前端技巧|JavaScript中的数据类型转换

众所周知JavaScript是一门弱类型的语言,里面的数据类型很轻易的就能够呗改变,其中还会有一些情景会偷偷转换,下面小千就来给大家介绍一下。
1、数学运算
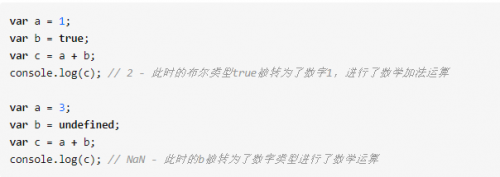
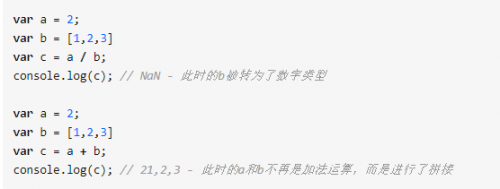
如果一个数字跟另一个其他类型的数据进行数学运算时,另一个数据会被转为数字类型进行运算,例:

注意:加法比较特殊,因为符号+,除了可以进行数学加法以外,还可以进行字符串的拼接。例:

2、字符串拼接
当+符号左右两边有一个是字符串的时候,另一个也会转为字符串进行拼接,例:

3、比较运算
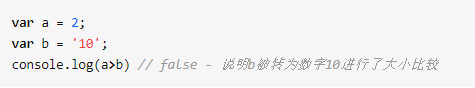
当比较运算符(除相等比较和全等比较)左右两边有一个是数字的时候,另一个也会转为数字进行比较大小,例:

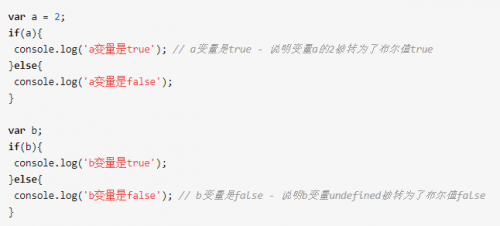
4、判断条件
所有被放在if分支语句的小括号中的代码会被转为布尔类型,例:

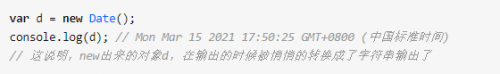
5、date输出
我们知道,new 一个构造函数会得到一个对象,但是new Date()之后,输出的却是一个字符串,例:

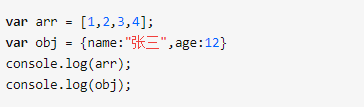
6、对象数组输出在页面
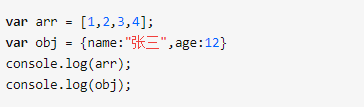
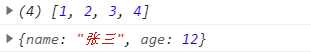
当在控制台输出一个数组或对象的时候,是本省的类型显示,例:

输出效果如下图:

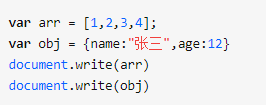
但是如果将数组或对象在文本中输出的话,数组和对象会默认调用自己原型中的toString方法,以字符串形式显示在文本中,例:

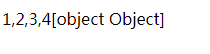
文本中显示如下:

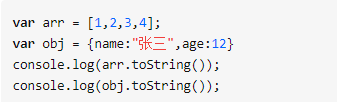
数组和对象其实已经调用了他们原型上的toString方法,被转为了字符串,例:

控制台显示如下图:

隐形转换在多处出现,我们在编程的时候,需要谨慎小心,熟悉后可以对之进行利用,例如判断一个数据或对象中的值是否存在时,可以利用分支语句的条件中的隐形转换来搞定。
最后同学们想学习web前端,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~









