如何使用普通JavaScript创建拖放元素

您是否在任何网站或应用程序中看到必须将一个元素从一个地方移动到另一个地方?元素可以是图像、文本、视频等。您主要在编辑器中看到这种类型的功能(可能是其网站,应用程序或软件)。

您想在您的网站中构建此类功能吗?如果你不知道如何构建它,没问题,因为在本文中,您将学习如何使用简单的JavaScript创建此效果。我们将看到的要点,
什么是拖放?
拖放只是将元素从一个地方移动到另一个地方的过程。用户可以通过按下鼠标按钮并选择可拖动元素,然后通过释放鼠标按钮将该元素拖动到可放置元素中。这种效果只不过是拖放效果。
如何使用简单的 JavaScript 使拖放效果?
使用 JavaScript 的拖动事件,我们可以使它变得更容易。脚本提供了许多与拖放 HTML DOM 元素相关的函数。例如,拖放、拖放、拖放等。别担心,我们将在代码中使用所有这些函数,我会向您解释。
说话很便宜,我们来写代码:
我将展示HTML,CSS和JavaScript的单独代码,最后,我将向您展示整个代码。
代码
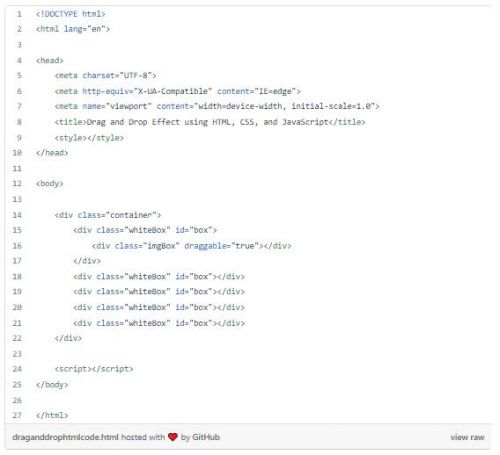
在HTML中,我们什么也没做。刚刚创建了一个容器,在容器内部,我们添加了多个 div。一个用于图像(可拖动元素),另一个用于我们的可拖放元素。

代码
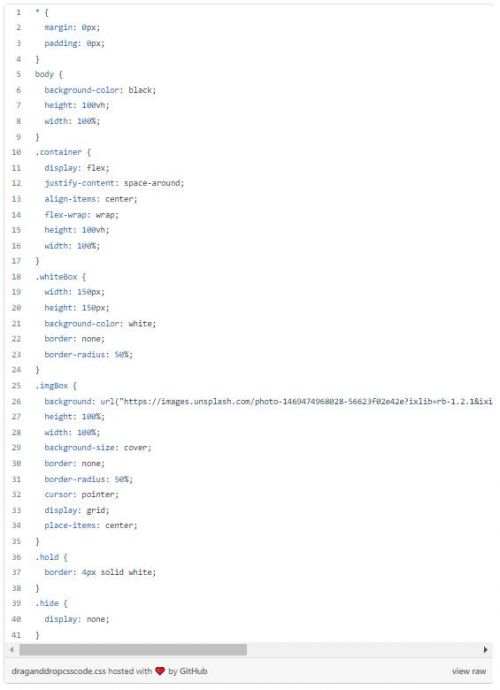
我们将样式应用于我们的 HTML 元素,如容器、img 框、白盒等。

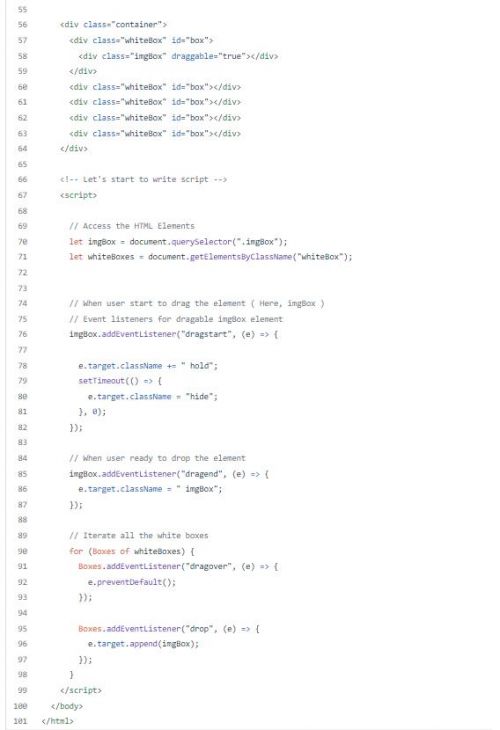
脚本代码

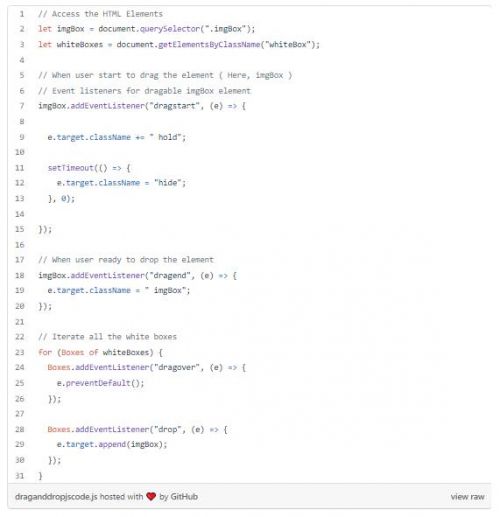
这个脚本代码是如何工作的?
在顶部,我们访问了HTML元素(一个是我们的imgBox,第二个是我们的所有五个白盒)
然后使用添加事件通知器(),我们在 imgBox 上应用了拖动启动效果。当用户开始拖动元素时,将发生此事件。在这个箭头函数中,当用户开始拖动元素时,添加我们在该元素上添加名为“hold”的新类。之后,在我们设置的时间限制内,我们又添加了一个名为“hide”的类。
现在,是时候添加我们最后一个用于删除效果的addEventEner()了。当用户开始删除元素时,我们添加一个名为“imgBox”的类。请注意,在样式中,我们应用了所有类的 CSS。
现在。我们把for循环放在这里,以访问当用户开始删除元素时我们制作的所有白框。我们把添加事件通知器()放在imgBox上,以获得拖曳效果。当拖动的元素位于放置目标上方时,将发生此事件。在其中,我们给出了函数 prevent默认()。它阻止元素的默认操作发生。
imgBox上的第二个事件接收器()是用于丢弃效果的。当拖动的元素拖放到放置目标上时,将发生该事件。在这里,我们将 imgBox( 可拖动元素 ) 拖放到用户放置的可放置元素中。
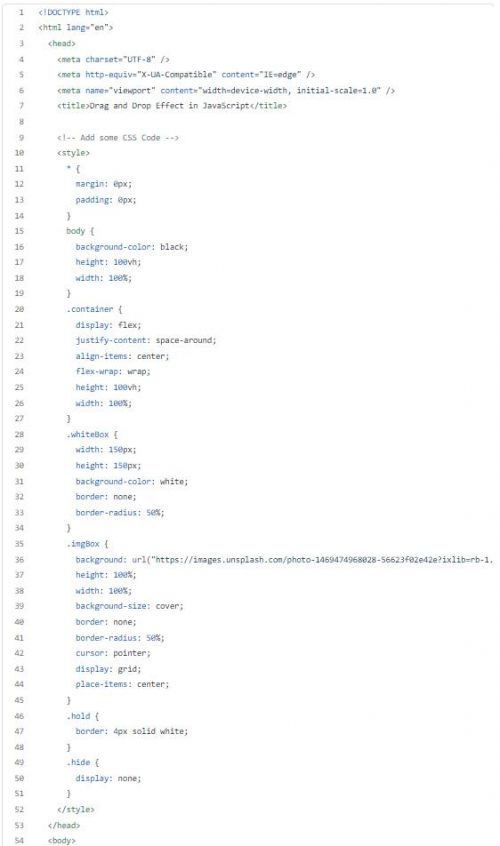
这就是此 JavaScript 代码或拖放效果背后的逻辑的工作原理。我希望你能理解。这就是你的整个代码的样子,


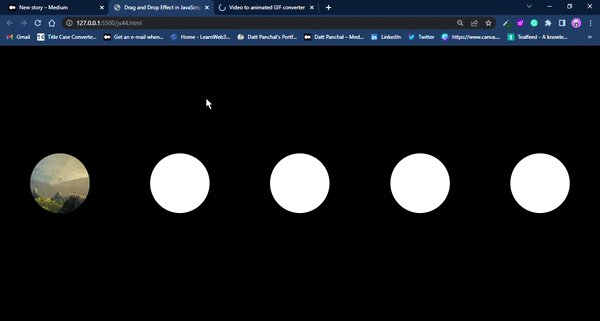
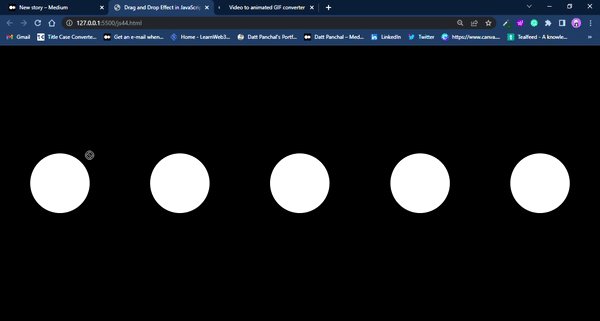
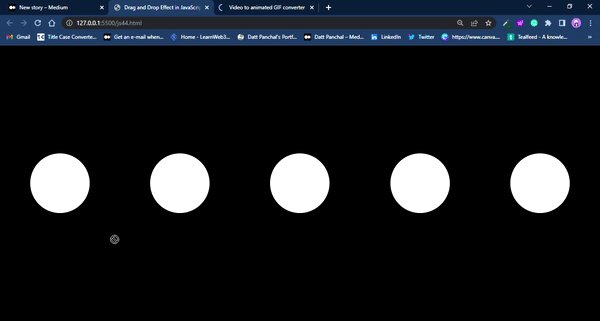
您将获得的最终结果

我们代码的输出结果
这就是使用简单的 JavaScript 制作拖放元素的方法。我希望你喜欢它。
结论
在本文中,我们学习了如何使用 JavaScript 创建拖放元素。我们终于看到了代码及其结果。现在,您可以为您的网站制作更多惊人的拖放功能。








