如何将React功能组件与类型脚本结合使用

当我们使用 React 开发项目时,最常用的组件应该是组件,组件分为功能组件和类组件,我们可以按如下方式定义它们:
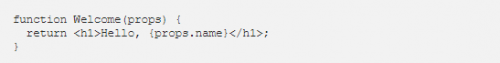
定义功能组件

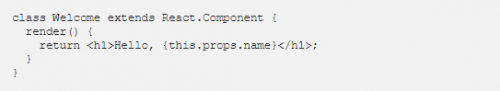
定义类组件

在本文中,我将介绍使用TypeScript定义功能组件的4种方法,并且在使用过程中需要注意几个问题。
· 如何使用类型脚本
1 定义功能组件。使用反应
2.使用 JSX。要件
3.直接
4.使用反应道具与孩子
·提示
∘1.功能组件不能返回布尔值
2.无法使用 Array.fill() 填充组件
3.支持通用组件
·引用
如何使用类型脚本定义功能组件
功能组件通常采用一个参数并返回 JSX 元素或 。propsnull
当我们需要使用TypeScript来定义功能组件时,我们有4种方法,每种方法都有自己的优点和缺点,具体取决于具体情况。
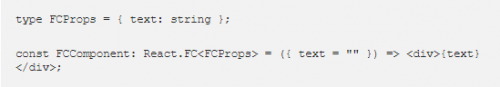
1.使用反应
由于 React 不是使用 TypeScript 开发的,因此它使用社区开发的包提供的类型,该包具有一个泛型类型,允许我们将类型添加到功能组件中。@type/reactFC

这是 的简写。React.FCReact.FunctionComponent
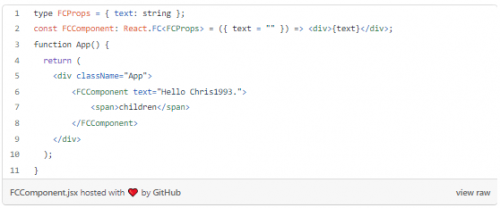
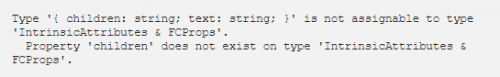
当组件包含子元素时,类型脚本将提示一条警告:

使用反应
提示警告内容:

这现已弃用。有关具体讨论,请参阅以下两个链接:
从打字机模板 #8177 中删除 React.FC;
类型脚本 + 反应: 为什么我不使用反应FC。
阿拉伯数字。使用 JSX。元素
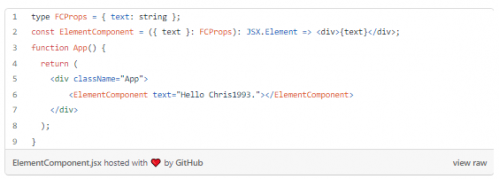
使用类型作为功能组件的返回值类型。当组件的返回值不是类型时,类型脚本将提示错误。JSX.ElementJSX.Element

使用 JSX。元素
3.直接定义完整类型
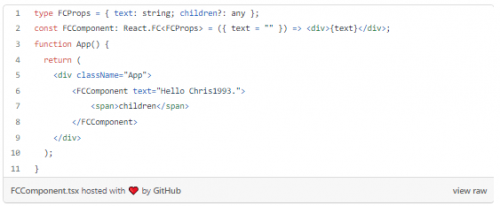
由于组件包含子元素,它将隐式传递一个属性,导致定义的参数类型出现错误,因此我们可以直接定义一个完整的参数接口,包括属性的类型:React children children

直接定义完整类型
4.使用反应道具与孩子
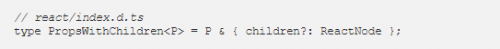
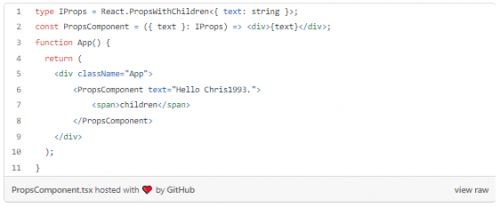
第三种方法每次手动编写属性类型比较麻烦,然后我们可以使用类型,它本身封装了类型声明:children React.PropsWithChildren children

因此,使用类型来定义功能组件,而不必处理 :React.PropsWithChildren children

使用反应道具与孩子
技巧
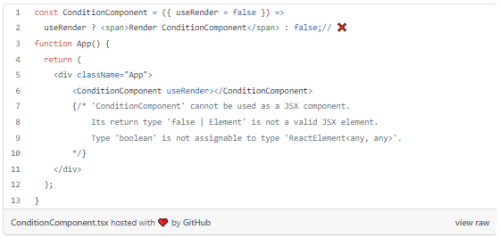
1.功能组件不能返回布尔值
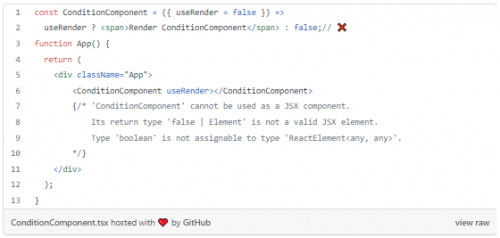
当我们在函数组件中使用条件语句时,如果 React 返回非 JSX 元素或非空值,它将引发错误:

功能组件不能返回布尔值
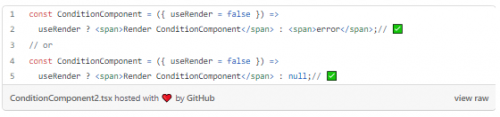
正确的方法是让函数组件返回有效的 JSX 元素或 null:

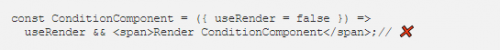
当然,你不能这样写,当属性是 时,它也会出错:useRenderfalse

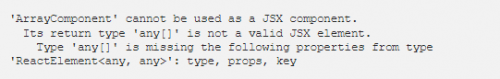
阿拉伯数字。无法使用阵列填充组件
当我们的组件直接返回 结果时,类型脚本会引发错误。Array.fill()

无法使用阵列填充组件
提示以下内容:

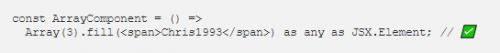
为了解决这个问题,我们可以定义函数的返回类型:

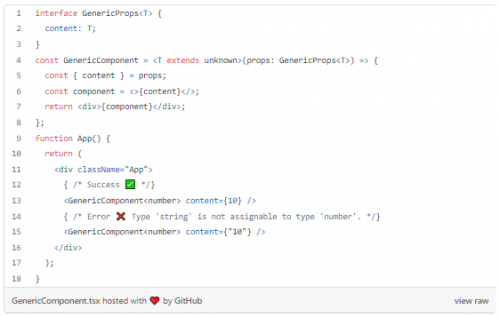
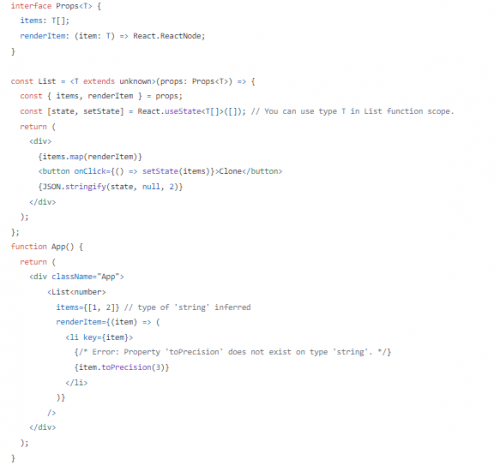
3.支持通用组件
当使用TypeScript开发 React 功能组件时,您还可以使用泛型来约束和声明泛型组件,这可以使我们的组件更加灵活。
它可以像这样使用:

支持通用组件
更高级的用法在通用组件一章中进行了介绍:

通用组件
引用
反应
反应类型脚本备忘单








