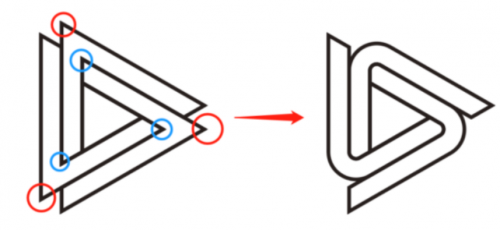
②删掉多余的路径(中间生成的小三角也删掉,一共有2个),如下:

③倒圆角。蓝色和红色锚点位置的倒角数值分别为8px和32px,如下:

第四步
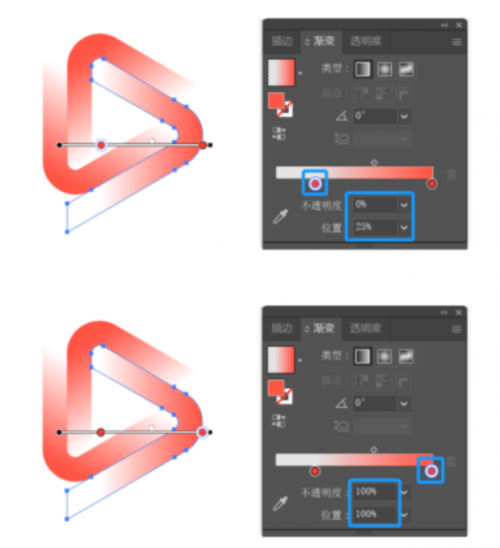
将描边转换成填充(shift+X),然后打开渐变窗口(ctrl+F9),渐变类型选第一个线性即可,如下:

看下渐变控制杆的位置和参数设置。两个颜色滑块都是同样的颜色,只是位置和不透明度不同。

换个底色就得到了我们最终的图形,如下:

好了今天的教程案例就讲到这里,是不是很简单啊?喜欢钻研的小伙伴一定要去尝试操作一下,看会不会遇到一些问题我们一起研究讨论。更多关于UI培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。
注:本文部分文字和图片来源于网络,如有侵权,请联系删除。版权归原作者所有!









