CSS选择器及其优先级
发布时间:2022-10-09 17:49:30
发布人:wjy


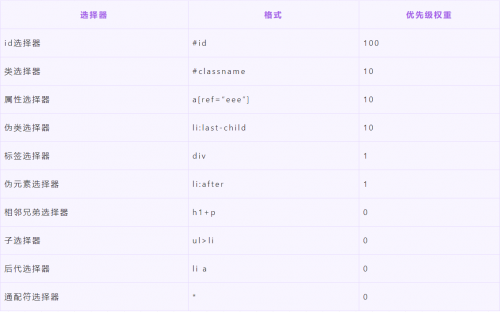
对于选择器的优先级:
标签选择器、伪元素选择器:类选择器、伪类选择器、属性选择器:10id 选择器:100内联样式:1000
注意事项:
!important声明的样式的优先级最高;如果优先级相同,则最后出现的样式生效;继承得到的样式的优先级最低;通用选择器(*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以它们的权值都为 0 ;样式表的来源不同时,优先级顺序为:内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式。









