如何在脚本中更好地使用条件判断

本文需要一小段时间来介绍如何在 JavaScript 中编写更简单的条件判断,帮助您编写更简洁、更具可读性的代码。
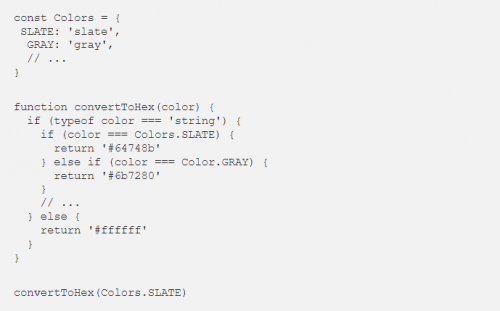
假设我们有一个将颜色值转换为十六进制编码的函数。

这个函数的目标很简单,就是传入颜色字符串,然后返回对应的十六进制。如果传入的不是字符串,或者没有传递任何内容,则返回白色十六进制。接下来,我们开始优化此代码。
避免直接使用字符串作为条件
直接使用字符串作为条件的问题在于,当我们拼错时,它可能会很尴尬。
convertToHex("salte")
为了避免此错误,我们可以使用常量。

如果您使用的是类型脚本,则可以直接使用枚举。
使用对象
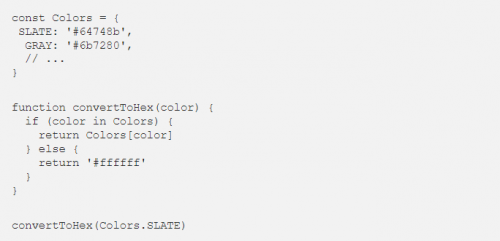
其实从上面的代码中不难发现,我们可以直接将十六进制值存储在对象的值中。

这样,代码将更加简洁和可读。
不符合预期,提前返回
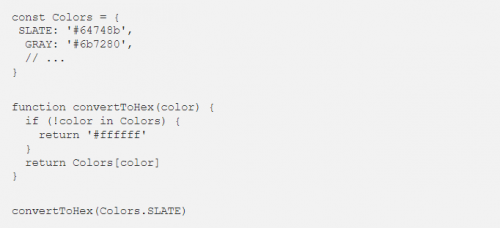
另一个最佳实践是,我们可以在函数的顶部写入意外的返回,以避免忘记返回。

这样,您甚至不需要其他设备。使用这个技巧,我们可以消除代码中的许多其他内容。
将地图与对象结合使用
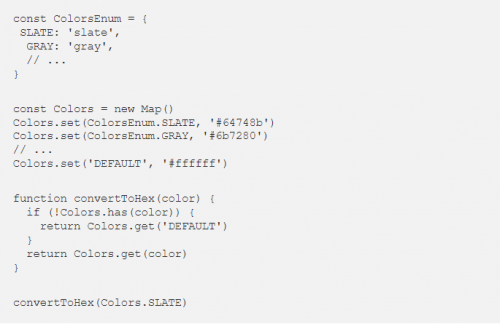
使用 Map 更专业,因为它可以存储任何类型的密钥,并且它继承了 Map.prototype,具有更方便的方法和属性。
而且Object更方便访问属性,我们可以继续使用Object来实现枚举的作用。

地图还可以存储功能
假设我们存储了很多颜色,最多几千种,我们还需要支持后端配置,结果可以通过一定的操作过程获得。
然后,我们可以使用 Map 来存储函数。
return Colors.get(color)()
尽量避免三元表达式和切换
虽然三元表达式简短,但其可读性大大降低。如果是多层次条件,将很难阅读。
切换和 if 没有明显的优势,但有时很容易返回并导致代码无法按预期执行。









