如何在Vue中创建自己的布局组件.js

有关如何使用页眉、页脚和内容部分创建基本布局组件的指南。
布局组件
组件是应用程序 UI 的可重用独立部分。布局组件是用于在多个页面之间共享公共部分的组件。布局组件大多具有通用页眉、侧边栏和页脚部分。
1. 创建应用
2. 文件夹结构
3. 创建标头组件
4. 创建页脚组件
5. 创建布局组件
6. 将布局添加到根组件
1. 创建应用
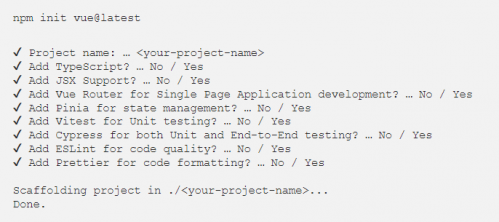
使用create-vue

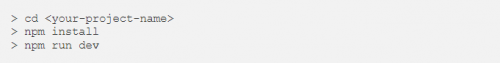
如果您不确定某个选项,只需立即按回车键进行选择即可。创建项目后,请按照说明安装依赖项并启动开发服务器:No


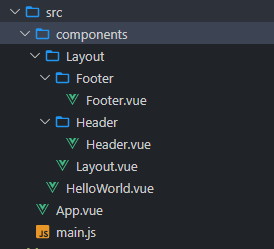
2. 文件夹结构
在组件文件夹内创建布局文件夹。此外,创建页眉和页脚组件。

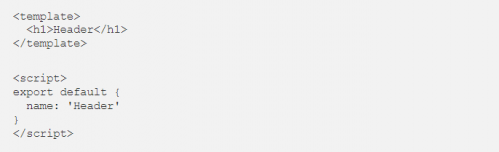
3. 创建标头组件
使用以下代码创建页眉和页脚组件
src/components/Layout/Header/Header.vue

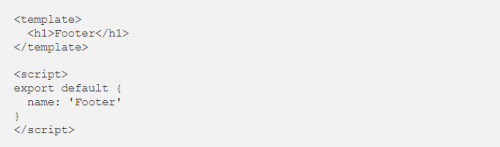
4. 创建页脚组件
src/components/Layout/Footer/footer.vue

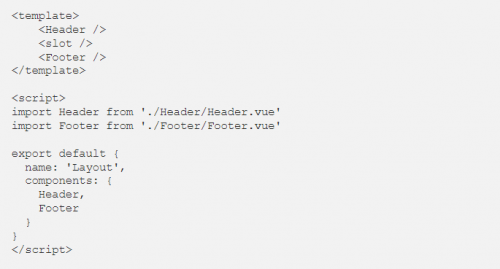
5. 创建布局组件
现在我们要创建我们的组件。将页眉和页脚组件导入到布局组件中。用于显示组件的内容。Layout
src/components/Layout/Layout.vue

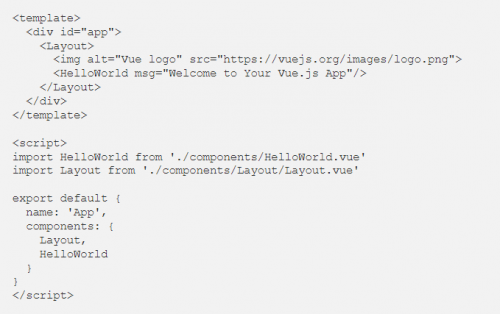
6. 将布局添加到根组件
App 组件是我们应用程序的根组件。将布局添加到根组件。
src/App.vue

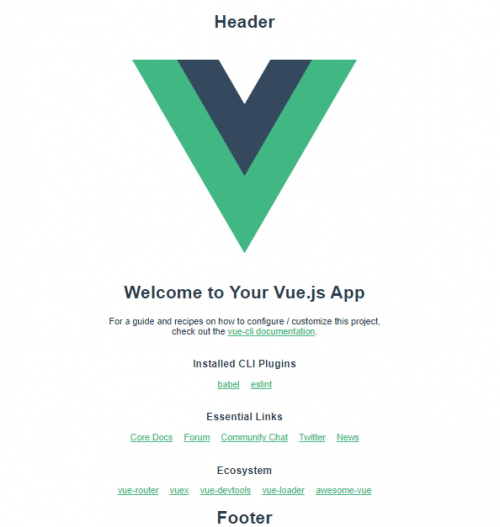
输出

堆栈闪电战应用

我们成功地创建了自己的布局组件。这是一个基本的 Vue 布局组件,希望它能帮助你理解基本的布局流程。









