4个扩展运算符在JavaScript中的实际用途

什么是脚本传播运算符?它允许可迭代对象(如数组)就地进行扩展。
您知道“脚本传播”运算符吗?它由三个点表示 - 是的,点差运算符是着名的“...”。它基本上允许表达式在需要多个元素的位置扩展数组的内容。
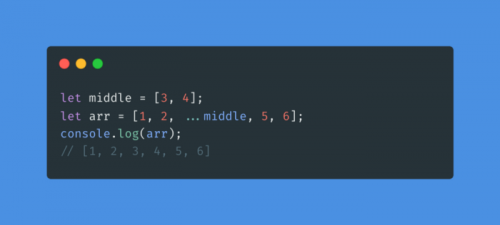
让我以更实际的方式向你们展示:想象一下下面的代码:

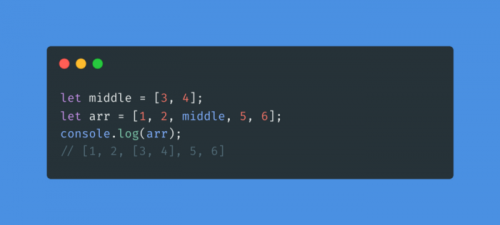
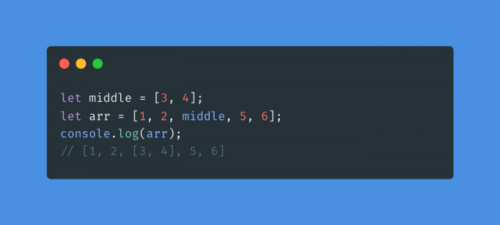
请注意,在本例中,我没有使用“散布”。通过将数组放在另一个数组中,我们在打印时会得到一个相当不寻常的结果。现在尝试把“...”在数组中间之前,您可以看到会发生什么,如下所示:arr

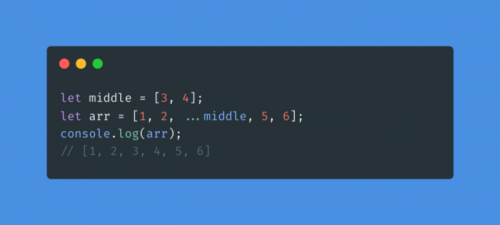
此运算符用于在运行时解释时展开数组或对象的元素。在后一种情况下,中间项已分布在 中。arr
这是 Spread 运算符的默认用法,但它比这更强大,我想在今天的文章中讨论的正是这些秘密。
1. 复制带有跨页的数组
你知道如何在脚本中复制数组吗?初学者程序员可能会认为这有效:

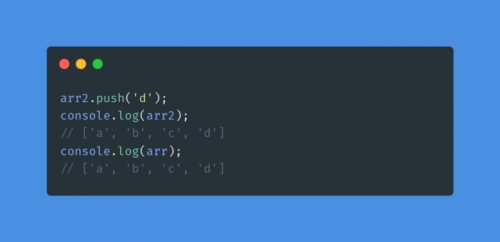
但不幸的是,生活并不那么简单。在这种情况下,不是 的副本,而是它本身,因为两者的内存引用是相同的。怀疑吗?然后测试它:arr2 arr arr

您是否注意到,当您在 arr2 中添加项目时,它也出现在 arr 中?那是因为它们是一样的!执行此操作的正确方法之一是使用特定函数。
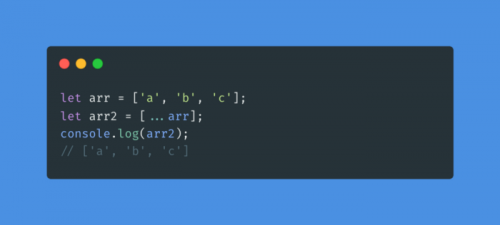
如果你已经对JavaScript编程了一段时间,你可能知道切片函数,对吧?它是允许您复制数组的那个。但是您知道吗,我们也可以使用 Spread 复制数组?

当我们展开数组时,其项的值将复制到另一个数组中。这两个数组都是独立的,因此这显然是复制工作数组的一种方法。
2. 使用跨页连接数组
如果我想加入两个数组,该怎么办?我们已经了解到,使用赋值运算符 (=) 不起作用。求和运算符显然也不起作用。您知道在 JavaScript 中执行此操作的特定函数吗?连接:

但是您知道吗,使用Sample运算符有一种更简单的方法来执行此操作?
3. 带有点差的数学运算
您是否知道您可以将 JavaScript 数学函数与传播结合使用?
让我们从 Math.max() 开始,这是一个函数,它返回我们作为参数传递给它的一组数字中最大的一个。

没有办法将数组作为此函数中的参数传递,但是使用帮助器函数,是的,尽管它看起来很奇怪:

但是点差呢?
4. 带跨页的字符串到数组
如果需要将字符串转换为字符数组,该怎么办?就像在C时代一样,还记得吗?这个非常简单,如下图所示: