用于Web开发的10个必备VSCode扩展

将这些功能强大的 VSCode 扩展安装到显著在 Web 开发过程中提高您的工作效率。
视觉工作室代码是目前使用最广泛的源代码编辑器之一,在GitHub上有超过136k颗星。它的受欢迎程度是由于其轻巧,灵活,开源性质,简单性和可扩展性。
说到可扩展性,VSCode有数千个扩展,您可以安装这些扩展来提高开发人员的工作效率,并使自己免于执行日常任务。它们都可以在Visual Studio代码市场中使用,其中绝大多数都是完全免费的。
本文将介绍 10 个功能强大的 Visual Studio 代码扩展,这些扩展可显著改善 Web 开发体验。为每个示例用法和安装链接提供了示例。
1. 更漂亮
“更漂亮”是一个有用的工具,它使用固执己见和可自定义的规则自动设置代码格式。它可确保所有代码具有一致的格式,并有助于在涉及多个开发人员的协作项目中强制实施特定的样式约定。

Visual Studio 代码的更漂亮的扩展带来了代码编辑器和更漂亮的代码之间的无缝集成,允许您使用键盘快捷键或在保存文件后立即轻松设置代码格式。
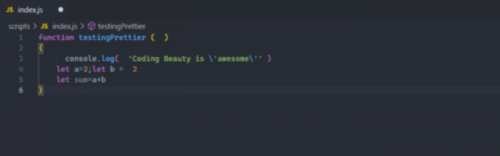
观看更漂亮的动作:

“漂亮”会在保存文件后立即格式化代码
安装: 漂亮 — 代码格式化程序 — Visual Studio Marketplace
2. 脚本助推器
此扩展使用代码操作升级 Visual Studio 代码,以执行使用 JavaScript 编程时发生的常见重构任务。

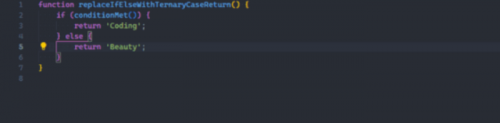
它们是它可以执行的数十种代码操作,包括:用三元运算符替换语句:if...else

将声明和初始化拆分为多个语句:

并将函数转换为箭头函数:

安装: JavaScript 助推器 — Visual Studio Marketplace
3. 断续器
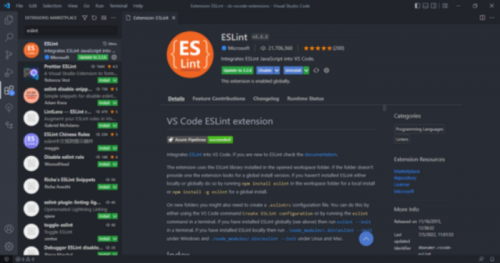
ESLint 是一种查找并修复 JavaScript 代码中问题的工具。它处理代码质量和编码风格问题,帮助识别可能产生棘手错误的编程模式。

可视化工作室代码的 ESLint 扩展支持在 ESLint 和代码编辑器之间进行集成。此集成允许 ESLint 直接在编辑器中通知您问题。
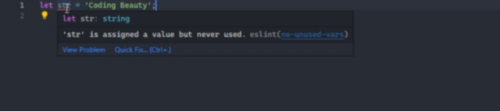
例如,它可以使用红色波浪线来通知错误:

我们可以通过将鼠标悬停在红线上来查看有关错误的详细信息:

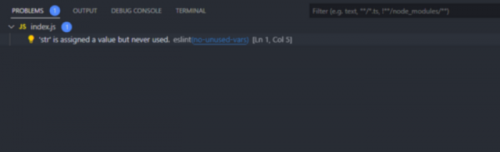
我们还可以使用该选项卡查看当前 VSCode 工作区中每个文件中的所有错误。Problems

安装: ESLint — Visual Studio Marketplace
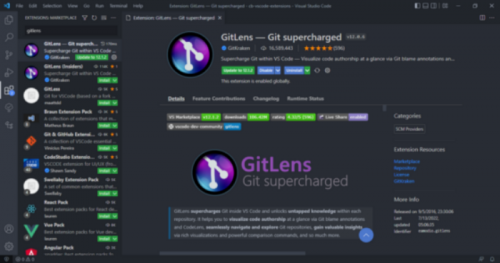
4. 吉特伦斯
GitLens 是另一个功能强大的扩展,可帮助你充分利用可视化工作室代码中的 Git 源代码管理。

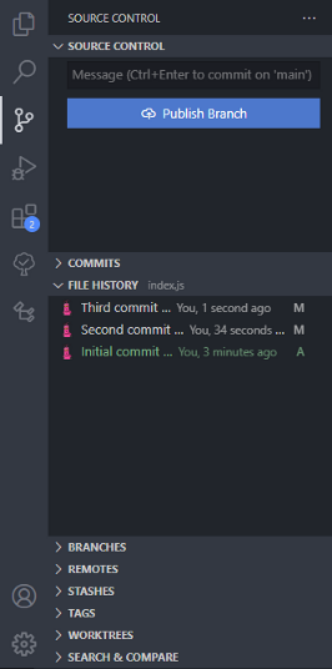
GitLens 显示包含重要存储库数据和当前文件信息(如文件历史记录、提交、分支和远程)的视图。

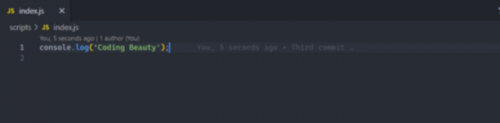
将光标放在编辑器中的任何一行上,GitLens 将显示有关更改该行的最新提交的信息:

安装: GitLens — Git 增压 — Visual Studio Marketplace
5. 实时服务器
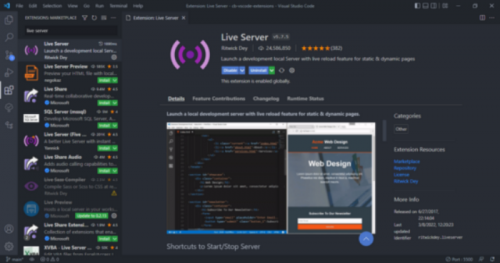
VSCode 的实时服务器扩展将启动一个本地服务器,该服务器使用工作区中的文件内容提供页面。当关联文件发生更改时,服务器将自动重新加载。

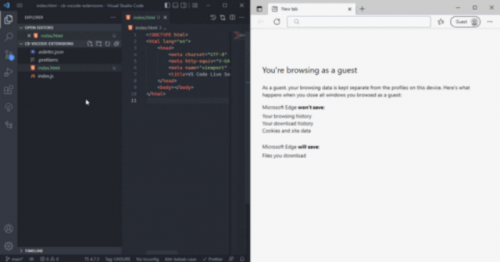
在下面的演示中,将快速启动新服务器以显示文件的内容。修改和保存文件会立即重新加载服务器。这样,您就不必在每次进行更改时在浏览器中手动重新加载页面。index.html index.html

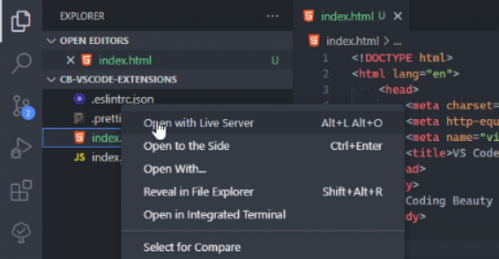
如演示所示,可以使用 VSCode 资源管理器中文件的右键单击上下文菜单中的项轻松启动新服务器。Open with Live Server

安装:实时服务器 — 可视化工作室市场
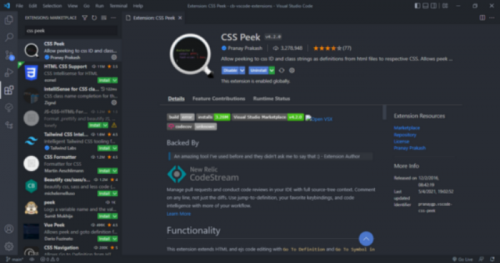
6.CSS 偷看
通过 CSS 速览扩展,您可以快速查看 HTML 中分配的各种类名和 ID 的 CSS 样式定义。

有三种方法可以使用 CSS 速览:
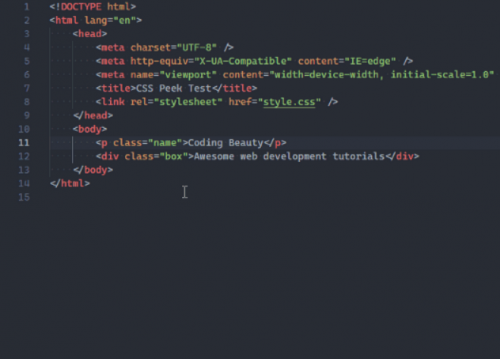
您可以按住该键并将鼠标悬停在类名或 ID 上,以查看其定义。Ctrl
可以使用键盘快捷键打开一个永久定义窗口,该窗口显示类名或 ID 的 CSS 定义。
可以使用键盘快捷键导航到定义在其 CSS 文件中的位置。
以下是所有这些方法的演示:

Install: CSS 速览 — Visual Studio Marketplace
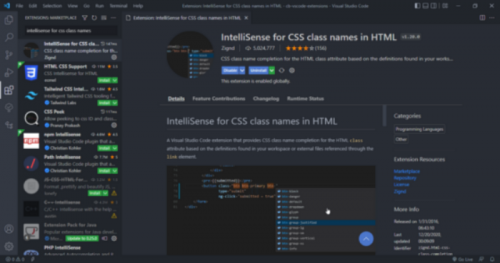
7. 对 HTML 中 CSS 类名的智能感知
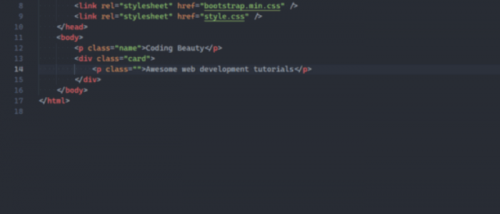
此扩展可以与 CSS 速览携手合作,它为当前可视化工作室代码工作区中的现有 CSS 定义中的 HTML 属性提供代码完成。class

当使用包含数百个类的第三方 CSS 库时,您会欣赏此扩展的好处。

安装:用于 HTML 中的 CSS 类名的智能感知 — Visual Studio Marketplace
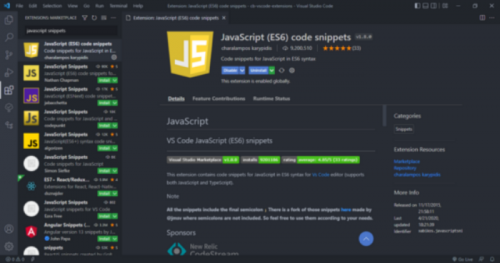
8. 脚本 (ES6) 代码片段
顾名思义,这是一个扩展,它以 ES6 语法完全加载了大量节省时间的 JavaScript 代码片段。

下面是一个演示,其中此扩展的 和 代码段用于快速导入具有 ES6 语法的两个模块。impimd

安装:脚本 (ES6) 代码片段 — 可视化工作室市场
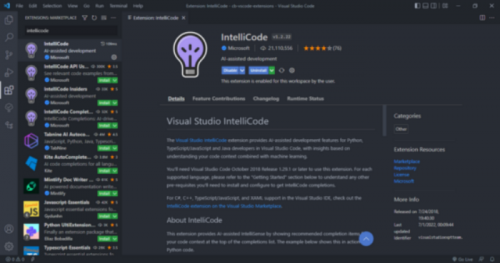
9. 视觉工作室智能代码
人工智能继续提高工人在各种工作中的生产力,开发人员也不会被排除在外。IntelliCode 是一种生成智能代码完成建议的工具,这些建议在当前代码上下文中是有意义的。它使用AI模型来做到这一点,该模型已经在GitHub上数千个流行的开源项目中进行了训练。

当您键入字符以访问对象方法或字段时,IntelliCode 将建议一个可能在当前方案中使用的成员列表。列表中的项目使用星号表示,如以下演示所示。

智能代码可用于 JavaScript、类型脚本、蟒蛇和许多其他语言。
安装: 智能代码 — Visual Studio Marketplace
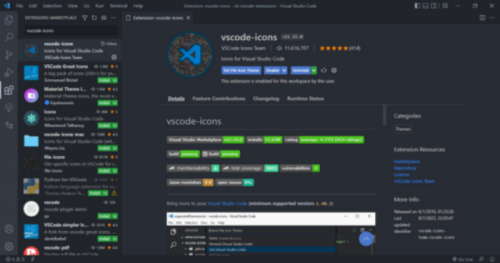
10. VS码图标
图标包可用于自定义 Visual Studio 代码中不同类型的文件的外观。它们增强了应用程序的外观,使识别和区分各种文件变得更加容易。
VSCode图标是最受欢迎的图标包扩展之一,拥有一组高度全面的图标和超过1100万次下载。

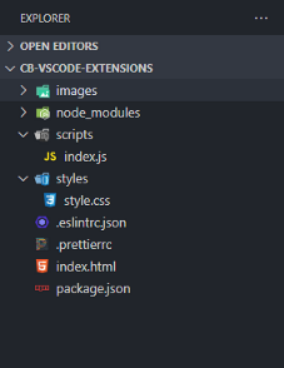
它超越了文件扩展名区分,为具有特定名称的文件和文件夹(包括 、 和 ) 提供不同的图标。package.jsonnode_modules.prettierrc

安装:vscode-icons — Visual Studio 市场
因此,我们已经完成了 10 个基本扩展,这些扩展有助于在 Visual Studio 代码中进行 Web 开发。立即安装它们以提高开发人员的工作效率,并提高您作为Web开发人员的生活质量。









