前端小技巧|十行代码实现title滚动显示

细心的同学可能会发现我们网站的title显示的文字永远都是固定的不会移动的,那么有没有什么办法能让title滚动显示呢?

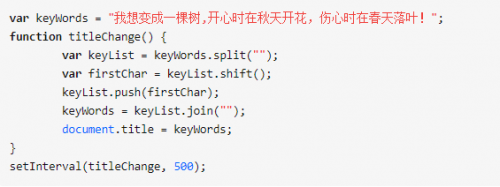
怎么样才能实现网页标题滚动效果呢?时间就是金钱,废话不多说,直接上代码:

然后解释一下每一行的意思吧:
首先创建了一个变量 keyWords,用来存放网页标题滚动的文字(字符串)
接着创建一个命名函数 titleChange 执行以下操作;
1. 用split() 方法(不改变原始字符串)将滚动的文字拆分为单个字符的数组keyList;
2. 用shift()方法移出位于数组 keyList 头部的元素,并用变量 firstChar 存储;
3. 用push()方法将步骤2中移除的字符,重新放到数组 keyList 的尾部;
4. 用join() 方法将数组重新拼接为字符串,替换原本 keyWords 中存储的文本(字符串);
5. 用 document.title 将步骤4中重新拼接的字符串,重新赋值到网页标题中;
这样就将 keyWords 中原本的第一个字符移动至最后一位,网页标题中原本位于第一个字符之后的文本会批量前移,实现文本向前滚动的效果,但是由于函数每次调用只会执行一次,所以最后我们还需要创建一个计时器,每个500毫秒重新调用一次 titleChange 函数。
最终实现网页标题循环滚动的效果了,我们还可以看一看控制台打印的 keyWords,啊呀!我感觉做了一个洗剪吹门口的霓虹灯呀 。。。

赶紧去自己上手试一试吧,最后欢迎同学们来到千锋前端培训班了解我们的前端培训课程,现在咨询还有免费学习资料可以领取,赶紧来看看吧。









