自定义下拉元素与反应&类型脚本
发布时间:2022-10-08 15:22:19
发布人:syq

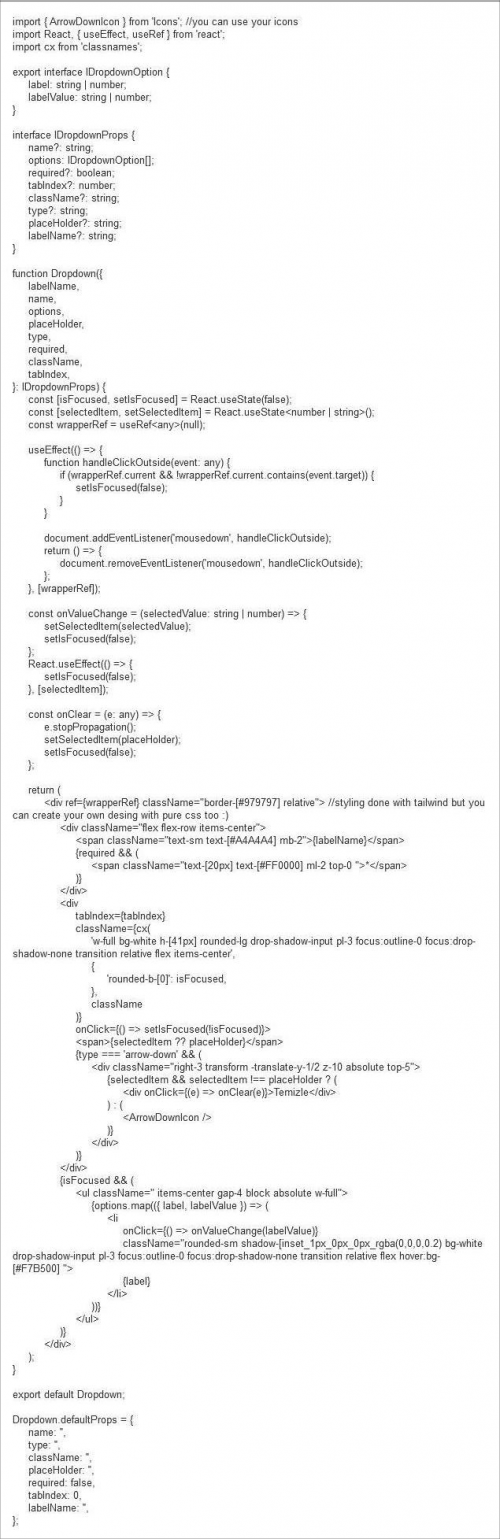
我们将创建一个简单的 React 下拉列表组件,只是一个简单的示例,任何人都可以使其更高级,并添加更多功能来自定义它。

下拉列表组件背后的逻辑很简单,您有一个状态,它打开和关闭下拉列表显示的项目,每当您将此状态从false更改为true时,我们都会打开下拉列表的项目,每当您选择其中一个项目时,它都会关闭。每当用户单击页面上的任意位置时,都会使用 useEffect 关闭下拉列表,并且 onValueChange 函数处理状态更新,并将占位符替换为从下拉列表中选择的项。
快速说明:样式是使用顺风CSS完成的,但您可以根据自己的设计和需求对其进行自定义。

希望以上内容能够帮助您创建具有更多功能的自定义组件。









