前端技巧|JS变量中你不知道的小埋伏

即使是前端大神有时候也会被一些小埋伏给打趴下,即时防患于未然才是王道,今天小千就来给大家介绍几个JS变量设置中的小埋伏,拿好小本本。
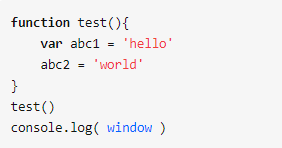
使用var关键字声明的变量即显式声明变量:如:var abc1 = ‘hello’
js允许不使用var声明变量即隐式声明变量:如:abc2 = ‘world’
那么,问题来了,这两种变量有什么不一样的地方吗?
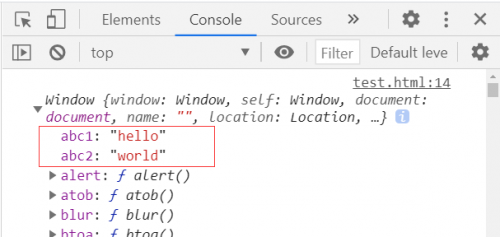
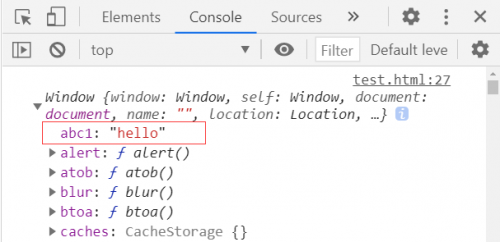
1.如果abc1和abc2 都在全局作用域,在浏览器控制台打印window对象:console.log( window )
如下图:

上图可以看到:在全局的变量abc1和abc2都是window对象的属性,都拥有全局作用域。
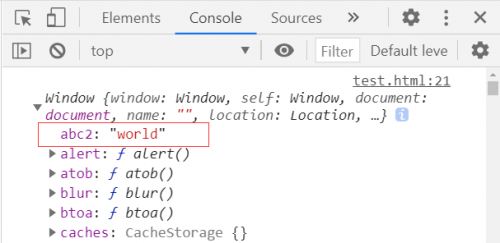
2.如果abc1和abc2都在函数作用域,在浏览器控制台打印window对象?

如下图:

上图可以看到:在函数作用域中abc1不会出现在window对象中,是一个局部变量;而abc2依然是window对象的属性,拥有全局作用域。
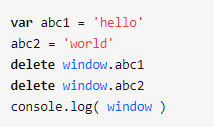
3.如果abc1和abc2 都在全局作用域,都是window对象的属性,它们是否可以如对象属性一般可以被删除呢?

如下图:

上图可以看到:使用var声明的变量abc1并没有被删除,依然是window对象的属性;而不使用var声明的变量abc2已被删除掉。
为什么会有这样的差别呢?
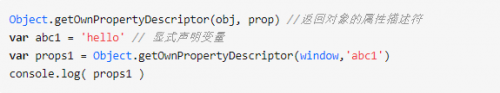
这与默认的对象属性描述符有关!

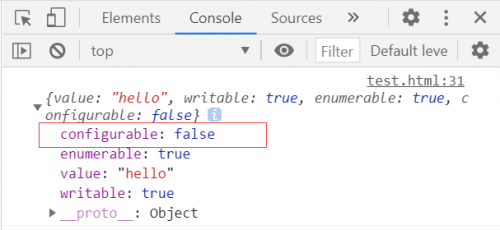
如下图:

上图可以看到:window对象的属性abc1的描述符中,configurable: false 表示该属性不可配置、不可删除。

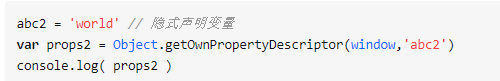
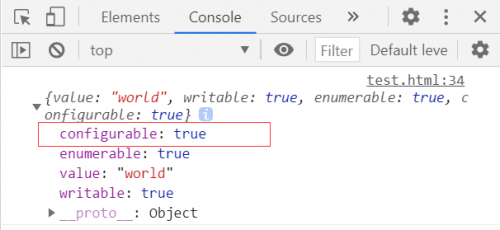
如下图:

上图可以看到:window对象的属性abc2的描述符中,configurable: true 表示该属性可配置、可删除。
正是对象属性描述符中的默认设置不一样,导致了是否可删除的差异!
在js中变量声明和函数声明会出现‘声明提升’,js引擎解析执行代码时分为两个阶段:1.预解析阶段;2.逐行执行阶段。
在预解析阶段变量abc1被声明并赋初始值为undefined;在逐行执行阶段变量abc1被赋值为‘hello’;所以,在变量声明之前打印不会报错,打印的值为undefined。
最后想学习web前端的同学,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~









