VsCode常用设置(新手必备)

相信有不少同学在看大神进行代码开发的时候只输入了几行代码,之后编译器自动生成了一串代码,那么你知道是怎么做到的吗?
闲话不多说,我们就来聊一聊如何--懒省事(在VsCode里面设置自定义的模板)
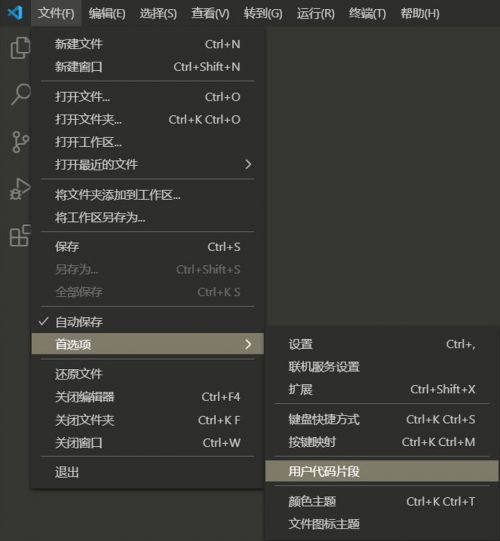
首先:我们要找到这个模板设置的入口,在文件 - > 首选项 - > 用户代码片段

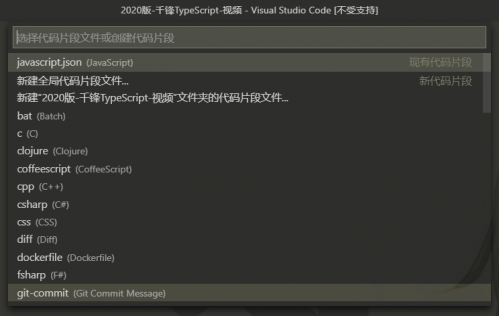
选中以后,会出现下面这个输入框,假如你想设置.vue文件的模板,可以新建一个vue.json全局代码片段文件,输入vue.json然后回车。

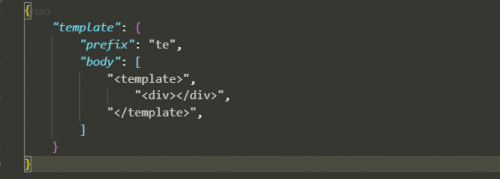
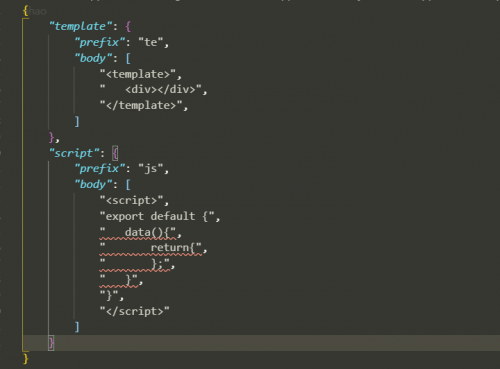
好了,接下来你可以把那些没必要的注释删掉,只需要在这个json文件里面输入以下内容


好吧,解释一下
这里的prefix是你在编辑器里输入的内容,就好像创建html文件的时候,输入的英文感叹号
body就是你回车以后出现的内容
注意,这里的body是一个数组,每一行的内容都是数组里的每一项,并且需要用引号引起来。
是不是跟着敲好了?
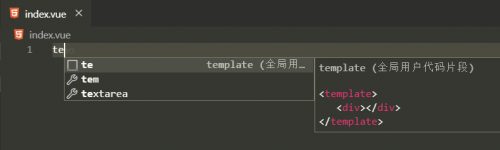
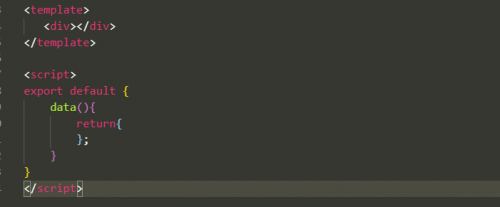
接下来,保存之后,就可以回到我们的.vue文件里面尝试一下

当然如果你觉得这还不够,我们依旧可以在那个json文件里面继续输入

接下来你就可以输入”js”,就能出现下面body里面的代码。

抓紧去试试吧~~~
学习web前端,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~









