前端开发响应式布局和移动端布局有哪些特点和区别?

同学们在进行前端开发的时候经常会运用到响应式布局,在进行移动端页面开发的时候还会使用到移动端布局的知识,那么你知道他们都有哪些优缺点和相同之处吗?下面小千就来给大家列举一下。
响应式布局
响应式布局是实现不同屏幕分辨率的终端上浏览网页展示的不同方式。
简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
优点:就是面对不同分辨率设备灵活性较强,能够快捷解决多设备显示适应问题,主要用到的核心技术是媒体查询。
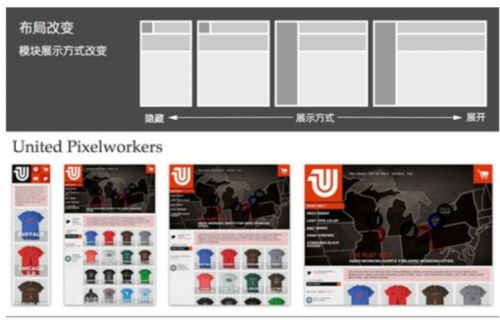
下面是同一个响应式项目展示在不同分辨率的设备下,内容展示的布局变化

移动端布局
因为响应式代码量臃肿,加载时间长,不利于百度的关键词优化和排名等等问题,现在基本上各大公司官网往往都是就移动端和pc端做两套,移动端布局主要是针对智能手机为主,实现在不同大小的设备上都能显示同样的界面,主要运用技术弹性布局、rem、vw等等,也就是现在行内常说的H5站(m站)
一句话话总结:
响应式布局是为了适配不同的终端而生,可以实现一个网站在不同设备、如:pc、平板、手机,都能正常显示。移动端布局是针对于智能手机为主的适配,也就是现在行内常说的H5站(m站)。
响应式布局优缺点:
优点:一个网站能够兼容多个终端,灵活性较强,能够快捷解决多设备显示适应问题。
缺点:代码量臃肿,加载时间长,不利于百度的关键词优化和排名,同时,也不利于手机版专题页单独做商业推广,这是响应式设计网站最致命的弱点。
移动端布局优缺点:
优点:单独的移动站点会视为和PC视为两个网站对待,无论排名、流量、权重都可单独获取,有利于百度的关键词优化和排名和推广。
缺点:需要开发多套界面,且对页面做的屏幕适配要求在一定范围:比如pc端一般要大于1024像素,手机端要小于768像素。遇到状况会需要改动多套代码,流程较为繁琐,相应的人力成本也会增加。
不同之处:
1、适配的群体不同,响应式适配各种终端,而移端大部分为智能手机为主
2、响应式布局能根据不同的终端设备实现不同的页面布局,而移动端布局大部分是单列布局
3、响应式布局有可能造成冗余的代码较多(传统式响应式布局,仅依赖于媒体查询,控制不同的页面布局),移动端布局冗余代码较少,对针对性较强。
相同之处:
1、在智能手机上,响应式看到的页面效果和移动端都能正常显示
2、两者都要面对适配的问题
以上就是响应式布局和移动端布局开发两种模式的优缺点和相同不同之处了,相信同学们看完应该都对他们有一定的了解了,最后同学们如果对web前端开发感兴趣的话可以来千锋HTML5大前端培训班了解一下我们的前端培训课程,现在找在线老师了解还能免费领取前端学习资料,更有海量报名优惠,赶紧来咨询一下吧。







