Unity内置渲染管线的投影功能


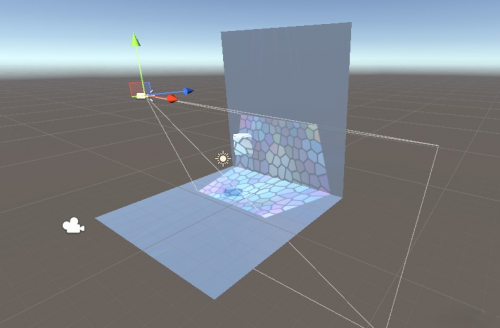
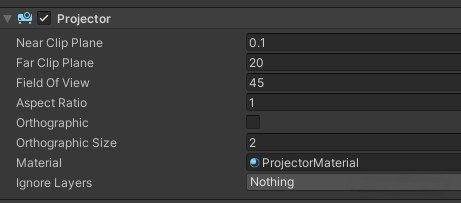
Unity内置管理的Projector功能还是比较简单的。首先给投影体加一个 Projector组件:

这个Projector定义了一个视锥体,可以是透视投影也可以是平行投影。场景中和这个视锥体相交的物体会绘制投影纹理。所以总的效果就是投影体镜头上的贴图(材质)被绘制在场景物体中,例如上图的两个Plane和一个Cube。
投影纹理的原理
这儿使用的技术叫做 Projective Texture Mapping,使用这个关键词可以搜索到一篇论文。基本原理是对于被投影的物体,将他的顶点坐标变换到投影体的Texture space中,这样就可以计算得到uv坐标,使用这个uv坐标去采样投影纹理,将颜色输出。所谓Texture space,其实是将投影体的clip space映射到[0,1]以符合纹理坐标的范围0到1。论文中是使用OpenGL所以clip space范围是[-1,1]需要缩放0.5再偏移0.5,如果是DX,那么clip space就已经是[0,1]了。
Unity内置管线中的投影材质实现
Unity内置管线的Projector基本也是用这个原理,但解决了一些工程上的问题。
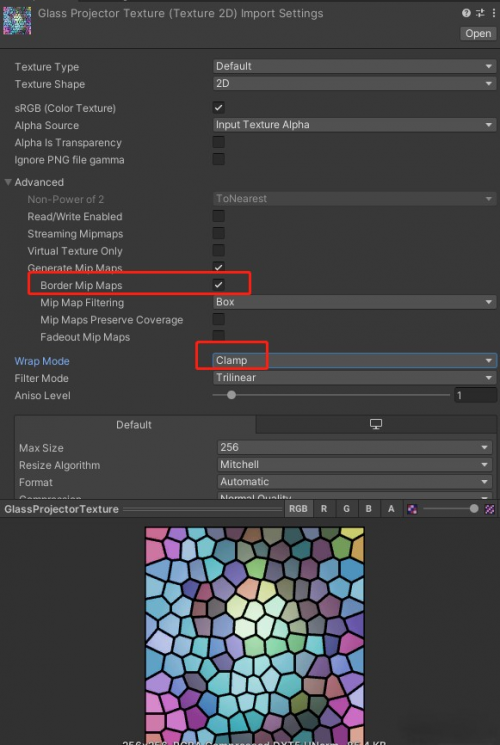
首先,物体和投影体相交后,并不能精确知道哪些部分会绘制出纹理,其实没关系,物体的所有顶点全部计算出uv坐标,参与绘制即可。但这样会让投影纹理的范围超出视锥体。Unity如何处理的呢?其实Unity并没有去做什么裁切工作,而是直接要求被投影的纹理的贴图的texture wrap mode使用"Clamp",因为超出范围的uv坐标肯定是大于1或者小于0的,对于这些uv坐标值,默认是Repeat,就会采样到贴图中的颜色,而使用Clamp,则只会采样到Border的颜色。另外还需要勾选Border Mip Maps选项,这样纹理的边界就会在mipmap中保持不变。

然后绘制贴花,还需要一个特定的Shader, 例如这个:
Shader "Projector/Light" {
Properties {
_Color ("Main Color", Color) = (1,1,1,1)
_ShadowTex ("Cookie", 2D) = "" {}
_FalloffTex ("FallOff", 2D) = "" {}
}
Subshader {
Tags {"Queue"="Transparent"}
Pass {
ZWrite Off
ColorMask RGB
Blend DstColor One
Offset -1, -1
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct v2f {
float4 uvShadow : TEXCOORD0;
float4 uvFalloff : TEXCOORD1;
UNITY_FOG_COORDS(2)
float4 pos : SV_POSITION;
};
float4x4 unity_Projector;
float4x4 unity_ProjectorClip;
v2f vert (float4 vertex : POSITION)
{
v2f o;
o.pos = UnityObjectToClipPos(vertex);
o.uvShadow = mul (unity_Projector, vertex);
o.uvFalloff = mul (unity_ProjectorClip, vertex);
UNITY_TRANSFER_FOG(o,o.pos);
return o;
}
fixed4 _Color;
sampler2D _ShadowTex;
sampler2D _FalloffTex;
fixed4 frag (v2f i) : SV_Target
{
fixed4 texS = tex2Dproj (_ShadowTex, UNITY_PROJ_COORD(i.uvShadow));
texS.rgb *= _Color.rgb;
texS.a = 1.0-texS.a;
fixed4 texF = tex2Dproj (_FalloffTex, UNITY_PROJ_COORD(i.uvFalloff));
fixed4 res = texS * texF.a;
UNITY_APPLY_FOG_COLOR(i.fogCoord, res, fixed4(0,0,0,0));
return res;
}
ENDCG
}
}
}
在vs中,通过unity_Projector矩阵变换顶点得到uv坐标uvShadow。
在fs中,使用 tex2Dproj采样这个uv坐标,因为矩阵相乘得到的uv坐标是一个齐次坐标,所以需要使用tex2Dproj。这个函数内部会除以uv坐标的w。使用uv坐标采样出贴图颜色后和材质的颜色混合后输出。
更多关于unity游戏培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。









