关于Vue3中的ref和反应式,你应该了解的6个问题

关于Vue3中的ref和反应式,你应该了解的6个问题
本文从介绍性的角度介绍这两个 API。Vue3 为开发人员提供了两个 API 并实现了响应式数据,这也是我们在 Vue3 开发项目中经常使用的两个 API。本文从介绍性的角度介绍这两个 API。
❝ 本文使用 Vue3 设置语法。
在初学者阶段,我们需要掌握的是这两个API的“什么”,“如何使用”和“常见问题”。
· 1. 如何使用反应式 API?
·2. 如何使用引用 API?
·3. 可以在深层对象或数组上使用反应式吗?
·4. 反应式返回值是否等于源对象?
·5. 类型脚本如何编写引用和反应式参数类型?
·6. 引用值作为反应参数怎么样?
·7. 总结
1. 如何使用反应式 API?
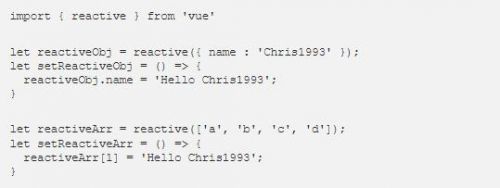
该方法用于创建反应式对象。它采用对象/数组参数并返回对象的反应式副本。当对象的属性值更改时,它将自动更新使用对象的位置。reactive
以“对象”和“阵列”为参数进行测试:

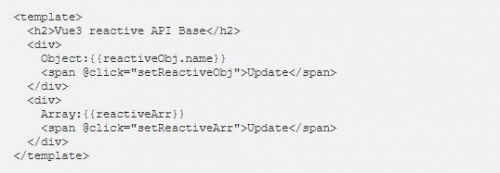
模板内容:

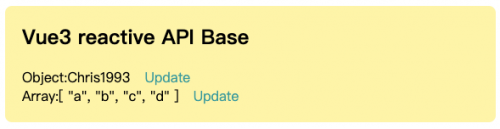
页面内容:

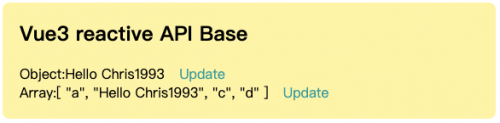
当我们分别点击按钮时,可以看到数据变化后,视图上的内容也一起更新:Update

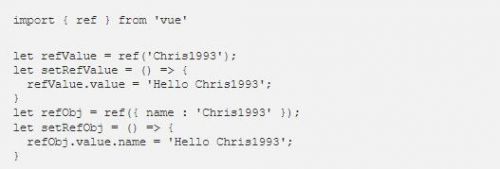
2. 如何使用引用 API?
其功能是将“原始数据类型”(原始数据类型)转换为具有“响应式功能”的数据类型。有 7 种基元数据类型,即: / / / / / / 。refStringNumberBigIntBooleanSymbolNullUndefined
当在 JS/TS 中读取和修改 的值时,需要使用 来获取它,而在模板中读取时,不需要使用 。ref.value.value
以“字符串”和“对象”作为参数进行测试:

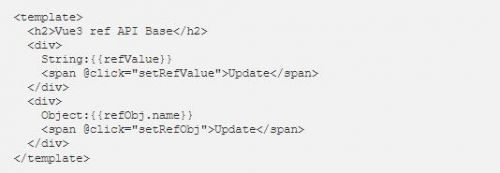
模板内容:

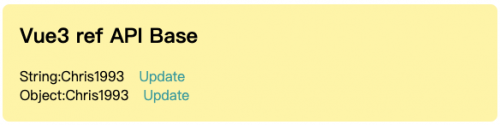
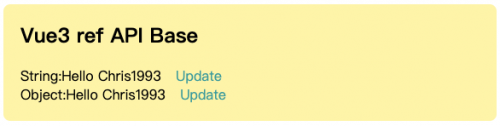
Contents of the page:

当我们分别点击按钮时,可以看到数据变化后,视图上的内容也一起更新:Update

3. 可以在深层对象或数组上使用反应式吗?
答案是“是”,是基于ES2015代理API实现的,它的响应能力是整个对象的所有嵌套级别。reactive
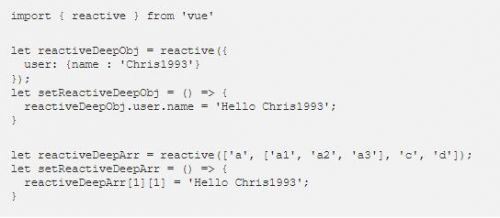
以“对象”和“阵列”为参数进行测试:

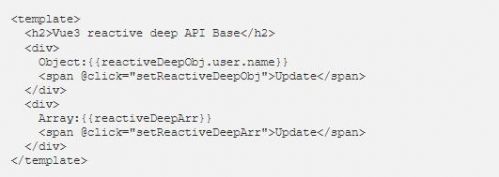
模板内容:

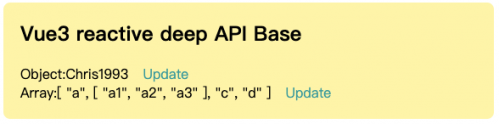
页面内容:

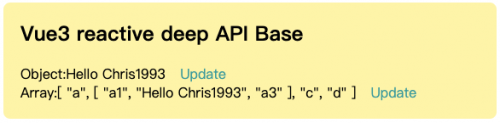
当我们分别点击按钮时,可以看到数据变化后,视图上的内容也一起更新:Update

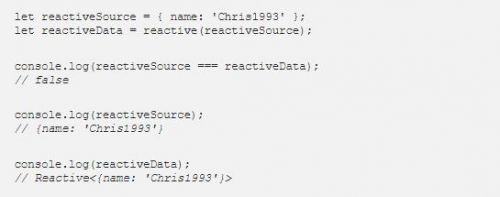
4. 反应式返回值是否等于源对象?
答案是“不相等”,因为是基于ES2015代理API实现的,返回的结果是一个代理对象。reactive
测试代码:

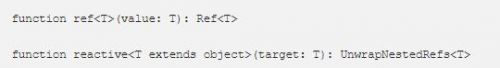
5. 类型脚本如何编写引用和反应式参数类型?
当使用 TypeScript 编写引用/反应式参数类型时,可以根据 ref /反应式接口类型实现特定类型:

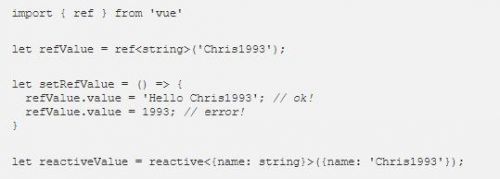
修改前面的示例代码:

6. 引用值作为反应参数怎么样?
当我们已经有一个对象并且需要在对象中使用它时会发生什么?refreactive
假设:

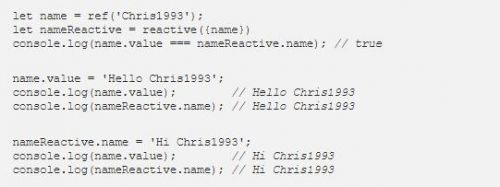
我们也可以这样做:

这是因为会把所有的东西都解开,并保持反应。reactive refs ref
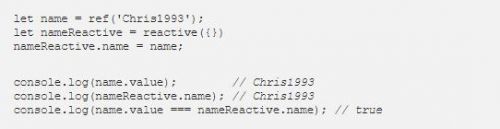
当通过赋值分配给属性时,也会自动解压缩:ref reactive ref

7. 总结
本文主要从入门的角度介绍/API的使用方式的区别,以及使用过程中的几个问题。reactive ref
简要总结一下:
reactive通常用于对象/数组类型数据,无需使用.value;
ref通常用于基本数据类型的数据。在JS中读取和修改时,需要使用,但在模板中使用它时不需要;.value
reactive可以修改深度属性值并保持响应;
reactive返回值与源对象不同;
reactive属性值可以是值。ref









