详解CSS特征之一:层叠性

通常在刚刚开始学习CSS时,我们都会提到CSS的继承性、层叠性、优先级,本文只对CSS的层叠性做详细的解读。
CSS层叠性的概念:
有多个选择器或一个选择器对某个或某几个标签中的多条样式进行选择,如果多个选择器都赋给某个或某几个标签相同属性,样式的作用范围发生了重叠
CSS层叠性的体现:
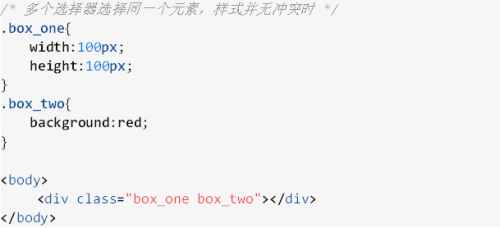
1:样式无冲突

以上代码中,样式代码并无冲突,两个选择器中的所有样式都叠加到了元素div上,div最终呈现的是一个红色的,宽高度大小为100px的容器。
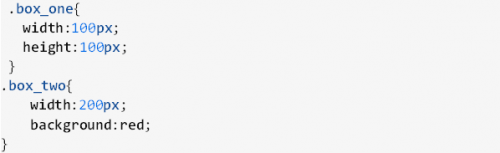
2:样式有冲突
样式有冲突,同一级别不受优先级影响时


以上代码中,在同级别时(同个元素,同是class定义选择器名称),样式代码出现冲突,两个选择器中出现同一条width属性,则以CSS代码中最后出现的那条样式为准,div最终呈现的是一个width为200px,height为100px,红色的容器。
样式有冲突,不同级别受优先级(权重)的影响时
CSS规定基本选择器的优先级从低到高排序为:元素(标记)样式 < 类别(class)样式 < ID样式 < 行内样式 < !important。
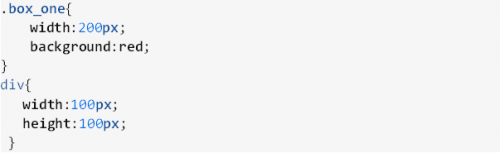
2-1:类别(class)样式 VS 元素(标记)样式


以上代码中,class样式的优先级大于元素样式的优先级,即使div设置的width写在后面,最终呈现的是一个width:200px,height:100px;背景色为红色的容器。
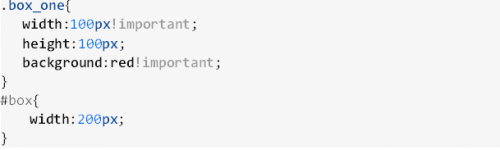
2-2:ID样式 VS 类别(class)样式


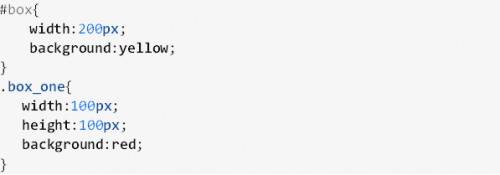
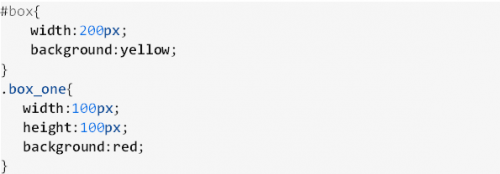
以上代码中,ID样式的优先级大于class样式的优先级,最终呈现的是一个width:200px,height:100px;背景色为黄色的容器。
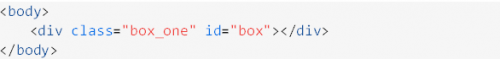
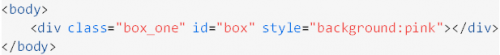
2-3:行内样式 VS ID样式


以上代码中,CSS行内样式优先于ID的样式,div最终呈现的是一个宽度为200px,高度100px,背景颜色为粉色的容器。
2-4: !important VS 行内样式


在CSS中,!important具有最高优先级,并且可以写在任意一条有冲突样式的后面。在以上代码中,div在行内样式表设置背景色为粉色,ID样式中width为200px;但是在class样式中,width:100px及背景色为red的后面都添加了!important,因此,最终呈现的是一个宽度为100px,高度为100px,背景色为红色的容器。









