如何在React中隐藏网站源代码
发布时间:2022-09-19 11:29:06
发布人:syq

我最近在使用 React 开发时遇到的问题是,当我打开控制台进行检查,然后导航到“源”选项卡时,我看到可以看到所有网站代码。您只需打开控制台即可轻松查看所有网站代码。为了防止这种情况,我做了一些研究,并提出了一个非常简单的解决方案,只需要几分钟就可以完成。
在本文中,我将解释如何在 React 中隐藏我网站的源代码。

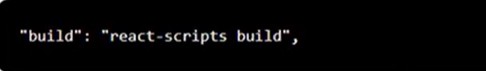
只需导航到您的 package.json 文件并在脚本中找到构建标记,如果它之前没有更改,则其默认值如下所示:

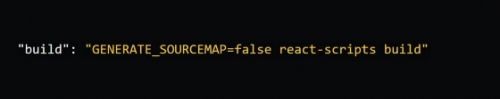
只需更改它,如下所示:

此处的最后一步只是在运行应用程序并运行以下命令时关闭本地主机:
npm run build
运行命令并构建应用程序后,请继续检查运行应用程序的本地主机,打开控制台并导航到源代码,您将看到没有源代码,只有一个简单的JavaScript文件。









