超详细!移动端顶部栏设计案例分享
发布时间:2022-07-21 17:30:59
发布人:syq

各位前端程序小友们,大家好!今天我来叨叨一下移动端顶部栏布局,移动端顶部栏布局设计是我们写移动端页面时必须要写的一部分,那在写移动端顶部栏布局时,我们经常碰到一些问题,下边来看看几种移动端顶部栏设计布局效果图和代码吧~
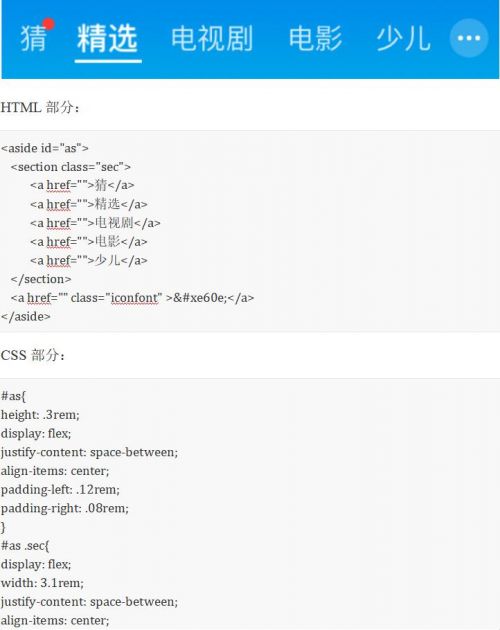
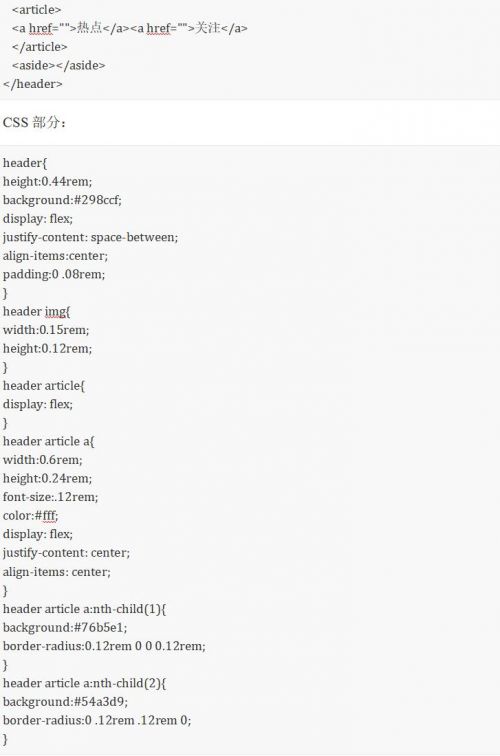
· 案例一、图标和字体并列


· 案例二、图标隐藏字体


· 案例三、图标+字体


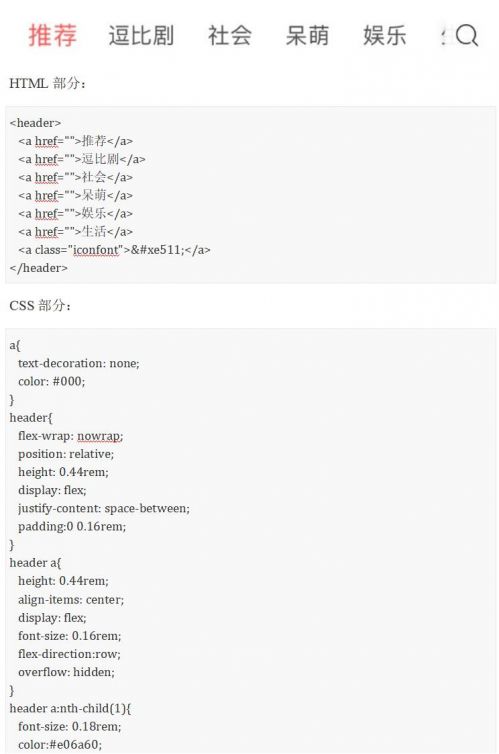
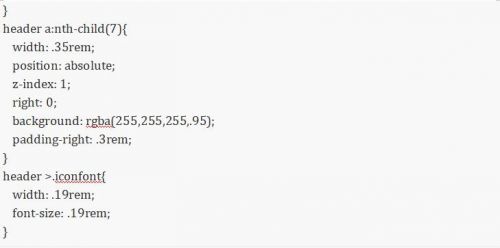
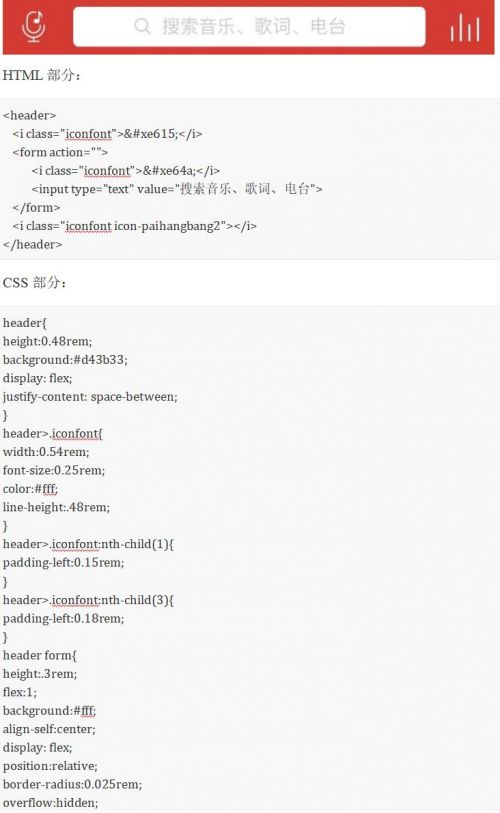
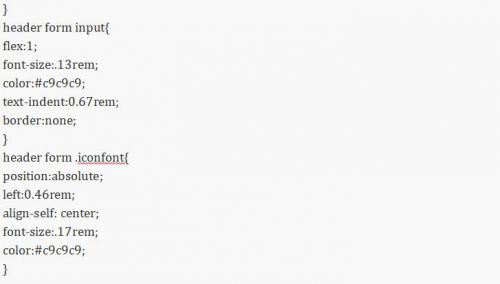
· 案例四、图标+搜索框


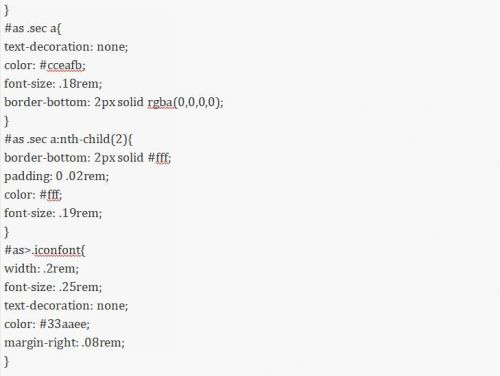
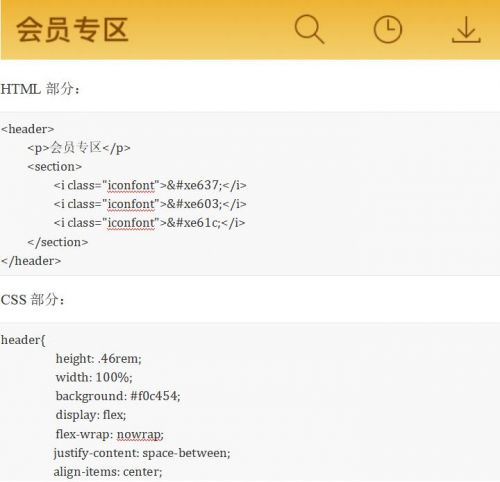
· 案例五、字体+图标


总结:前端程序届的小友们,大家都晓得常规的pc端顶部栏布局我常用的float属性和px单位来实现布局,那移动端顶部栏设计需要需要适配不同的移动端设备,那如何适配不同的移动端设备窗口呢,上边几个案例代码中,我们使用了flex布局和rem单位来实现移动端顶部栏布局,flex布局和rem可以很好适配不同移动端设备窗口。更多关于IT前端培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。










