如何在HTML中使用类型脚本

JavaScript是程序员可以在前端和后端使用的最常见的语言。但是,不清楚数据在纯JavaScript中的类型是什么,因为函数,参数和变量没有类型。这使得读取和维护项目变得困难。
如果您正在使用 JavaScript 开发一个项目,并且遇到此类问题,则类型脚本是解决这些问题的最合适语言。
类型脚本是添加静态类型的 JavaScript 的语法超集。这意味着您可以在使用类型脚本时向数据添加类型,实际上,这只不过是用JavaScript编写代码。
在本文中,我将介绍如何使用类型脚本而不是 JavaScript 开发一个简单的网站。
我将使用 VS 代码作为 IDE。
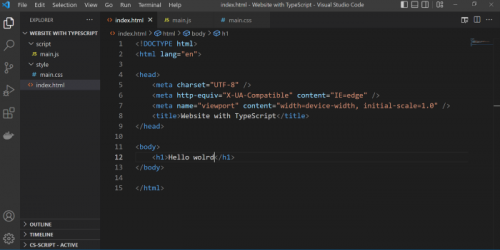
让我们从创建基本文件开始。

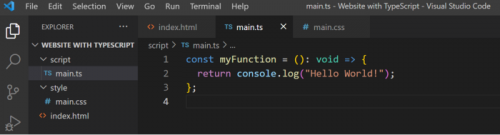
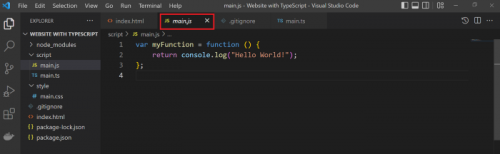
如您所知,基本上是一个简单的项目外观。但我想用主.ts更改文件.js因为类型脚本文件的扩展名“.ts”。我在 main.ts 中创建了一个简单的函数。

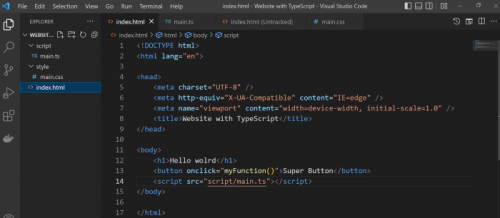
我将类型脚本文件添加到文件索引中.html就像一个 JavaScript 文件。我用文件索引中的按钮调用该函数.html。

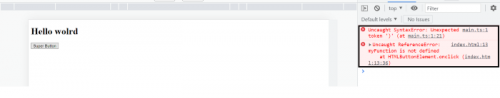
结果是:

它给出了两个错误。第一个原因是因为函数具有类型(此处为 void)。第二个源于第一个。由于 main.ts 文件中的函数具有类型,因此在 HTML 文件中是未知的。
为了解决这个问题,我们必须安装Node.js(如果不可用),然后安装typescript包。您可以按照此链接安装 Node.js。您可以通过在终端中键入以下命令来安装typescript包。
npm install typescript
安装软件包后,我在终端中键入以下命令:
tsc script/main.ts
通过此命令,您将在文件夹脚本中看到一个新的主.js文件。生成的文件是由类型脚本转译器生成的等效的 JavaScript 文件。

现在在索引.html文件中,我调用生成的主.js文件,而不是main.ts文件。
但是在编译之后,您可能会收到此错误:“无法重新声明块范围的变量'myFunction'。
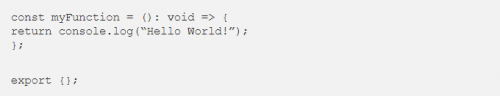
为了解决这个问题,我将代码“export{}”添加到 main.ts 的最后一行。它应该如下所示:

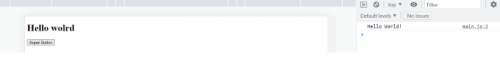
结果是:

宾果游戏!
请记住,在 main.ts 文件进行每次更改后,我们必须运行以下代码:
tsc script/main.ts









