如何在10分钟内免费部署React应用程序-GitHub页面

GitHub页面是部署基于React的Web应用程序的最佳解决方案之一。在本文中,我将指导您如何在 10 分钟内部署 React 应用。
先决条件:
在 GitHub 上托管的 React 应用程序
用于托管私有代码的 GitHub 专业版帐户(稍后将对此进行详细介绍)
我假设你已经启动并运行了 React 应用程序,并托管在 GitHub 存储库中。
让我们开始吧
1.安装 npm 包gh-pages
我们将使用 gh-pages 包快速部署我们的应用,通过在终端上运行以下命令来安装作为 dev 依赖项。gh-pages
$ npm install gh-pages --save-dev
2. 将主页属性添加到 文件package.json
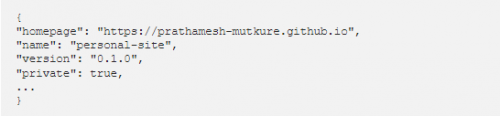
我们需要在 中设置属性,这必须是托管您网站的 URL,具体取决于您的项目,它可以是用户网站或项目网站,两者的格式如下 -homepagepackage.json
用户站点:https://{username}.github.io
项目现场:https://{username}.github.io/{repo-name}
你现在应该看起来像这样 -package.json

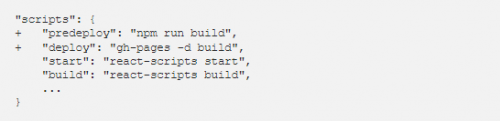
3. 将部署脚本添加到 文件package.json
现在将 和 脚本添加到文件中的属性中,现在应如下所示 -predeploy deploy scripts package.json

4. 部署 React 应用
最后,运行以下命令来部署应用 -
$ npm run deploy
恭喜,您的 react 应用程序现已上线