背景颜色–更改BG颜色教程

在构建网页时,您始终希望创建独特的布局。您希望您的网页对您的用户具有吸引力,并且不会刺眼。
为了帮助做到这一点,你可以选择背景和文本颜色,它们很好地融合在一起,并相互补充。
默认情况下,您会注意到您的网页具有透明的背景色,您可以将其更改为所需的任何颜色。
例如,您可能希望在网页上创建深色模式功能,以便背景具有深色,而文本具有浅色。这有助于读者避免可能影响他们眼睛的刺眼颜色。
在本文中,您将学习如何使用HTML和CSS更改网页的背景颜色。
我们过去如何更改背景颜色
过去,在引入HTML5之前,一些基本的样式是由HTML处理的。
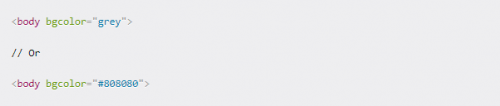
例如,当您想要更改页面的背景颜色时,您可以轻松地在开始的 body 标记中添加属性,并将其设置为首选颜色的值。这可以是其十六进制代码或名称。bgcolor

但是,当 HTML5 引入时,此属性已贬值。它现在被一个更好的替代方案CSS属性所取代。这是有道理的,因为HTML是一种标记语言,而不是样式语言。在处理样式时,最好使用CSS。background-color
如果您急于了解如何更改网页,divs和其他元素的背景颜色,那么这里是:

假设你有空闲时间。让我们快速入门。
如何更改 HTML 中的背景色
可以使用 CSS 背景色属性来更改网页的颜色。此属性的工作方式与所有其他 CSS 属性类似,这意味着您可以利用它来设置页面的样式:
在 HTML 标记中(内联样式),
在头部标签(内部样式)中的样式标签内,
或在专用的 CSS 文件中(外部样式)。
根据您的偏好,您将属性设置为颜色名称、十六进制代码、RGB 值,甚至是 HSL 值。您可以使用此属性不仅设置网页正文的样式,还可以设置 div、标题、表格等的样式。background-color
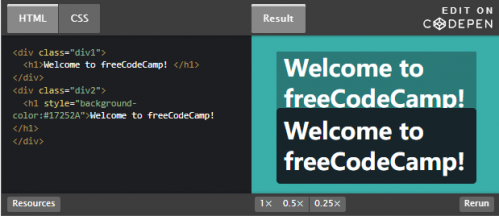
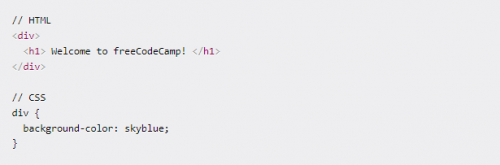
查看代码笔中的以下示例:


如何使用内联 CSS 更改 HTML 中的背景颜色
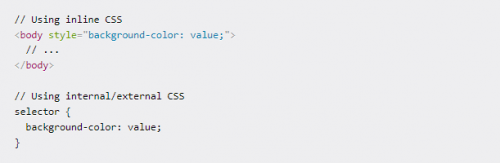
内联 CSS 允许您将样式直接应用于 HTML 元素。这意味着您将 CSS 直接放入 HTML 标记中。您可以使用 style 属性执行此操作,该属性包含要应用于 HTML 标记的所有样式。

您将在首选颜色值旁边使用 CSS 背景色属性:

如何使用内部/外部 CSS 更改 HTML 中的背景色
设置网页样式的最佳方式是外部样式,但当您只有几行样式时,始终可以使用内部样式。
内部和外部都使用相同的方法:它们都使用选择器为HTML元素添加样式。
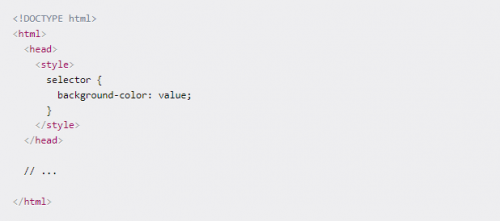
对于内部样式,所有样式都将添加到 标记内的 HTML 文件中。此样式标记放置在 标记内,如下所示:<style><head>

对于外部样式,您所要做的就是使用常规语法将 CSS 样式添加到 CSS 文件中:

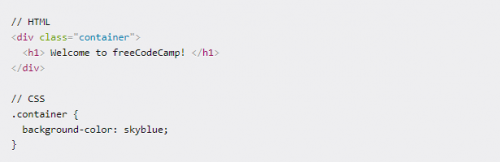
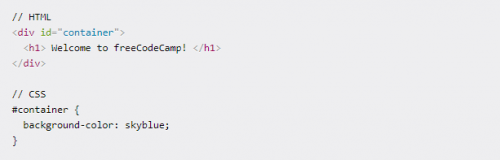
选择器可以是您的 HTML 标记,也可以是 .例如:classID

或者您可以使用:class

或者您可以使用:id

注意:如前所述,使用内联 CSS,可以将颜色名称、十六进制代码、RGB 值和 HSL 值与内部或外部样式结合使用。bgcolor
在本文中,您学习了如何使用 CSS 背景色属性更改 HTML 元素的背景色。您还了解了开发人员在引入带有该属性的HTML5之前是如何做到这一点的。bgcolor
必须记住,使用内部或外部样式设置HTML元素的样式始终比内联样式更可取,因为它提供了更大的灵活性。例如,您可以为其使用单个 CSS,而不是向所有标签元素添加类似的内联样式。<div>class
内联样式不被视为最佳做法,因为它们会导致大量重复 - 您无法在其他地方重用这些样式。要了解更多信息,您可以阅读我关于HTML中的内联样式的文章。您还可以在本文中了解如何更改文本大小,以及如何在本文中更改文本颜色。








