HTML文本区域 - 如何将文本框输入类型标签添加到您的网站

文本框是网站的一个部分,用户可以在其中输入文本。当您单击或点击文本框或文本框内时,将出现一个闪烁的光标,表示您已准备好开始键入。如果您使用的是平板电脑或智能手机,则会出现屏幕键盘。
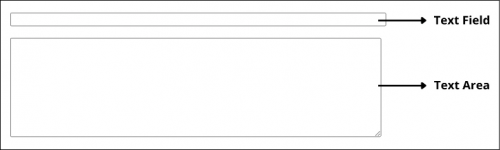
文本框分为两种类型:文本字段和文本区域。这两个文本框具有不同的用途,可帮助用户了解他们应该在文本框中键入的内容。
文本字段是一个较小的(通常是矩形框),您可以在其中输入一行文本,如名称、数字或任何其他短文本类型。
文本区域是一个较大的框,您可以在其中输入多行文本,如说明、段落等。
当您点击文本字段中的 Enter 按钮时,光标将移动到以下字段或提交表单。另一方面,在文本区域中,光标将移动到新行,从而创建换行符。

如何将文本字段添加到您的网站
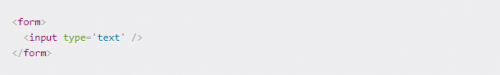
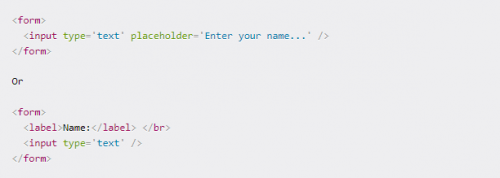
每当您希望用户在网页中输入内容时,都可以使用 标记。然后,要确保这是一个文本字段,您可以添加 type 属性:<input>text

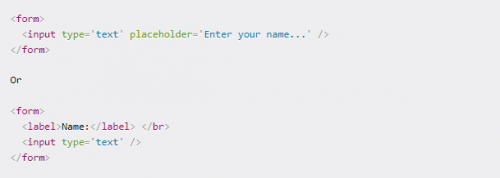
这将在我们的网页上输出一个单行文本字段,该字段可以采用所有形式的文本值。我们还可以添加标签标签或其他属性(如属性),让用户知道要在文本字段中输入什么。placeholder

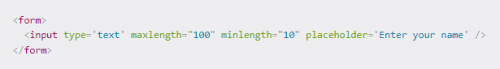
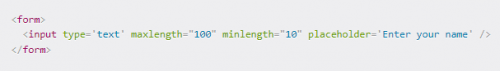
我们可以在文本字段上定义更多属性,例如 和 ,以帮助定义字段可以接受的最大或最小文本量。maxlength inlength

我们还可以将默认值传递给带有 value 属性的文本:

如何向您的网站添加文本区域
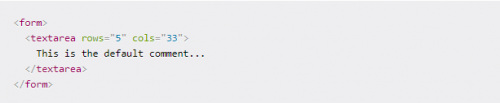
文本区域由 标记定义。您可以使用它来收集无限制的多行文本,如评论或评论。<textarea>
您可以通过 和 属性(或使用 CSS)指定文本区域的大小。cols rows

textarea 字段不使用 value 属性传入默认值,但您可以在开始标记和结束标记之间放置默认内容。


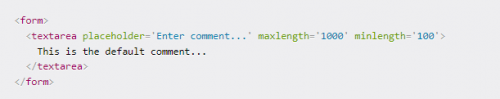
与输入标记一样,我们可以将 和 属性添加到文本区域字段。maxlength minlength placeholder

在本文中,您已经学习了如何使用 和 标记向网站添加文本框,具体取决于您希望添加的文本框。<textarea/><input/>type text








