如何在Vue中使用按钮作为链接.js

了解如何轻松地将按钮用作 Vue.js中的链接,无论是普通链接还是 Vue 路由器链接。

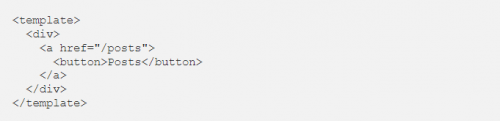
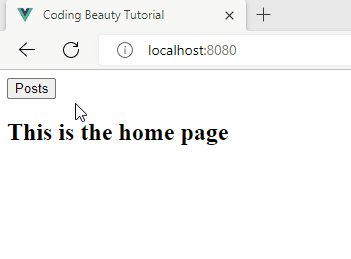
要在 Vue 中使用按钮作为链接,您可以将按钮包装在锚点 () 元素中。单击链接按钮可使浏览器导航到指定的 URL。<a>


单击链接按钮可导航到另一个页面
使用按钮作为 Vue 路由器链接
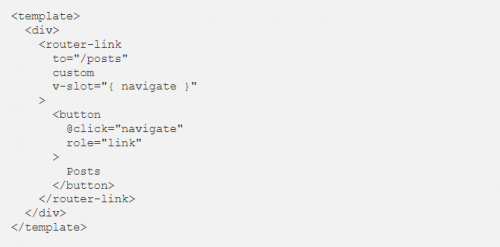
使用 Vue 路由器时,您可以使用默认插槽提供的功能使按钮用作路由器链接。navigaterouter-link


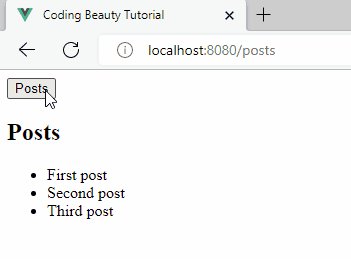
导航到“/帖子”路线而不刷新页面
我们用作事件的处理程序;单击按钮时会调用它,使浏览器导航到指定的路由而不刷新页面。navigate click
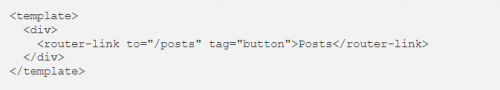
不过,上述方法仅适用于 Vue 3.x。如果使用 Vue 2.x,您可以将按钮用作路由器链接,方法是将 prop 设置为按钮组件的名称,将 prop 设置为特定路由。tag to

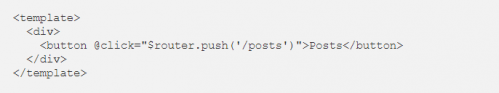
$router.push() 方法
或者,我们可以通过将 Vue 路由器提供的变量上调用该方法,将按钮用作 Vue 路由器链接。push()$router

该变量表示路由器实例,可用于编程导航。$router
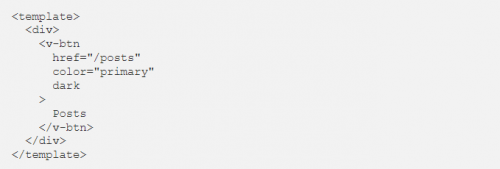
使用“视频化”按钮作为链接
在使用Vuetify框架时,我们可以通过设置道具将按钮组件用作链接。v-btn href

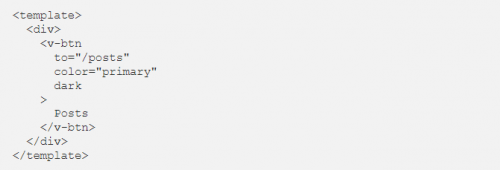
使用“视频化”按钮作为视频路由器链接
当将 Vue 路由器与 Vuetify 一起使用时,我们可以通过设置 v-btn prop 将按钮组件用作路由器链路。to

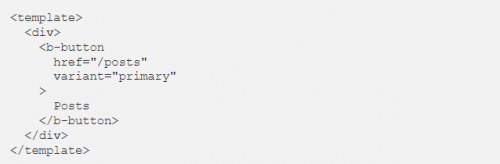
使用引导按钮作为链接
如果您使用的是引导 Vue 框架,则可以使用 将按钮组件转换为链接。href

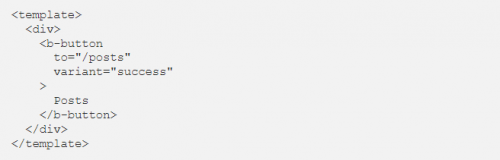
使用引导按钮作为 Vue 路由器链路
我们可以将 prop 设置为使用引导 Vue 按钮组件作为 Vue 路由器链路。b-button to