css伪元素的实用技巧
发布时间:2022-10-10 14:01:47
发布人:wjy

1.定义
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before :after来在一个元素前、后增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。
2.伪元素的单双冒号
在CSS2之前规范不明确的时,伪元素使用单冒号(:)来表示;
在CSS3规范中的要求使用双冒号(::)表示伪元素,以此来区分伪元素和伪类;但为了向上兼容,现在用单冒号(:)也可以的。
3. 使用场景
下面运用before和after在元素前面和后面插入伪元素,实现一些有意思的小效果,代码和效果图附上。
3.1用伪元素实现插入文字、字体图标库
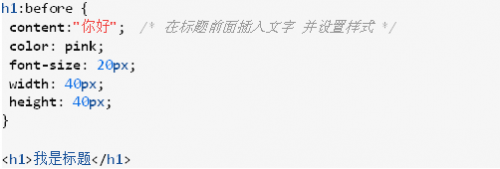
3.1.1插入文字:

效果如下:

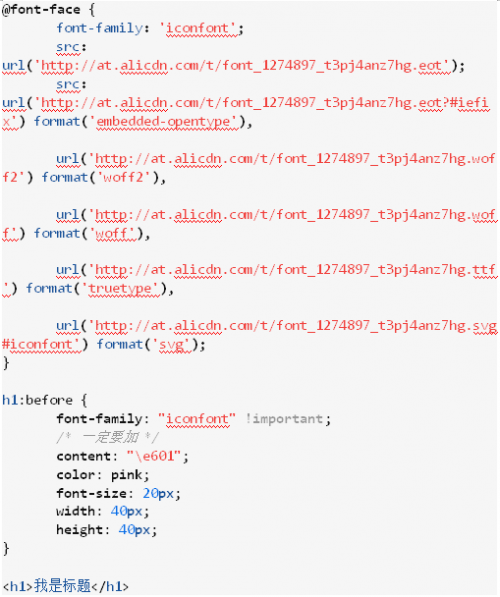
3.1.2插入iconfont字体图标库:

根据效果图可以看到伪元素是inline元素类型

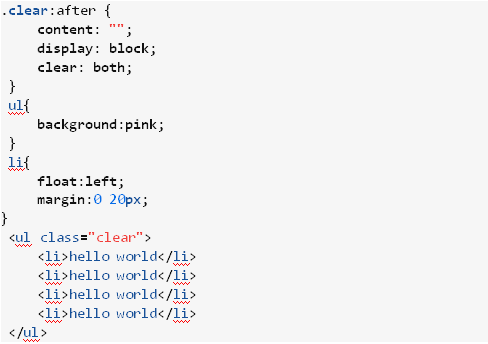
3.2清除浮动
解决浮动导致的父元素高度塌陷的问题

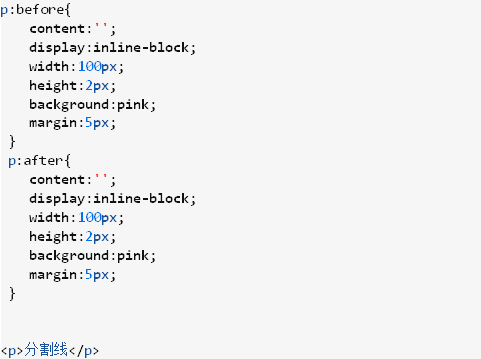
3.3分割线效果

效果图:

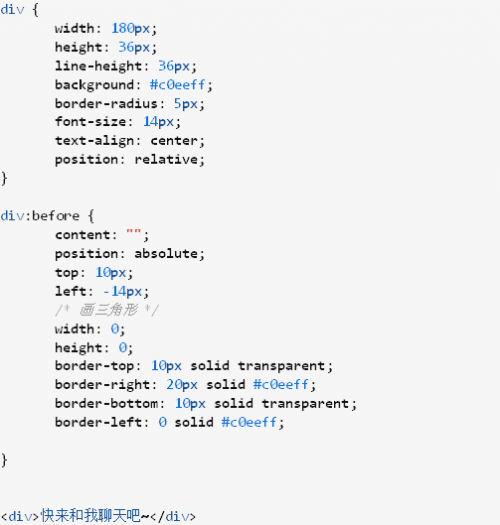
3.4对话框效果

效果图如下:

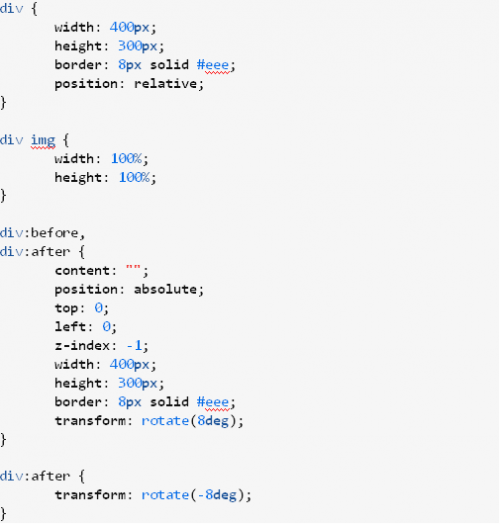
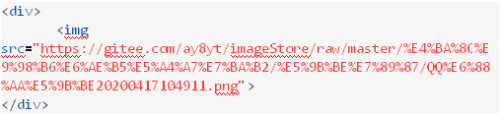
3.5 相片层叠效果


效果图如下:

总结
使用伪元素能实现的效果非常多,也可以减少网页中标签的使用,一起动手试试看伪元素的妙用技巧吧。









