轻松入门「原子设计」方法论!

原子设计作为指导设计实践的理论基础,是一种分层思考的思维模式。灵活运用原子设计,能有效提升对页面及产品的整体把控能力。
什么是原子设计?
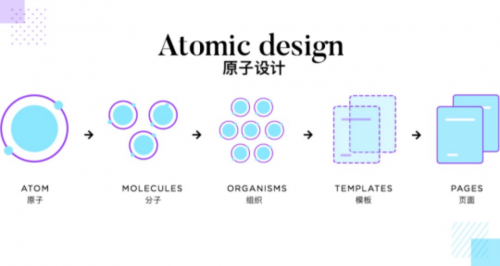
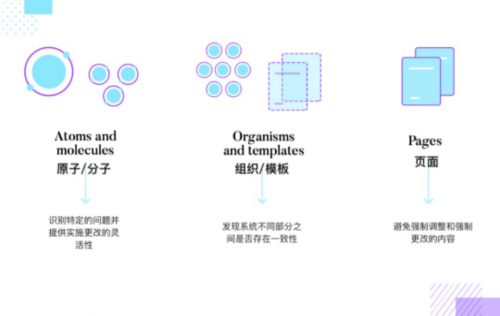
原子设计是创建设计系统的理论方法,分为原子、分子、组织、模板、页面五个层次。从最基础的原子开始,原子构成分子,分子组成组织,相互协作以创造出更有效的页面。
●原子(Atoms):为页面构成的基本元素,例如标签、输入框、文字、颜色等;
●分子(Molecules):由原子构成的简单UI元素,例如按钮;
●组织(Organisms):相对分子而言,较为复杂的构成物,由原子及分子所组成;
●模板(Templates):以页面为基础的架构,将以上元素进行排版;
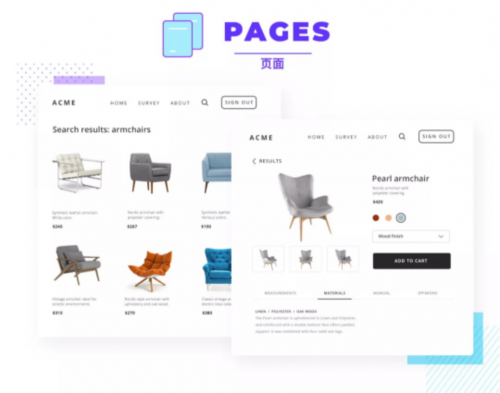
●页面(Pages):将实际内容(图片、文章等)放置在特定模板内;
原子设计借鉴了化学中看待事物的方式,并将其应用在数字产品中。例如我们看的界面是由一些基本的元素组成,文字,颜色和图标等都是一个个原子。

原子设计是一种思维模式,并不特指某一种设计风格或框架。通过原子设计理论,将产品和页面联系为一个有机的整体,其中的每个小元素都发挥着至关重要的作用。
原子设计方法论:从原子到产品
原子设计有特定的框架,方便帮助设计师组织思路并在设计过程中作为指导。
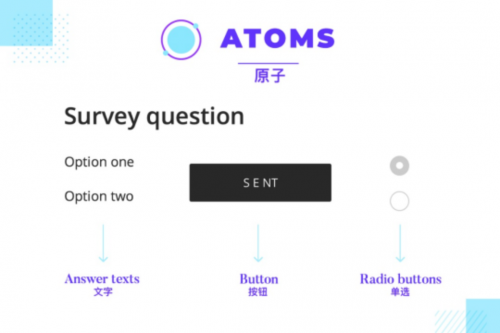
1. 原子
原子指化学反应不可再分的基本微粒,虽然基础但会对分子和个体的形成产生很大的影响。
同理在设计中,原子是构成设计的最基础的元素,可以是一个 icon、一种字体…本身不具备特有的功能但这些基础元素同样值得重视。

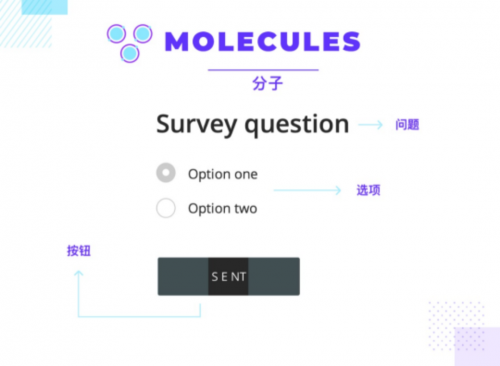
2. 分子
分子由原子构成,以一定的次序和排列方式结合成分子。回到设计中,多个设计元素组合在一起,也会创造出一种新东西——具有明确功能性的组件。
原子设计强大的地方在于,可以为分子(组件)的创造分配时间,以确保组件具有明确的意义和功能。
3. 组织
不同的分子组合形成组织,在设计中各种不同的组件组合在一起,形成一个完整的功能模块,例如在首页轮播图模块,有图像、文字等元素,还有按钮、导航箭头等组件。
利用组织这个概念能帮助设计师建立模块化意识,对页面结构有更深入的理解。

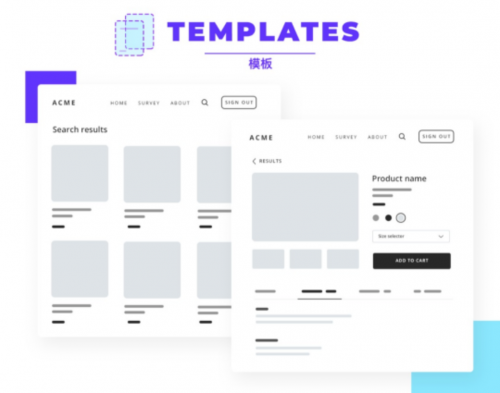
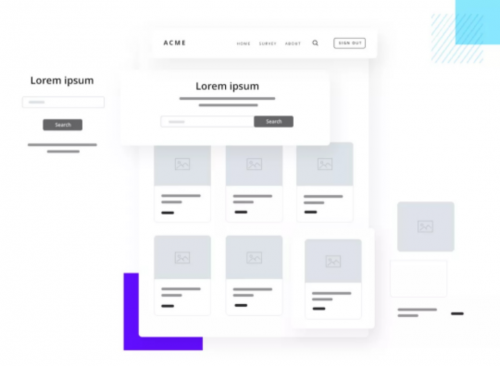
4. 模板
通过元素、组件和功能模块的相互关联,从而得到产品的模板即产品框架,也可以理解为产品的低保真线框图。

在这个阶段,产品的信息架构和可视化的层次结构变得非常重要。产品页面、搜索结果页、主页等都有各自的模板,会显示内容的结构和基本的原型,方便后期使用。
5. 页面
在模板基础上,继续添加需要的细节,最终会形成完整的页面,即产品的高保真原型。
这个阶段中需要注意的是,页面中所有的占位符尽可能提供真实的内容——真实的图像、真实的文案。

对于完成的页面,我们可以利用原子设计的灵活性来调整和优化页面设计。
比如当有某些地方的设计没有达到预期,可以灵活调整页面中的某个分子或组织模块来实现想要的效果。
原子设计的优势
1. 灵活性和适应性
原子设计是在设计过程中构建事物的方式,但它并不限制对环境变化做出反应的自由。
通过为产品中的每种类型的内容创建组件和模式,获得一个灵活的系统。模板为产品的一致性提供了一定的支撑,后期既可以按这些模板原型快速设计,也可以根据需求灵活调整。

原子设计相当于将设计内容纳入到一个模式里,组成的页面不仅拥有准确的内容,并能以最好的样式展现出来。
2. 系统模式
原子设计鼓励设计师投入时间和精力来创建整个系统,以便在产品设计的最后阶段,能够以一种高效的方式灵活地完成设计工作。

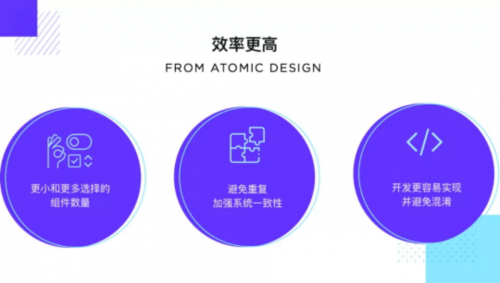
3. 更少的组件,更高效的开发
利用原子设计可以确保在项目过程中组件的数量会受到一定的控制,避免团队重复设计同一个组件的多个版本或提供样式差不多的副本。

控制 UI 组件的数量,带来的好处之一就是开发的效率会变得更高。有了以原子设计方法为基础的理论架构,设计过程的每个环节会紧紧串联在一起,避免混乱。
最后
原子设计成为一种用户体验设计方法,以全新的方式带领大家设计每一个元素、组件以及页面,通过这样的方法论有助于设计师构建一个完整的设计系统。
更多关于UI培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。
注:本文部分文字和图片来源于网络,如有侵权,请联系删除。版权归原作者所有!









