 如何实现js滚动到指定位置
如何实现js滚动到指定位置
问题描述:应该如何实现js滚动到指定位置呢?
推荐答案 本回答由问问达人推荐
在 JavaScript 中,可以使用 scrollTo() 方法将文档滚动到指定位置。该方法可以接受两个参数:水平滚动位置和垂直滚动位置。
以下是一个将文档滚动到指定位置的示例:

在上面的代码中,scrollTo() 方法将文档垂直滚动到距离页面顶部 500 像素的位置。第一个参数为水平滚动位置,第二个参数为垂直滚动位置。
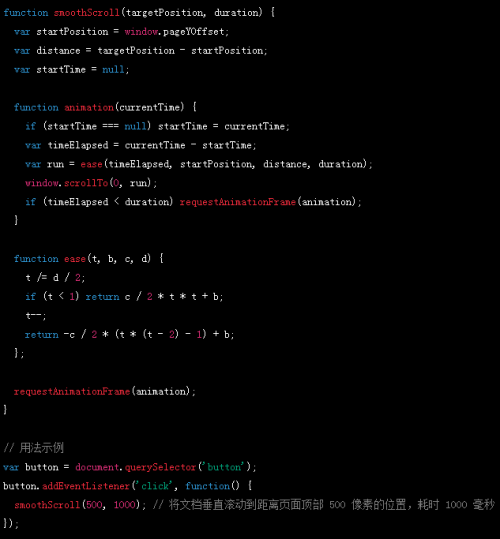
另外,如果要在滚动过程中添加动画效果,可以使用 scrollTo() 方法的替代方法 scroll()。该方法也接受两个参数:水平滚动位置和垂直滚动位置。以下是一个使用 scroll() 方法实现平滑滚动的示例:

在上面的代码中,smoothScroll() 函数使用了 requestAnimationFrame() 方法实现了平滑滚动效果。该函数接受两个参数:目标位置和滚动时长。其中,目标位置是要滚动到的位置,滚动时长是滚动过程的耗时。在滚动过程中,ease() 函数被用来计算滚动位置的变化,从而实现平滑滚动效果。最后,通过将 smoothScroll() 函数绑定到按钮的点击事件上,就可以在点击按钮时平滑滚动到指定位置了。
查看其它两个剩余回答
下一篇程序员要求年龄吗?
