JavaScript如何实现阻断执行

JavaScript 如何实现阻断执行?
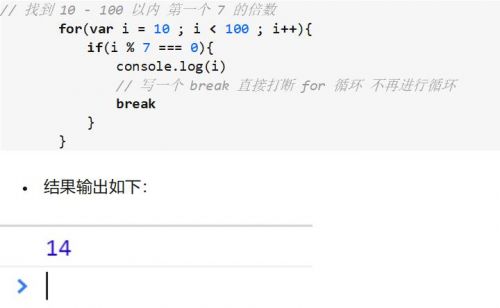
方法一:break
· 可以打断for循环

方法二:return
· 后面的代码不再执行

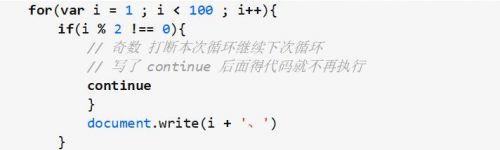
方法三:continue
· 结束本次循环直接开始下一次循环

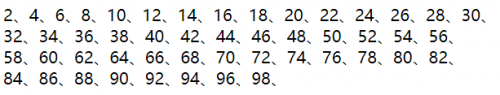
· 结果输出如下:

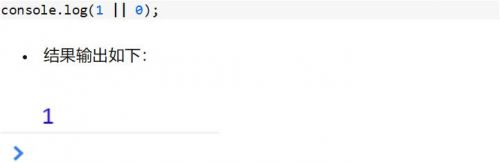
方法四:逻辑操作符||(或者)
· 从左往右开始识别如果第一个就是 true 那就不会再往后识别 直接把第一个的值作为结果返回

方法五:default
· 前面的条件都不满足的时候执行

· 结果输出如下:

方法六:定时器
· 倒计时定时器(炸弹定时器)只会执行一次

· 结果输出如下:

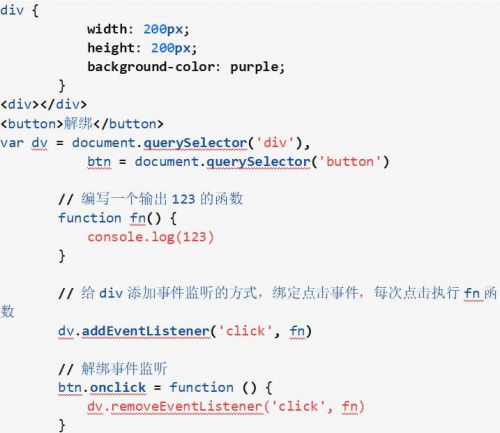
方法七:解绑事件
· removeEventListener(事件类型,事件处理函数)
· detachEvent(on + 事件类型,事件处理函数)
· 注意:解绑的时候 传入的事件处理函数和绑定的时候必须是同一个事件处理函数 (同一个地址) 此段函数不支持IE浏览器

· 绑定事件并点击:

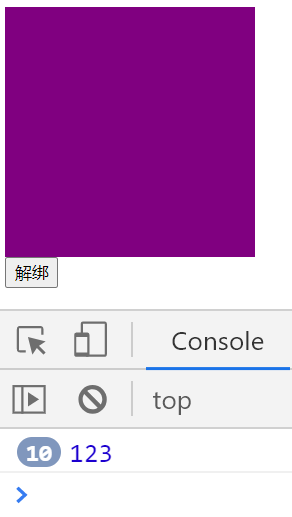
· 解绑事件并点击:
· 此时的控制台并没有继续输出123

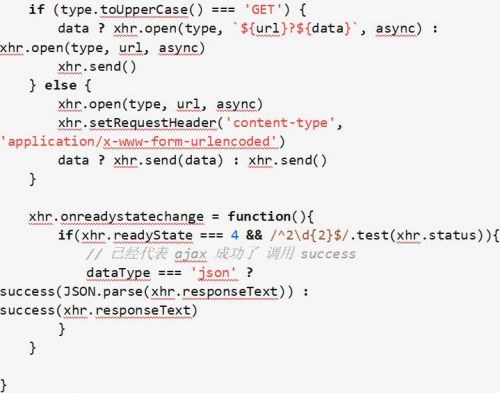
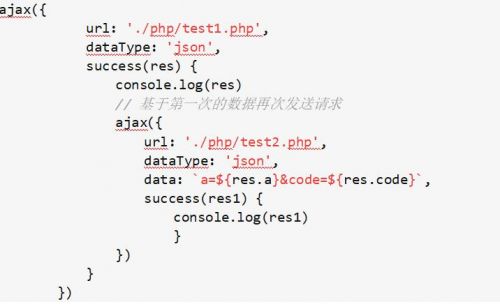
方法八:回调函数
· 函数当成参数在另一个函数中调用


(1)回调函数本身
封装的一个对象
运行回调函数

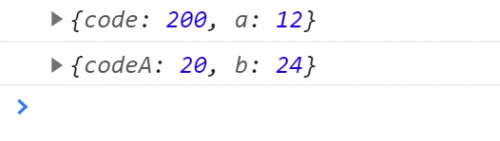
· 结果输出如下:

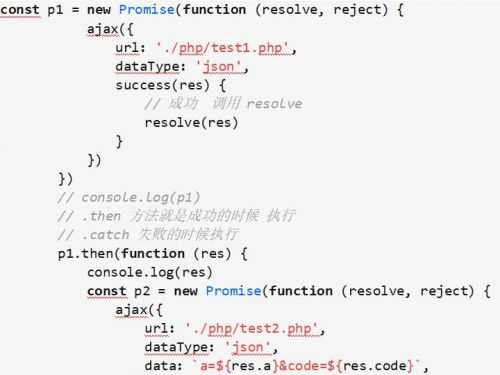
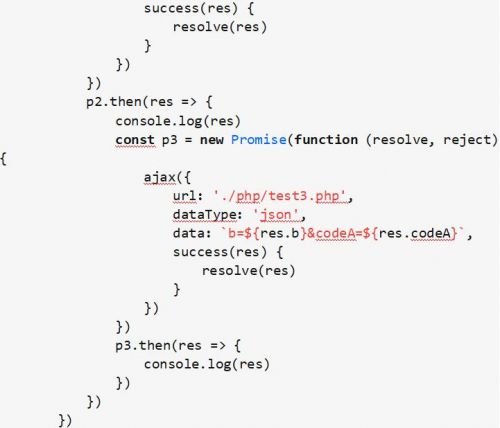
(2)promise-.then
· new Promise 接收的参数是一个函数 函数里面有两个参数 第一个是成功的回调函数 第二个是失败的回调函数
· promise 有三个状态 resolve(成功) reject(失败) pendding(等待)
· .then 方法就是成功的时候 执行
· .catch 失败的时候执行


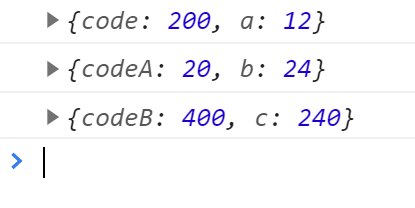
· 结果输出如下:

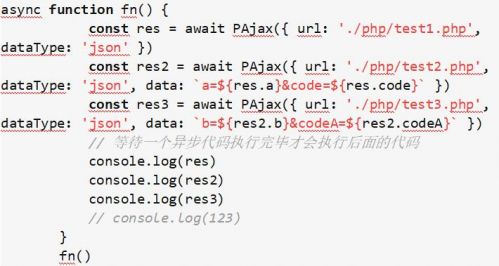
方法九:async&await
等待一个异步代码执行完毕才会执行后面的代码

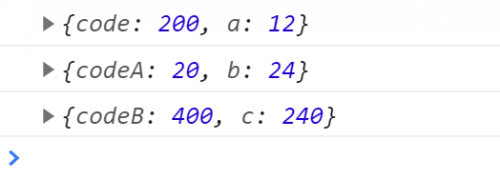
· 结果输出如下:

更多关于“前端培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。









