如何在引导Vue中创建微调器

微调器用于向用户指示正在进行的进程。它们适用于不需要很长时间即可完成的操作,并且有助于提高应用程序的响应能力。请继续阅读,了解有关 Vue 引导组件及其提供的各种自定义选项的更多信息。

助推器 Vue 微调器组件(b 型微调器)
加速翻转 Vue 提供了用于创建微调器的组件。一旦它在页面上呈现,它就会开始旋转。b-spinner

边框微调器
我们可以使用道具来显示特定类型的微调器。默认情况下,设置为 ,这将使微调器透明,并为其提供粗圆边框。typetypeborder

生长微调器
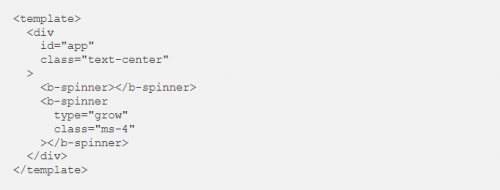
或者,我们可以设置为 使微调器反复增长到视图中并淡出。typegrow

微调颜色
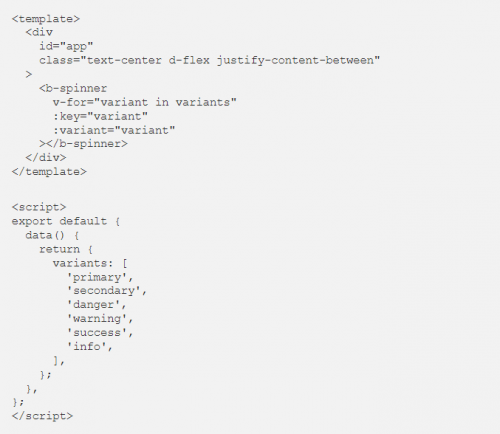
b-spinner附带一个道具,可以让我们自定义微调器的颜色。它可以采用一堆值,包括 、 、 、 、 和 。variant primary secondary danger warning success info
在这里,我们创建具有许多不同颜色的多个边框微调器:

我们还可以使用道具自定义生长微调器的颜色:variant

对于更多颜色自定义选项,我们可以使用内联样式设置 CSS 属性。color

微调器尺寸
将 prop 设置为 on 将创建一个较小尺寸的微调器。smalltrueb-spinner

有关更多大小自定义选项,我们可以添加一些内联样式来自定义 和 CSS 属性。width height

微调器边距
我们可以将任何引导 Vue 边距实用程序类添加到 a 中,以调整其间距。在这里,我们使用 Bootstrap 中的类向第二个微调器添加左边距:b-spinner ms-4

微调按钮
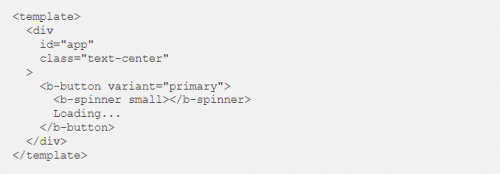
微调器的一个很好的用途是在按钮内,以指示当前正在执行操作。

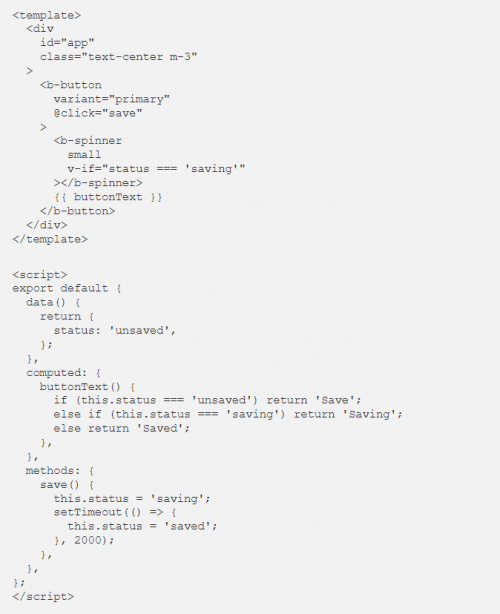
下面是在按钮中使用微调器的更实际示例。单击按钮进行保存时,它会更改其文本并显示微调器以指示正在进行的保存操作(模拟超时)。然后,它会隐藏微调器,并在保存后再次更改文本。

我们使用 data 属性来跟踪当前的保存状态,并创建一个计算属性来确定按钮标签应该来自 什么。status buttonText status
结论
微调器可用于指示正在完成的应用操作。在本文中,我们学习了如何使用 Bootstrap Vue () 中的微调器组件轻松创建和自定义微调器。b-spinner








