2022年html5常见面试题目合集(一)

1.750的设计图,20px为多少rem?
首先设计图是UI设计提供给前端开发工程师的设计稿,750的设计图出自于手机屏幕为375px*667px的iphone678手机屏幕的设计稿,这里也可以称之为2倍图。20px的字体大小涉及到了单位的转换,页面中默认的字体大小为16px,那么此时的1rem = 16px;
那么20px通过计算得出公式 1rem = 16px; ?rem = 20px; 得出结果为:1.25rem
扩展1:
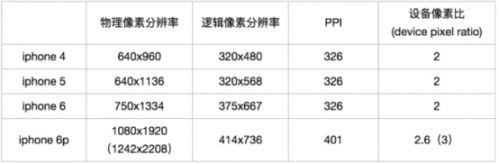
因为他的设备像素比(dpr=物理像素/CSS像素)是2;dpr是一个固定的比值;不同的手机型号比值不应:
物理像素:可以理解成你ps里面测量的距离的大小
CSS像素:你编写开发代码的时候CSS里面给定的像素值;
dpr固定值如下如:

2、app怎么做适配的?
· 基于手机系统开发的app(原生Android/IOS)
· 另外一种是webapp
· 设置以下标签:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
具体的含义为:app完成的页面的宽度等于设备的宽度,页面的缩放比例为1.0,不允许最大缩放;
· 使用媒体查询和响应式做适配
· 使用媒体查询检测设备屏幕的大小改变布局样式,但是成本耗费比较大,不易操作
· 使用单位自己单位中经常使用的封装好的flexble.js文件做适配
· 封装好的flexble.js文件文件可以做到适配,并且原理是已经封装好的视口和设备像素比基于webapp开发
3、bfc是什么,清楚浮动的原理
- BFC含义:
- 块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域
- BFC触发条件:
- 根元素
- float属性不为none(脱离文档流)
- position为absolute或fixed
- display为inline-block,table-cell,table-caption,flex,inine-flex
- overflow不为visible
- BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠(按照最大margin值设置)
- 每个元素的margin box的左边, 与包含块border box的左边相接触
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
- 计算BFC的高度时,浮动元素也参与计算
更多关于前端培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。







