帧动画requestAnimationFrame

requestAnimationFrame
来看一个小例子
<body>
<div id="box"></div>
</body>
<script type="text/javascript">
var box = document.getElementById("box");
function run(){
box.innerHTML = new Date().getTime();
setTimeout(run, 16);
}
setTimeout(run, 16);
</script>
这个例子当中, 我们通过setTimeout让run函数每秒执行60次.
想要按照浏览器的刷新频率来执行函数, 其实不需要这么麻烦.
另外, 如果浏览器的刷新频率不是60, 甚至低于60, 那么我们的动画就可能出现掉帧情况.
啥叫掉帧?

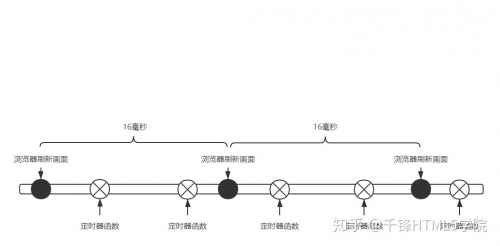
一般情况下, 浏览器的帧率跟屏幕帧率一致, 基本都是60, 也就是16ms左右会刷新一次
如果, 你的定时器时间过短, 就会出现上图的现象.
在浏览器两次刷新画面中间, 定时器函数执行了2次
而这2次操作都是在内存完成的动作, 浏览器只有刷新才能看到效果
也就是说, 用户本该看到的两帧画面, 丢了一帧.
画面会显得不流畅, 甚至一定程度上出现 "卡顿"
这就是俗称的掉帧现象.
解决这个问题, 直观的办法就是把延迟时间写的长一点.
这里我们引入更简单的方法
<body>
<div id="box"></div>
</body>
<script type="text/javascript">
var box = document.getElementById("box");
function run(){
box.innerHTML = new Date().getTime();
requestAnimationFrame(run);
}
requestAnimationFrame(run);
</script>
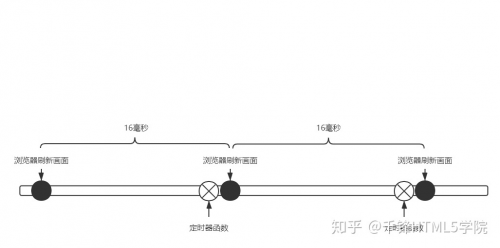
requestAnimationFrame 类似于 setTimeout, 只不过它不需要设定延迟时间
时间会根据浏览器的帧率自动调节. 也就是在浏览器下一次刷新前调用这个函数

每次刷新前, 调用1次函数, 确保函数的执行频率跟刷新频率一致.
由于是每一帧画面执行1次函数, 因此requestAnimationFrame又叫 "帧动画" 函数,它会带来两个好处:
1. 避免了计算 1000/60 ≈ 16, 浏览器会自动处理
2. 当标签页运行在后台的时候, 它会自动暂停运行以节省CPU资源
经过我的实际测试, chrome\firefox\360\ie11, 帧率都是60
也就是说, 除非你把延迟时间 设定的 小于 16, 才有可能在理论上出现掉帧
又由于setTimeout是异步任务, 所以实际当中的时间间隔往往是大于实际值的
因此, 掉帧的情况是很难发生的.
所以, requestAnimationFrame方法的主要好处来源于第2条.
更多关于web前端培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。









