响应式设计与自适应设计与流体设计

多年来,网页设计的世界已经发生了很大的变化。随着它的不断发展,移动友好的设计已成为规则,而不是例外。在为您的网站选择适合移动设备的布局时,需要记住许多因素。
网站过去是用固定尺寸构建的。您可以在较小的屏幕上查看它们,但它们实际上只能在桌面屏幕上查看。如今,网站访问者需要能够在他们触手可及的任何设备上访问您网站的功能性(理想情况下,美观)版本。因此,已经开发了三种网页设计选项:响应式,自适应和流体设计。虽然这些网页设计风格具有相似的功能,但它们都有独特的优缺点,可以帮助您确定哪个适合您的下一个网站或网站重新设计。
一些定义
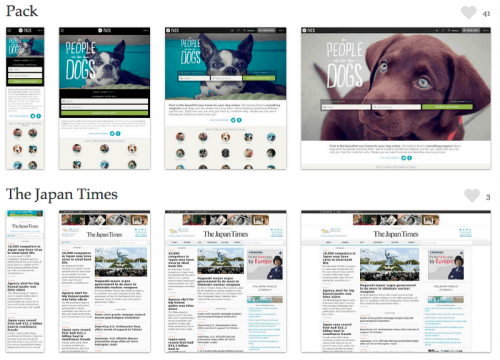
CSS断点:网站“打破”成不同响应视图的各种宽度。在下面的示例中,您可以看到 Pack 网站的四个不同的断点。断点是使用 CSS 中的媒体查询创建的。

响应式网站设计(RWD):使用响应式设计构建的网站使用媒体查询来定位断点,以缩放图像,换行文本和调整布局,以便网站可以“缩小以适应”任何大小的屏幕。
自适应网站设计 (AWD):使用自适应设计构建的网站使用 CSS 媒体查询来识别特定的设备大小(例如,iPhone、iPad、Android 等),并提供针对该屏幕优化的网站版本。自适应布局的一个问题是,每当发布新设备时,您都需要更新代码,这并不理想。
流体网站设计:使用流体设计构建的网站使用宽度百分比。
固定设计:使用固定设计构建的网站依赖于固定像素宽度。虽然具有固定尺寸的设计有时可能是启动和运行的最快方法,但它会在多个设备上提供不太人性化的方法。
响应式设计与自适应设计
响应式网页设计
响应式网页设计(RWD)由谷歌推荐和奖励。谷歌继续改变其算法,以容纳更多不断增长的移动用户,因此他们在确定搜索引擎排名时会考虑网站的移动友好程度。如果您的网站不是使用RWD构建的,则它可能最终位于堆的底部。除了排名之外,响应式设计还可以通过帮助确保您的网站提供良好的用户体验,使某人想要在那里,从而带来更高的利润 。
但是,许多网页设计师和开发人员一直在争论AWD是否真的是比RWD更好的选择,特别是对于已经拥有强大域和Web历史记录但需要刷新其外观的旧网站。AWD不必彻底改造网站,这可能会让习惯于某种外观和感觉的消费者感到沮丧,而是允许一个更适合移动设备的网站,而没有尴尬的过渡期。
自适应网页设计
AWD检测屏幕尺寸,然后从编程的选项库中提取适当的静态布局。有六种常见的屏幕宽度,涵盖了用户查看网站的大部分方式,因此所有AWD网站都应至少具有这六个选项。虽然为一个网站的设计创建多个宽度似乎是额外的工作,但它可以更好地改善整体网站性能。
AWD网站的好处是,您可以衡量哪些视图和分辨率选项表现最佳,然后更改获得最多流量的大小的设计和开发。例如,如果您的网站通过桌面设备吸引大部分流量,则需要优化网站速度、可用性、美观度和媒体加载时间(如果适用)以获得该用户体验。通过自适应设计,您可以将精力集中在首要任务上,从而节省金钱和时间。
对于新站点,RWD 通常是最简单的方法。对于已经拥有桌面构建的网站,自适应很可能是一个更好的选择,因为它具有改造能力。无论哪种设计风格适合您,执行测试和质量保证(即.QA 测试)在发布之前、期间和之后在多个设备上进行。
流体设计如何比较
第三种选择是流体设计。流体设计具有与响应式和自适应站点相同的适应性,但流体设计不使用它们所依赖的固定单元。相反,无论您在哪个屏幕上查看网站,它都会使用相同百分比的空间。因此,它始终能够填充页面的宽度。当消费者从一台设备移动到另一台设备时,这可以使它感觉有机。但是,根据浏览器的大小,它也会产生挑战。
例如,假设您正在较小的屏幕上查看多列Web布局,例如手机或平板电脑。内容可能看起来很拥挤,变得难以阅读。另一方面,如果您在大型桌面或智能电视上查看网站,则内容可能会看起来很紧张。网站的样式和功能将影响流畅的设计,包括空白量如何取决于您正在查看网站的屏幕大小。
流体设计的好处是用户友好。它可以适应观众正在观看的任何设备,与响应式设计相同。
您应该选择哪种网页设计风格?
这三种类型的设计之间有这么多相似之处,你怎么知道哪一种是最好的?公司的网站通常是潜在消费者与您的产品,业务或品牌的第一联系点。如果用户体验不佳,则可能意味着收入损失和不良反馈。这就是为什么在决定哪种设计最适合您时,最重要的因素是您的受众。谁在查看您的网站?您想查看尚未查看您网站的哪些人?而且,他们在哪种设备上查看您的网站?
这些信息可以通过谷歌分析,甚至通过基本的焦点小组测试找到。如果您的分析显示跳出率很高,则您的网站可能加载速度太慢,在美学上可能不那么令人愉悦,或者可能没有调整大小以适应用户的屏幕。通过查明这些痛点,您将能够确定需要解决的确切问题,然后确定哪种设计风格对您最有帮助。
要考虑的第二件事是,您是要构建一个全新的网站还是要使用现有网站。大多数新网站都是自动使用响应式设计制作的。较旧的网站仍然可以过渡到移动设备,但更新设计将始终改善用户体验 。
第三,澄清你的目标是个好主意。启动或重新启动网站所需的时间取决于您的财务资源和人力资源(即您的团队)。制定一个行动计划,在资源限制内提供最佳结果,这一点很重要。
无论您选择哪种设计,每个设计师对响应式设计与自适应设计的看法都会略有不同,甚至为什么流体等于它们。无论您决定哪种方式,要记住的主要目标是所需的功能,对移动设备的适应性以及整体用户体验。








