遇到bug不要怕,看老师如何手把手教你debug
推荐
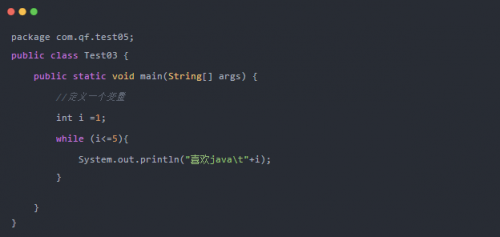
一. 产生异常的代码
我们先来看下面这段代码?你觉得会有什么问题吗?

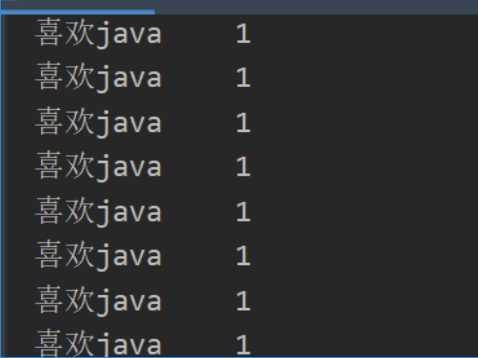
二. 查看运行结果
上面代码的运行结果如下图所示,与你预想的结果一样吗?

很明显,上面的代码有问题!那该怎么解决呢?我们可以使用debug功能来进行调试。
三. Debug断点调试的使用
1. Debug模式
debug是供程序员使用的程序调试工具,它可以用域查看程序的执行流程,也可以用域追踪程序执行过程来调试程序。
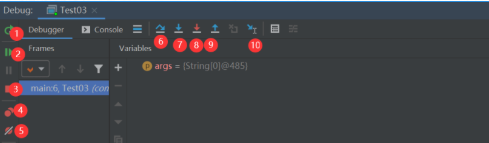
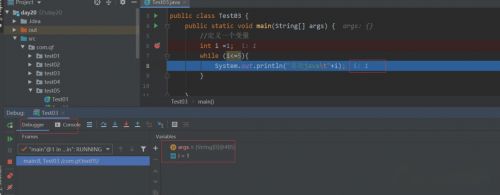
2. debug调试面板介绍

接下来我就给大家解释一下debug调试面板的功能:
①==>重新运行程序,会关闭服务后重新启动程序;
②==>更新程序,一般在你的代码有改动后可执行这个功能;
③==> 关闭程序;
④==> 查看所有的断点;
⑤==> 哑的断点,选择这个后,所有断点变为灰色,断点失效;
⑥==> 步过,一行一行地往下走,如果这一行上有方法不会进入方法;
⑦==>步入,如果当前行有方法,可以进入方法内部,一般用于进入自定义方法内,不会进入官方类库的方法;
⑧==>强制步入,能进入任何方法,查看底层源码的时候可以用这个进入官方类库的方法;
⑨==>步出,从步入的方法内退出到方法调用处,此时方法已执行完毕,只是还没有完成赋值;
⑩==>行到光标处,你可以将光标定位到你需要查看的那一行,然后使用这个功能,代码会运行至光标行,而不需要打断点。
3. Debug调试步骤
了解了这些基本的功能之后,我们再来看看debug的调试步骤:
设置断点;
Debug执行;
查看代码的执行流程 以及观察变量值的变化;
发现问题 以及解决问题
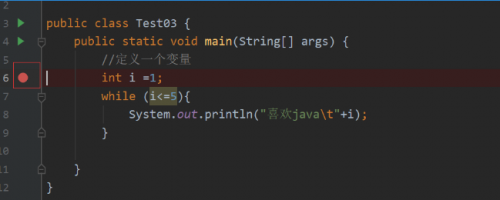
3.1 如何加断点
选择要设置断点的代码行,在行号的区域后面单击鼠标左键即可。

3.2 运行加了断点的程序
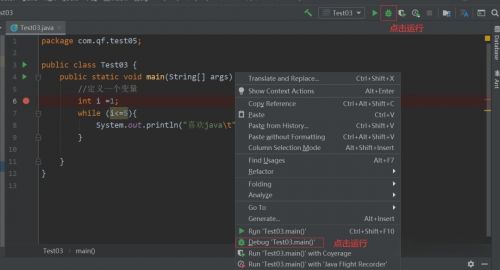
在代码区域直接右键Debug执行。

3.3 如何查看调试结果
我们可以通过查看Debugger窗口和Console窗口来查看调试结果。

3.4 解决问题
通过观察程序的执行以及变量值的改变,可以发现循环变量没有发生改变 ,所有使用debug很快就可以查找到错误。
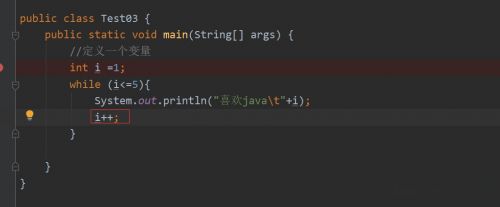
3.5 解决后的代码

四. java断点调试总结
现在我们就把debug模式的使用给大家介绍完了,最后总结如下:
A. 条件断点:在有逻辑条件判断处设置断点 例如:多分支if swicth...;
B. 变量断点:在关键的变量上设置断点 观察变量的值的变化;
C. 方法断点:在方法的入口处设置断点 可以观察方法的执行的结果以及流程;
D. 异常断点:就是在发生异常的地方设置断点 确定异常发生的情况。