前端技巧|HTTP请求Content-Type你知道是做什么的吗?

细心的同学肯定都在网页的头部发现过一个Content-Type标签,你只知道是用来做HTTP请求的但你并不知道它究竟都能干什么,下面小千就来带你了解一下Content-Type。
1、概念
Content-Type表示内容类型和字符编码。内容类型也叫做MIME类型。是Internet Media Type,互联网媒体类型。在互联网上传输的数据有不同的数据类型,HTTP在传输数据对象时会为他们打上称为MIME的数据格式标签,用于区分数据类型。
请求头中的content-type,就是 B端发给S端的数据类型描述 。即告诉服务器端,我给你传的数据是某种类型的,服务器端针对不同类型的数据,做法当时是不相同的。就像,我们平时面对,人,猪,狗等不同类型的动物做法不同。见到狗,你得“汪汪汪”,见到人,你得说”您好“。
响应头中的content-type,就是 S端发给B端的数据类型描述 。即告诉浏览器端,我给你发的是什么样格式的数据,那么浏览器端针对不同类型的数据,处理方法不同。
2、语法格式
不管是出现在请求头还是响应头里,都是键值对的方式。
content-type: 值,如:Content-Type: text/html; charset=utf-8。
解释:如果在响应头里,有Content-Type: text/html; charset=utf-8。表示,我服务器端给你客户端响应的内容是html格式的内容,字符集是utf-8。
3、请求头中常见的content-type
请求头中的content-type在chrome浏览器的network里能够看到。

1)application/x-www-form-urlencoded
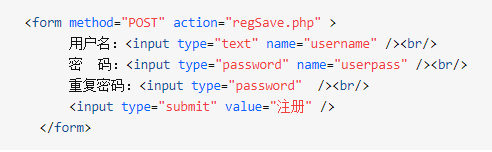
在使用表单提交时,请求方式是post时,form标签的属性entry=”application/x-www-form-urlencoded“(这也是默认值),请求头中的content-type的值就是 application/x-www-form-urlencoded。同时,浏览器会自动把处于form标签里的表单元素的内容组织成键值对的方式(key1=val1&key2=val2)。其中,键 就是每个表单元素的name属性的值;值就是表单元素的value属性的值。键和值都进行了URL的转码。并放到请求实体里面。(注意如果是中文或特殊字符如"/"、","、“:" 等会自动进行URL转码)。代码示例如下:

如果使用ajax发送post请求,需要用 setRequestHeader();设置content-type。代码如下:
XMLHttpRequest对象.setRequestHeader("Content-type","application/x-www-form-urlencoded");
2)multipart/form-data
这个一般使用在文件上传时。表单提交方式,请求方式是post,form标签的属性 entry="multipart/form-data",请求头中的content-type的值是: multipart/form-data; boundary=----WebKitFormBoundarybi5XUwMxC7yc9s5a。既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息。
示例代码:

3)application/json
这种格式(json格式)是目前在前后端分离开发场景中使用最多的的。前后端的数据交互使用json格式进行,可阅读性好,简介,方便。
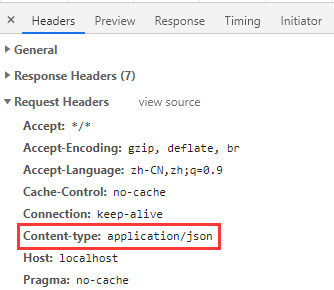
这种格式一般用在发送ajax请求时,要么明确设置了 content-type 是application/json。要么,有的第三方库默认是application/json。如下示例代码:
XMLHttpRequest对象.setRequestHeader("Content-type","application/json");
4)text/xml
这种格式(XML格式)是比较早的格式。现在用的比较少了,因为XML格式的数据被json的数据大,复杂。所以,基本上被淘汰了。
4、响应头中的常见的content-type
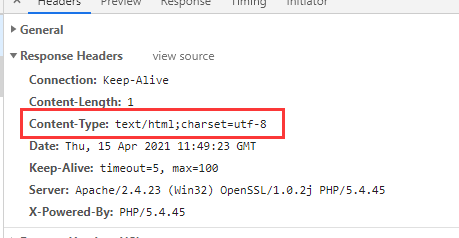
响应头中的content-type在chrome浏览器的network里能够看到。

可以通过后端的响应对象进行设置,如php中的设置:
header("content-type:text/html;charset=utf-8");

5、前后端交互时,常用的content-type
application/json。
不管是前端给后端发送数据,还是后端给前端发送数据,最常用的类型就是application/json。
以上就是Content-Type的介绍了,最后欢迎对web前端开发感兴趣的同学来到千锋前端培训班了解一下我们的前端培训课程,还有技术交流qq群,遇到问题在群里招呼一声就有大神为你解答,还有免费学习资料可以领取,赶紧找在线老师领取吧。









